Введение
Согласитесь! С первой лекции этого курса вам не терпелось узнать, как сделать свой сайт энергичным и привлекательным. Возможно, что вы даже перескочили вперед сразу к этому разделу?
Фоновые изображения должны сделать сайт более привлекательным, но вы можете быть удивлены, как тесно они опираются на фундаментальные концепции, которые вы уже изучили.
Как было показано ранее в курсе, одним из самых важных изменений, которое произошло вместе с появлением CSS, стала возможность разделить презентацию, или способ представления информации, и семантику, или что она означает. Фоновые изображения CSS являются одним из самых важных инструментов, которые имеются в вашем распоряжении, так как позволяют применять декоративные изображения в определенных частям HTML, не добавляя ничего в код HTML. Ранее авторы были вынуждены заполнять свой код тегами img.
CSS, и в частности свойство background, сохраняет код HTML свободным от презентационной неразберихи. Перепроектирование и другие преобразования в жизни сайтов, создаваемые с помощью современных методов, можно тогда будет выполнить значительно легче. Вы сможете обновить весь сайт, изменяя только таблицу стилей, а не переписывая каждую страницу HTML. В зависимости от размера сайта это может оказаться существенным сохранением ресурсов.
В этой лекции рассматриваются основы работы с фоновыми изображениями CSS, включая применение фоновых изображений с помощью CSS, настройка их размещения, укладка их вертикально или горизонтально, и объединение фоновых изображений с помощью спрайтов CSS (http://www.alistapart.com/articles/sprites/) для улучшения производительности сайта (http://developer.yahoo.com/performance/index.html).
Лекция имеет следующую структуру:
- Как это работает?
- Пример создания тревожного сообщения
- Дизайн
- Код
- Создание зацепки CSS, или селектора
- Добавление цвета фона
- Применение фонового изображения
- Управление повторением фона
-
Присоединение
- Позиционирование изображения
- Использование сокращения для общего объединения
- Эксперименты с кодом
- Тестирование качества
-
Спрайты
- Пример сложного спрайта и фонового изображения
- Заключение
- Сведения об авторах изображений
- Контрольные вопросы
- Дополнительное чтение
Как это работает?
CSS для оформления фона расщепляется на несколько различных свойств. Используя эти свойства, такие как position и color, можно управлять внешним видом страницы. В этой лекции мы подробно рассмотрим фоновые изображения CSS и шаг за шагом создадим в качестве примера тревожное сообщение.
Сначала давайте узнаем немного больше об имеющихся в нашем распоряжении различных свойствах.
Свойства фона
| Свойство |
Определение |
Описание |
| background-color |
Задает цвет фона элемента HTML. |
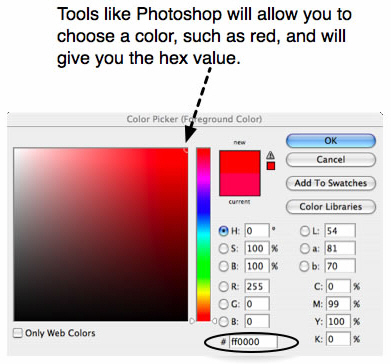
Существует несколько способов задания background-color, включая значения RGB и ключевые слова. Многие люди используют шестнадцатеричную запись, т.е. символ решетки (#) за которым следует шесть символов. Первая пара указывает уровень красного цвета, а вторая и третья указывают уровни зеленого и синего цветов соответственно - #RRGGBB. Многие инструменты выбора цвета помогают определить шестнадцатеричную запись заданного цвета. Чистый красный цвет, например, будет #FF0000.
Допустимые значения включают color, transparent, или inherit.
|
| image |
Указывает путь доступа или URL фонового изображения. |
Задает background-image, показывая браузеру, где найти изображение, используя URL. Например; url(alert.png). Отметим, что перед путем доступа стоит ключевое слово url, и он заключен в скобки. Такой синтаксис позволяет браузеру понять, что указано местоположение. Допустимые значения включают URL, none, или inherit.
|
| repeat |
Указывает, в каком направлении должно повторяться фоновое изображение. |
Изображения могут повторяться вертикально, горизонтально или в обоих направлениях, чтобы заполнить всю ширину или высоту элемента HTML. Используйте background-repeat, чтобы приказать браузеру повторять фоновое изображение. Допустимыми значениями являются repeat, repeat-x, repeat-y, и no-repeat.
|
| attachment |
Задает поведение фонового изображения, когда пользователь выполняет прокрутку. |
Изображения могут либо прокручиваться вместе с контентом, или оставаться на месте в видимой области экрана. Допустимые значения включают scroll, fixed, и inherit. |
| position |
Сообщает браузеру, где разместить фоновое изображение. |
Изображения могут выводиться в любом месте в границах элемента HTML, к которому они применяются. Используйте background-position для точного размещения изображений для визуальных эффектов и наложения слоев. Существует много полезных способов указания позиции фона, ключевые слова и числовые значения. Ключевые слова (такие как top и bottom ) очень полезны и легко читаются. Пиксельные значения очень точны, но не адаптируются к изменению высоты и ширины. Отрицательные значения пикселей будут полезны при использовании спрайтов CSS, как вы узнаете позже.
При использовании процентов и пикселей начальной точкой всегда является верхний левый угол элемента HTML, хотя позиционирование изображений с помощью пикселей и процентов выполняется по разному. Пиксели всегда перемещают изображение на заданное число пикселей сверху и слева от содержащего бокса (или к нему, если они являются отрицательными значениями), независимо от размера изображения и содержащего бокса. Проценты же смещают изображение на указанный процент разницы между размером содержащего бокса и размером изображения. Если изображение и содержащий бокс имеют один размер, проценты вообще не будут смещать изображение.
Допустимые значения включают length (обычно в пикселях), percentage (от ширины элемента), и ключевые слова top, right, bottom, left, и center. Отметим, что center можно использовать для указания как вертикального, так и горизонтального центра. Отметим также, что можно смешивать в правилах проценты и пиксели, но не ключевые слова и пиксели или ключевые слова и проценты.
|
| background |
Сокращенное свойство, которое можно использовать для описания всех других свойств в одной строке. |
Сокращенные свойства на самом деле очень привлекательны. Большинство разработчиков используют их для создания минимального кода CSS и объединения в группы связанных свойств. Можно написать общее правило использования сокращения, и затем переопределить его необходимым образом с конкретными свойствами. Свойства всегда должны указываться в одном и том же порядке, чтобы позволить браузерам легко интерпретировать соответствующие стили:
- color
- url
- repeat
-
attachment (очень редко используется; может опускаться)
- horizontal-position
- vertical-position
Примером такого сокращения со всеми использованными свойствами (за исключением attachment ) будет следующий:
background: green url(logo.gif) no-repeat left top; |