Гиперссылки
Страница не реагирует, когда вы проводите указателем мыши по ссылкам и изображениям
Интерактивность на веб-страницах приобретает все большую популярность, во многом благодаря постоянно улучшающейся поддержке броузеров. Часто на веб-страницах, например, гиперссылки изменяют цвет или яркость, когда пользователи проводят по ним указателем мыши. Такая изменяющаяся картинка – ролловер (rollover) – требует использования JavaScript. Код вы можете написать сами, взять у приятеля или создать, используя графические программы, и затем вставить в свою страницу.
Чтобы броузер каждый раз, когда пользователь проводит мышью по ссылкам, изменял изображение, выполните следующие шаги.
-
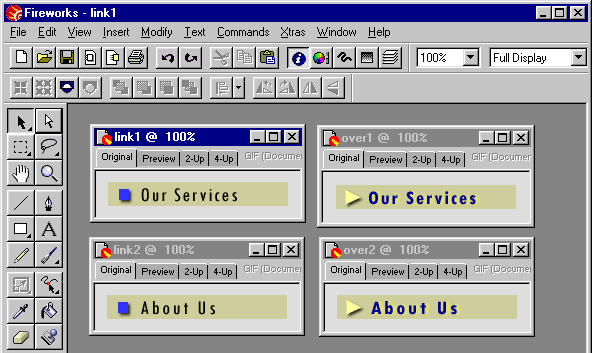
Создайте основное изображение и альтернативное (ролловер) для каждой ссылки. Например, создайте для ссылки основное изображение со светлым текстом и квадратным маркером абзаца, а второе изображение – с полужирным текстом яркого цвета и маркером в виде стрелки.
 Если вы используете FrontPage, обратите внимание, что кнопки на панели инструментов создают эффект ролловера автоматически. Вы можете создать собственные ролловеры, добавив компонент Hover Button (укажите на Component (Компонент) в меню Insert (Вставить) и щелкните на Hover Button).
Если вы используете FrontPage, обратите внимание, что кнопки на панели инструментов создают эффект ролловера автоматически. Вы можете создать собственные ролловеры, добавив компонент Hover Button (укажите на Component (Компонент) в меню Insert (Вставить) и щелкните на Hover Button). -
Внутри каждого тэга <A> вставьте первое изображение для ссылки – то, которое появляется без указателя – и убедитесь, что добавили атрибут name в тэг <IMG>, чтобы ваш код мог обратиться ко второй картинке. В тэге <A> добавьте код JavaScript, который изменяет свойство изображения src в зависимости от атрибутов onmouseover и onmouseout:
<a href="link.htm" onmouseover="img1.src='over1.gif’" onmouseout="img1.src='link1.gif’"> <img name="img1"src="link1.gif"border=0></a>
-
Теперь ваши ролловеры будут работать после небольшой задержки, потому что броузер должен загрузить альтернативные изображения перед тем, как отобразить их. Чтобы избежать задержки, загрузите изображения сразу, добавив приведенный ниже код в секцию <HEAD> страницы (для каждого ролловер-изображения включите по две строчки с указаниями файлов):
<script language="JavaScript"> <!-- pre1=new Image(); pre1.src='over1.gif'; pre2=new Image(); pre2.src='over2.gif'; //--> </script>
Отображение сообщения на панели состояния
Весьма эффектно использовать JavaScript для отображения текста на панели состояния броузера.
- Для каждой ссылки используйте JavaScript и событие onmouseover тэга <A>, чтобы установить свойство броузера window.status.
-
Изменение сообщения для события onmouseout происходит необязательно, но удостоверьтесь, что ваше сообщение не сохраняется в панели состояния после того, как пользователь передвинул указатель мыши.
<a href="info.htm" onmouseover="window.status = 'Click for more info...';return true" onmouseout="window.status = ' ';return true">Details</a>
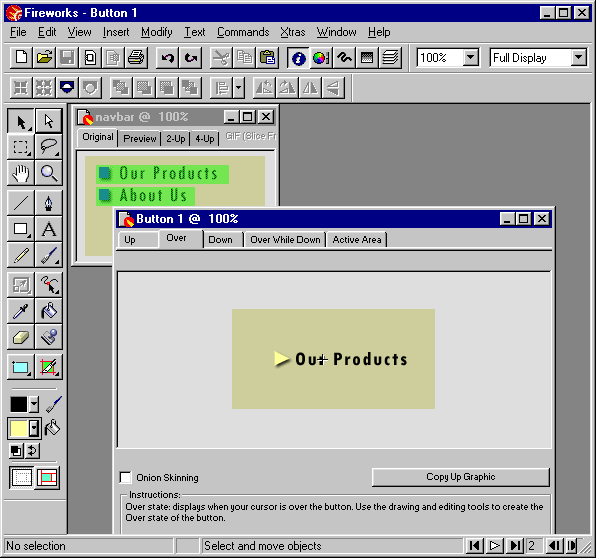
Ролловеры в Fireworks
Многие графические программы, такие как Macromedia Fireworks и Adobe ImageReady, автоматически создают HTML и JavaScript для ролловеров. В Fireworks создать кнопки и вставить их в вашу страницу можо следующим образом. (Для дополнительной информации см. главу "Изображения").
- Щелкните на New Button (Новая кнопка) в меню Insert (Вставить). Создайте или импортируйте изображение или текст для кнопки; затем щелкните на вкладке Over (Изменить на) и щелкните на Copy Up Graphic (Скопировать изображение). Измените изображение так, как оно должно выглядеть, когда над ним проходит указатель мышки.
- Щелкните на вкладке Active Area (Активная область) и затем щелкните на Link Wizard (Мастер ссылок). На вкладке Link (Ссылки) укажите адрес гиперссылки в поле ввода URL. Закройте кнопку. (Чтобы добавить несколько похожих кнопок – создать панель управления – скопируйте и вставьте кнопку, а затем измените текст и ссылку с помощью палитры Object (Объект).)
- Щелкните на Export (Экспортировать) в меню File (Файл). Переместите изображение в каталог, в котором вы храните изображения, и определите его имя. В поле ввода Style (Стиль) выберите Copy To Clipboard (Копировать в буфер обмена).
- Переключитесь в редактор HTML, например HomeSite, щелкните в том месте, где должна появиться кнопка, и щелкните на Paste (Вставить).