Использование веб-форм для создания интерактивных веб-приложений
Использование элемента управления HyperLink
- Отобразите страницу веб-формы (WebForm1.aspx) в режиме просмотра Design (Конструктор).
- Щелкните на элементе управления HyperLink, расположенном на закладке Web Forms окна Области элементов, а затем нарисуйте на странице веб-формы справа от кнопки Вычислить гиперссылку.
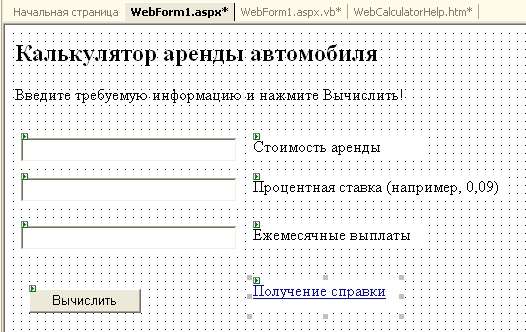
- Установите свойство Text гиперссылки равным "Получение справки". Свойство Text содержит текст, который появится на странице веб-формы подчеркнутым, и будет гиперссылкой. Вам следует здесь использовать слова, из которых будет понятно, что существует веб-страница, содержащая текст справки.
- Щелкните на свойстве NavigateUrl, а затем на кнопке многоточия во втором столбце. Visual Studio откроет диалоговое окно Select URL (Выбрать URL), которое запросит у вас расположение веб-страницы, на которую вы хотите создать ссылку.
-
На панели Contents (Содержимое) щелкните на файле WebCalculatorHelp.htm. Текстовое поле URL отобразит имя файла, который вы хотите использовать для этой гиперссылки. Ваше диалоговое окно будет выглядеть так.
-
Чтобы установить свойство NavigateUrl, щелкните на OK. Ваша веб-страница имеет примерно такой вид.
Ссылка создана, и можно снова запустить приложение WebCalculator.
- Щелкните на кнопке Save All (Сохранить все) стандартной панели инструментов.
-
Щелкните на кнопке Start (Начать).
Примечание. Готовая программа WebCalculator лежит в папке c:\vbnet03sbs\Гл.22\webcalculator. За инструкциями о том, как настроить и протестировать программу WebCalculator, обратитесь к файлу readme, расположенному в папке Гл.22.Visual Studio соберет это веб-приложение и запустит его в Internet Explorer.
- Чтобы проверить, что первоначальная программа работает корректно, вычислите еще одно отчисление за аренду. На этот раз укажите ваши собственные стоимость и процентную ставку.
- Теперь, чтобы увидеть, как работает элемент управления HyperLink, щелкните на гиперссылке Получить справку. Internet Explorer отобразит вторую веб-страницу. Ваш экран выглядит примерно так, как показано на рисунке вверху следующей страницы.
-
Прочите текст, а затем щелкните в Internet Explorer на кнопке Back (Назад). Как и в любом веб-приложении, это веб-приложение позволяет щелкать на кнопках Back (Назад) и Forward (Вперед), чтобы переходить с одной веб-страницы на предыдущую или следующую.
-
Когда вы закончите экспериментировать с программой Web Calculator, закройте Internet Explorer. На этом вы пока что закончили работу с Visual Basic .NET.
По мере того, как вы будете добавлять в ваше решение новые HTML-страницы, вы можете с помощью удобного элемента управления HyperLink добавлять и новые гиперссылки. Хотя ASP.NET содержит множество дополнительных возможностей, из этих простых упражнений видно, на сколько процесс разработки сложных веб-форм похож на методики разработки форм Windows, изученные вами ранее.
Поздравляем с завершением полного курса программирования Microsoft Visual Basic .NET Шаг за шагом - версия 2003! Вы можете использованию более сложные методы программирования на Visual Basic .NET и создавать более крупные проекты. За советами по дальнейшему продолжению вашего обучения обратитесь к списку ресурсов из Приложения A.
Краткая справка по лекции 22
| Чтобы | Сделайте следующее |
|---|---|
| Создать новое веб-приложение | Выберите в диалоговом окне New Project (Создать проект) значок ASP.NET Web Application (Web-приложение ASP.NET), а затем укажите веб-сервер и имя проекта. |
| Ввести текст страницы веб-формы или HTML-страницы | Используйте окно Properties (Свойства) для изменения свойства pageLayout объекта DOCUMENT на значение FlowLayout, а затем щелкните на странице и введите желаемый текст. |
| Отформатировать текст страницы веб-формы или HTML-страницы | В потоковом режиме на странице выделите текст, который вы хотите отформатировать, а затем щелкните на кнопке или элементе управления на панели форматирования. |
| Просмотреть код HTML вашей страницы веб-формы или HTML-страницы | Щелкните на закладке HTML в нижней части дизайнера. |
| Отобразить в Web Forms Designer или HTML Designer сетку привязки объектов | Используйте окно Properties (Свойства), чтобы изменить свойство pageLayout объекта кнопки на значение GridLayout. |
| Добавить на страницу веб-формы элементы управления | Отобразите закладку HTML или Web Forms окна Toolbox (Область элементов) и перетащите элементы управления на страницу веб-формы в Web Forms Designer (Конструктор Web Forms). |
| Изменить имя объекта на странице веб-формы | Используйте окно Properties (Свойства), чтобы изменить значение свойства ID объекта на новое. |
| Написать для объекта на странице Web Forms процедуру события | Сделайте на объекте двойной щелчок мышью, чтобы отобразить его код в Редакторе кода, и напишите код процедуры события этого объекта. |
| Проверить формат данных, введенных пользователем в элемент управления на странице веб-формы | Чтобы протестировать данные, введенные в элемент управления ввода, используйте один или несколько проверочных элементов управления с закладки Web Forms окна Области элементов. |
| Запустить веб-приложение в Visual Studio | Щелкните на кнопке Start (Начать) стандартной панели инструментов. Visual Studio соберет проект и загрузит это веб-приложение в Internet Explorer. |
| Создать страницу HTML для проекта | Щелкните на команде Add HTML Page (Добавить страницу HTML) в меню Project (Проект), а затем добавьте в проект новую HTML-страницу. Создайте и отформатируйте эту HTML-страницу с помощью HTML Designer (Конструктора HTML). |
| Создать в веб-приложении ссылку на другие веб-страницы | Добавьте на вашу веб-страницу элемент управления HyperLink с закладки Web Forms, а затем установите свойство NavigateUrl этого элемента управления равным адресу страницы, на которую вы делаете ссылку. |