Основы языка HTML
Использование таблиц в HTML
Теги HTML для создания таблиц первоначально предназначались для представления строк и столбцов табулированных данных. Однако дизайнеры научились с их помощью управлять разметкой Web-страниц: создавать столбцы текста, задавать интервалы между элементами и изменять внешний вид текста способами, недоступными другим тегам форматирования HTML.
Таблицы в языке HTML всегда имеют прямоугольный вид и состоят из строк, которые в свою очередь состоят из ячеек. Все языковые конструкции, описывающие компоненты создаваемой таблицы, заключаются между тегами <TABLE> и </TABLE>.
Заполнение таблицы происходит построчно; для обозначения строки используется пара тегов <TR>... </TR>. Строка состоит из ячеек, для задания которых используют либо теги <TH>... </TH>, если эти ячейки содержат заголовки столбцов, либо теги <TD>... </TD>. Заголовки выводятся полужирным шрифтом и располагаются по центру ячейки. Данные имеют обычный шрифт и выравниваются по левой стороне ячейки. Для задания заголовка всей таблицы используются теги <CAPTION> и </CAPTION>.
Пример
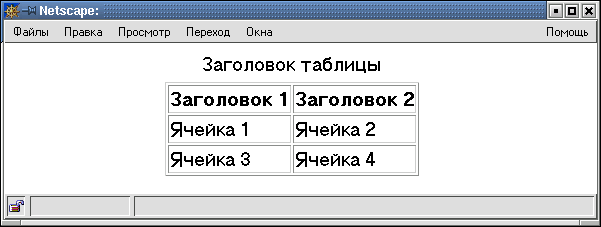
<TABLE> <CAPTION>Заголовок таблицы</CAPTION> <TR><TH>Заголовок 1</TH><TH>Заголовок 2</TH></TR> <TR><TD>Ячейка 1</TD><TD>Ячейка 2</TD></TR> <TR><TD>Ячейка 3</TD><TD>Ячейка 4</TD></TR> </TABLE>
Наличие в ячейках данных не обязательно. Создать пустую ячейку можно двумя способами: ничем не заполнять ее контейнер ( <TD></TD> ), либо поместить в нее символ неразрывного пробела, задаваемого специальной последовательностью символов - (т. е. создать ячейку вида <TD>& nbsp; </TD> ).
Нет надобности отдельно создавать пустые ячейки, если планируется, что все оставшиеся в строке ячейки не будут заполнены. Так как тег <TR> сигнализирует о начале новой строки, пустые ячейки будут добавлены браузером автоматически.
Основные атрибуты тега <TABLE>
Назначение основных атрибутов тега <TABLE> и значения, которые они могут принимать перечислены в таблице.
| Атрибут | Назначение |
|---|---|
| BORDER=n | Определяет ширину рамки таблицы (в пикселах), например, BORDER=1 ; значение, равное нулю, означает отсутствие рамки |
| WIDTH=n | Определяет ширину всей таблицы в пикселах, либо в процентах от ширины окна браузера |
| HEIGHT=n | Определяет высоту всей таблицы в пикселах, либо в процентах от высоты окна браузера |
| ALIGN | Задает горизонтальное выравнивание таблицы в окне браузера; имеет значения left, center и right (по умолчанию - left) |
| CELLPADDING=n | Добавляет свободное пространство между данными внутри ячейки и ее границами; по умолчанию значение равно 2 |
| CELLSPACING=n | Добавляет свободное пространство между ячейками внутри всей таблицы; по умолчанию значение равно 2 |
| HSPACE=n | Задает области свободного пространства указанной ширины (в пикселах) слева и справа от таблицы |
| VSPACE=n | Задает области свободного пространства заданной высоты (в пикселах) сверху и снизу от таблицы |
| BGCOLOR=цвет | Устанавливает цвет фона всей таблицы |
| BACKGROUND=URL | Указывает фоновое изображение для таблицы, где URL - адрес источника (имя файла с изображением) |
Пример
Изменим содержимое документа, созданного в предыдущем примере, добавив атрибуты BORDER и ALIGN в тег <TABLE>:
<TABLE BORDER=1 ALIGN=center>
Теперь ячейки таблицы будут обрамлены рамкой, a таблица выровнена по центру окна браузера.
Выравнивание данных в ячейках
При помощи атрибутов ALIGN и VALIGN можно по-разному размещать данные относительно границ ячейки. Эти атрибуты используются совместно с тегами <CAPTION>, <TR>, <TH> и <TD> в самых различных комбинациях. Ниже приведены значения атрибутов для перечисленных элементов.
Объединение ячеек
Смежные ячейки таблицы могут объединяться. Например, в таблице из нескольких столбцов все ячейки первой строки можно объединить и поместить в этой строке красивый заголовок таблицы. Возможно также объединение нескольких строк или создание пустой прямоугольной области.
Для соединения двух смежных ячеек в одном столбце нужно использовать атрибут ROWSPAN тега <TH> или <TD>, например,
<TD ROWSPAN=2>
Для объединения двух смежных ячеек в одной строке нужно использовать атрибут COLSPAN тех же тегов, например,
<TD COLSPAN=2>
Пример
В следующей таблице используется объединение столбцов и строк.
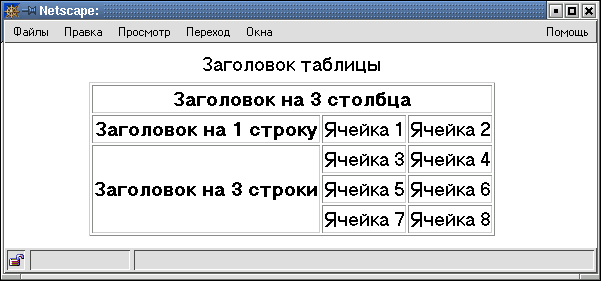
<HTML> <BODY> <TABLE BORDER=1 ALIGN=center> <TR><TH COLSPAN=3>Заголовок на 3 столбца</TH></TR> <TR> <TH>Заголовок на 1 строку</TH> <TD>Ячейка 1</TD> <TD>Ячейка 2</TD> </TR> <TR> <TH ROWSPAN=3>Заголовок на 3 строки</TH> <TD>Ячейка 3</TD> <TD>Ячейка 4</TD> </TR> <TR><TD>Ячейка 5</TD><TD>Ячейка 6</TD></TR> <TR><TD>Ячейка 7</TD><TD>Ячейка 8</TD></TR> </TABLE> </BODY> </HTML>
Таблица будет иметь следующий вид.
Если вы хотите создать таблицу с объединениями столбцов и в то же время точно контролировать ширину каждого столбца, необходимо задать ширину по крайней мере одной ячейки в каждом столбце. Для полной уверенности найдите время и задайте ширину каждой ячейки в таблице. Когда объединения столбцов пересекаются, очень легко получить непредсказуемый результат.
Цвет в таблицах
В HTML не предусмотрено специальных средств раскрашивания таблиц. Однако как Netscape Navigator, так и Microsoft Internet Explorer имеют расширения, позволяющие изменять цвет ячеек и рамок. Вы можете изменить цвет фона ячейки при помощи атрибута BGCOLOR перед размещением в ней текста или изображения, а также использовать атрибут BORDERCOLOR для изменения цвета рамки ячейки. Теги <TABLE>, <TD>, <TH> и <TR> также допускают использование в них указанных атрибутов. Таким образом, вы можете изменить цвет всей таблицы, отдельной ячейки или строки таблицы.
Значения цветов, установленные на уровне ячейки, будут перекрывать значения, установленные на уровне строки, которые в свою очередь, будут перекрывать значения, заданные на уровне всей таблицы.
Пример
Создадим таблицу, удовлетворяющую следующим требованиям:
- цвет таблицы - белый;
- вторая строка светло-серого цвета, в ячейке 2 - цвет "teal"
- цвет надписи в ячейке 5 - красный;
- первый столбец составляет 20% от ширины таблицы, два другие - по 40%;
- ячейка 3 центрирована, а ячейка 4 - выровнена вправо;
- ячейки 6 и 8 объединены в одну, центрированы и выровнены по нижнему краю ячейки;
- поля внутри ячеек - 10 пикселей.
<HTML> <BODY> <TABLE BORDER=8 WIDTH=90% BGCOLOR="white" CELLPADDING=10 ALIGN=center> <TR> <TH WIDTH=20%>Простой заголовок</TH> <TH WIDTH=80% COLSPAN=2>Заголовок на 2 столбца</TH> </TR> <TR BGCOLOR="#CCCCCC"> <TH WIDTH=20%>Заголовок на 1 строку</TH> <TD WIDTH=40%>Ячейка 1</TD> <TD WIDTH=40% BGCOLOR="teal">Ячейка 2</TD> </TR> <TR> <TH WIDTH=20% ROWSPAN=3>Заголовок на 3 строки</TH> <TD ALIGN=center>Ячейка 3</TD> <TD ALIGN=right>Ячейка 4</TD> </TR> <TR> <TD><FONT COLOR="red">Ячейка 5</FONT></TD> <TD ROWSPAN=2 ALIGN=center VALIGN=bottom>Ячейка 6</TD> </TR> <TR> <TD>Ячейка 7</TD> </TR> </TABLE> </BODY> </HTML>
Задание
Создайте файл table.html, в котором разместите приведенную выше таблицу.