| Россия, Челябинск, Южно-Уральский Государственный Университет (НИУ) |
Границы
Вы внесли ваши страницы в навигационную структуру и проверили правильность отображения границ. Но ваши общие фреймы все еще не в порядке. Чтобы справиться с проблемой, вам, возможно, придется внести изменения в текст, рисунки, баннеры и навигационные панели в области общих фреймов.
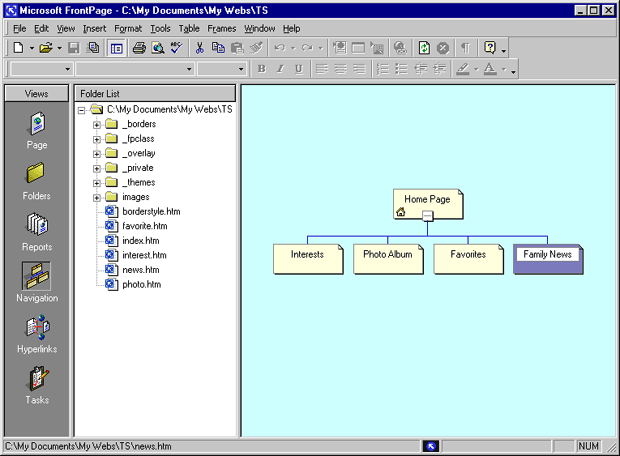
увеличить изображение
Зачастую проблемы с навигацией решаются включением вашей страницы в навигационную структуру
-
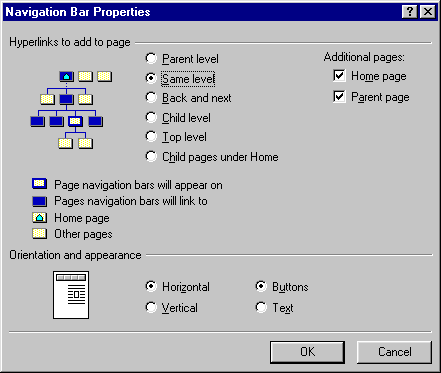
Для каждого баннера или навигационной панели, отображающейся не так, как нужно, вам необходимо просмотреть и изменить параметры. Щелкните дважды по баннеру или навигационной панели.
В навигационной панели укажите каждый объект навигационной иерархии, который вы хотите отображать, например, Same Level или Top Level. FrontPage создаст ссылки на каждую страницу, основываясь на вашем выборе.
- Теперь, когда баннеры и ссылки готовы, отредактируйте ваши общий фрейм, чтобы он выглядел нужным образом. Например, вы можете вставить логотип, разместить свое имя или адрес, или указать авторские права.
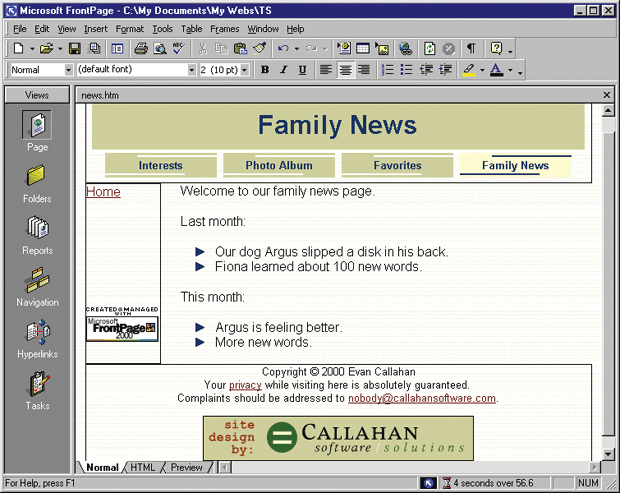
увеличить изображение
Чтобы сделать свой сайт более содержательным, вставьте логотип или текст в общие фреймы - Наилучший способ протестировать общие фреймы – сделать это в своем броузере. В меню File нажмите Preview In Browser. Щелкните на гиперссылках в вашей навигационной панели, чтобы просмотреть каждую страницу. Если ваши общие фреймы все еще не в порядке, переключитесь обратно во FrontPage и внесите соответствующие изменения.
 Изменения, внесенные вами в общие фреймы, автоматически сохраняются и добавляются ко всем веб-страницам вашего сайта. Даже если вы не сохранили изменения своей веб-страницы, изменения, внесенные в разделяемые границы, все равно останутся.
Изменения, внесенные вами в общие фреймы, автоматически сохраняются и добавляются ко всем веб-страницам вашего сайта. Даже если вы не сохранили изменения своей веб-страницы, изменения, внесенные в разделяемые границы, все равно останутся.
В некоторых случаях вас может устраивать, что навигационная панель не отображает ссылки на некоторые страницы. В таких случаях вы можете проигнорировать сообщение "Edit the properties of this navigation bar....".
Например, навигационная панель на данной странице может содержать ссылку на дочерние страницы – любые страницы, стоящие ниже этой в навигационной иерархии. Страницы нижнего уровня могут не иметь дочерних страниц. В этом случае навигационная панель не появится, поскольку не содержит ссылок.
Общие фреймы на всем сайте
Большинство сайтов, независимо от того, сделаны ли они с помощью FrontPage или нет, имеют одинаковые на всех страницах граничные области сверху, снизу и по бокам. Общие фреймы FrontPage открывают потрясающие возможности для дизайна сайтов такого типа, поскольку позволяют заполнить граничные области содержимым. Они также позволяют вносить изменения в одном месте, а не на каждой странице.
Вы можете удивиться, как работают общие фреймы, если учесть, что их HTML не содержится в какой-либо странице. FrontPage сохраняет HTML-содержание таких фреймов отдельно (см. "Как найти HTML-файл для общего фрейма" на следующей странице). Когда вы отредактировали свою веб-страницу, FrontPage отображает разделяемые границы так, что вы можете их редактировать. Когда вы сохраняете страницу, FrontPage автоматически создает таблицу и помещает в нее содержимое вашего общего фрейма, так же как и основное содержимое вашей страницы.
Даже если вы не пользуетесь баннерами и навигационными возможностями FrontPage, вы все равно можете получить пользу от общих фреймов. Все, что повторяется у вас от страницы к странице, следует разместить там. Вот некоторые идеи насчет содержимого ваших общих фреймов:
- логотип вашей компании;
- навигационная панель, список ссылок или карта сайта;
- благодарности;
- логотипы ваших партнеров, ассоциации, в которые вы входите и т.д.;
- контактную информацию, например, ваше имя, телефон, адрес и e-mail;
- е-mail адрес веб-мастера или человека, с которым можно контактировать по поводу проблем сайта;
- ссылки на поисковые страницы или подписку;
- указание авторских прав.