|
https://technet.microsoft.com/en-us/library/ms143221(v=sql.105).aspx |
Серверные элементы управления (продолжение)
BulletedList
Этот элемент управления позволяет воспроизвести нумерованные и ненумерованные маркированные списки и добавляет к этому много новых возможностей. Это — новый элемент ASP .NET 2.0, который тоже может быть привязан к данным.
Тип списка определяется свойством BulletStyle. Список может быть пронумерован цифрами, буквами или латинскими числами либо же помечен маркерами разных форм:
<asp:BulletedList ID="BulletedList1" runat="server"
BulletStyle="Numbered">
<asp:ListItem>Чебурашка</asp:ListItem>
<asp:ListItem>Крокодил Гена</asp:ListItem>
<asp:ListItem>Шапокляк</asp:ListItem>
</asp:BulletedList>Выглядит на странице как
- Чебурашка
- Крокодил Гена
- Шапокляк
<ol id="BulletedList1" style="list-style-type:decimal;"> <li>Чебурашка</li><li>Крокодил Гена</li><li>Шапокляк</li>
Если свойство BulletStyle поменять на " Circle ", то будет сгененирован ненумерованный список:
<ul id="BulletedList1" style="list-style-type:circle;"> <li>Чебурашка</li><li>Крокодил Гена</li><li>Шапокляк</li>
При значении CustomImage необходимо задать картинку в свойстве BulletImageUrl. Элементами списка могут быть гиперссылки и кнопки-гиперссылки:
<asp:BulletedList ID="BulletedListLinks" runat="server"
BulletStyle ="Circle" DisplayMode="HyperLink">
<asp:ListItem Value="http://chebur.polyn.kiae.su">Чебурашка
</asp:ListItem>
<asp:ListItem Value="http://gena.crocodile.net">Крокодил
Гена</asp:ListItem>
<asp:ListItem Value="http://chapeauclack.com">Шапокляк
</asp:ListItem>
</asp:BulletedList>Сами гиперссылки следует записывать в атрибут ListItem Value.
Тип LinkButton превращает пункты списка в гиперссылки, которые вызывают перезагрузку страницы. Обработчик нажатия на кнопки принимает аргумент, в котором содержится информация об индексе нажатого пункта:
<asp:BulletedList ID="BulletedListLinks" runat="server"
BulletStyle ="Circle" DisplayMode="LinkButton"
OnClick="BulletedListLinks_Click">
<asp:ListItem Value="Red">Красный</asp:ListItem>
<asp:ListItem Value="Blue">Синий</asp:ListItem>
<asp:ListItem Value="Green">Зеленый</asp:ListItem>
</asp:BulletedList>
protected void BulletedListLinks_Click(object sender,
BulletedListEventArgs e)
{
switch (e.Index)
{
case 0: BulletedListLinks.BackColor =
System.Drawing.Color.LightCoral;
break;
case 1: BulletedListLinks.BackColor =
System.Drawing.Color.Aqua;
break;
case 2: BulletedListLinks.BackColor =
System.Drawing.Color.LightGreen;
break;
}
}Literal
Если не требуется менять значение текста программно, можно использовать элемент управления Literal. В таком случае текст будет выводиться "как есть", без тегов < span >. Этот класс наследуется не от WebControl, а от Control, поэтому его можно ставить вне формы. Соответственно у него нет свойств, отвечающих за внешний вид и стиль. Это не страшно, стиль может быть определен в контейнере, в который он включен, — div или Panel. Зато есть интересное свойство Mode. Попробуем на примере:
<asp:Literal ID="Literal1" Runat="server" Mode="Encode" Text="<b>Here is some text</b>"></asp:Literal>
Mode="Encode" кодирует текст так, чтобы в браузере был виден именно этот HTML-код, заменяя специальные символы разметки CER-последовательностями:
<b>Label</b>
Это полезно, если бывает нужно вывести код, и не только HTML. На некоторых сайтах, где есть учебники по С++ в plain text, в примерах кода встречается строка
#include
без имени включаемого файла. Оно было "съедено" браузером, который считает все в <> за тег, даже если не распознает его, хотя текст был заключен в <PRE></PRE>. Ну вот, этой проблемы можно избежать.
Table
Таблицы в HTML очень распространены, так как они позволяют позиционировать элементы на странице. Серверный элемент управления задается тегами <asp:Table ID="Table1" runat="server"></asp:Table>. Мощь ASP .NET проявляется при динамическом создании таблицы. Этот элемент управления в ASP .NET используется реже, так как элемент DataGrid позволяет получить те же результаты, имея к тому же привязку к данным.
Свойство Rows таблицы является контейнером строк — элементов TableRow, а они, в свою очередь, имеют свойство Cell — коллекцию элементов TableCell. Сам TableCell — контейнер любых элементов управления. Их нельзя вставлять в таблицу иначе, чем в один из элементов TableCell. Текст в ячейку можно записать через свойство Cell.Text или вставкой элемента Literal.
Строки таблицы могут быть также типа TableHeaderRow и TableFooterRow. Такие строки всегда отображаются на мобильных устройствах с небольшим экраном, даже если таблица большая и для ее просмотра нужна прокрутка. Ячейки таблицы могут быть типа TableHeaderCell — наследника TableCell. Текст в них отображается выделенным полужирным шрифтом и центрирован.
В ASP .NET 2.0 у элемента появилась возможность задавать заголовки с помощью свойства Caption. Местоположение заголовка определяется свойством CaptionAlign. При значении Bottom он будет находится под таблицей. При остальных значениях заголовок находится где ему положено — наверху, Left и Right просто выравнивают у левого или правого края.
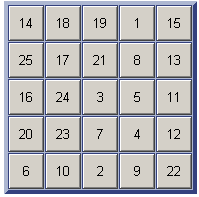
Этот пример иллюстрирует создание таблицы в программном режиме. Игра "Найди число" тренирует внимание и память. Вначале игрок вводит размер таблицы n. Программа генерирует квадратную таблицу, где числа от 1 до n^2 написаны на кнопках и перемешаны в случайном порядке.
protected void Page_Load(object sender, EventArgs e)
{
int tableSize = 5;
if (!Page.IsPostBack)
{
int[,] numbers = new int[tableSize, tableSize];
for (int i = 0; i < tableSize; i++)
for (int j = 0; j < tableSize; j++)
{
numbers[i, j] = i * tableSize + j+1;
}
int current = tableSize * tableSize;
Random r = new Random();
for (int i = 0; i < tableSize * tableSize / 2; i++)
{
//swap i and number
int number = r.Next(1, current);
int t = numbers[number / tableSize, number % tableSize];
numbers[number / tableSize, number % tableSize] =
numbers[i / tableSize, i % tableSize];
numbers[i / tableSize, i % tableSize] = t;
current--;
}
Table Table1 = new Table();
Table1.CellSpacing = 0;
Table1.CellPadding = 0;
Table1.BorderWidth = 2;
Table1.GridLines = GridLines.Both;
for (int i = 0; i < tableSize; i++)
{
TableRow row = new TableRow();
for (int j = 0; j < tableSize; j++)
{
TableCell cell = new TableCell();
Button button = new Button();
button.Text = numbers[i, j].ToString();
button.OnClientClick = "return false";
button.Width = 26;
button.Height = 26;
cell.Controls.Add(button);
cell.Height = 26;
cell.Width = 26;
row.Cells.Add(cell);
}
Table1.Rows.Add(row);
}
form1.Controls.Add(Table1);
}
}