Работа с Windows AzureQueue
Задание 2
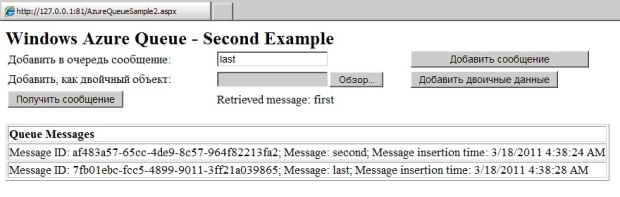
Для следующего задания можно "усовершенствовать" предыдущую веб - форму, но мы предпочли создать новую - AzureQueueSample2.aspx :
asp - код веб формы для второго задания:
<%@ Page Language="C#" AutoEventWireup="true"
CodeBehind="AzureQueueSample2.aspx.cs" Inherits="WebRole1.AzureQueueSample2" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title></title>
<style type="text/css">
.style1
{
width: 268px;
}
.style2
{
width: 247px;
}
</style>
</head>
<body>
<form id="form1" runat="server">
<div>
<asp:Label ID="Label4" runat="server" Font-Bold="True" Font-Size="X-Large"
Text="Windows Azure Queue - Second Example"></asp:Label>
<br />
<table style="width:100%;">
<tr>
<td class="style1">
<asp:Label id="lb_inert" Text="Добавить в очередь сообщение:" runat="server" />
</td>
<td class="style2">
<asp:TextBox id="tb_insert" runat="server" />
</td>
<td>
<asp:Button ID="bnt_addmessage" Text="Добавить сообщение" runat="server"
onclick="bnt_addmessage_Click" Width="231px" />
</td>
</tr>
<tr>
<td class="style1">
<asp:Label id="lb_binarydata" Text="Добавить, как двойчный объект:" runat="server" />
</td>
<td class="style2">
<asp:FileUpload ID="fu_insertbinary" runat="server" />
</td>
<td>
<asp:Button ID="btn_addbinary" Text="Добавить двоичные данные" runat="server"
onclick="btn_addbinary_Click" />
</td>
</tr>
<tr>
<td class="style1">
<asp:Button ID="btn_getmessage" Text="Получить сообщение" runat="server"
onclick="btn_getmessage_Click" />
</td>
<td class="style2">
<asp:Label id="lb_retrievedmessage" runat="server" />
</td>
<td>
</td>
</tr>
</table>
<br />
<asp:Repeater id="Repeater1" runat="server">
<HeaderTemplate>
<table border="1">
<tr><td><b>Queue Messages</b></td></tr>
</HeaderTemplate>
<ItemTemplate>
<tr>
<td> <asp:Label ID="Label1" runat="server"
Text="<%# Container.DataItem %>" /> </td>
</tr>
</ItemTemplate>
<FooterTemplate>
</table>
</FooterTemplate>
</asp:Repeater>
</div>
</form>
</body>
</html>Наша задача состоит в следующем:
- Реализовать функционал создания очереди
- Добавить сообщение в очередь
- Добавить в очередь файл, в виде двойного объекта
- Отобразить сообщения очереди
- Получить сообщение из очереди
Добавьте следующие ссылки в AzureQueueSample2.aspx.cs :
using System.IO; using Microsoft.WindowsAzure; using Microsoft.WindowsAzure.StorageClient; using Microsoft.WindowsAzure.ServiceRuntime;
Также определим переменные учетной записи, очереди и клиента до метода PageLoad :
CloudStorageAccount storageAccount = null; CloudQueue cloudQueue = null; CloudQueueClient queueClient = null;
Для выполнения первого пункта, добавим следующий код в метод PageLoad :
// определение контекста
this.storageAccount = CloudStorageAccount.FromConfigurationSetting("DataConnectionString");
this.queueClient = storageAccount.CreateCloudQueueClient();
// создание очереди
this.cloudQueue = this.queueClient.GetQueueReference("myqueue");
this.cloudQueue.CreateIfNotExist();
this.DisplayMesssages();Для добавления сообщения в очередь, создадим метод, обрабатывающий событие нажатия кнопки btn_addmessage :
protected void bnt_addmessage_Click(object sender, EventArgs e)
{
CloudQueueMessage msg = new CloudQueueMessage(this.tb_insert.Text);
this.cloudQueue.AddMessage(msg);
this.DisplayMesssages();
}Для отображения содержимого очереди, создадим метод DisplayMessages :
private void DisplayMesssages()
{
// получение первых пяти сообщений, без удаления их из очереди
var msgs = this.cloudQueue.PeekMessages(5);
var cloudList = new List<string>();
foreach (var msg in msgs)
{
cloudList.Add("Message ID: " + msg.Id + "; Message: " + msg.AsString +
"; Message insertion time: " + msg.InsertionTime);
}
// привязка к источнику данных
this.Repeater1.DataSource = cloudList;
this.Repeater1.DataBind();
}Для добавления очередь файла, создадим метод обрабатывающий нажатие кнопки btn_addbinary:
protected void btn_addbinary_Click(object sender, EventArgs e)
{
// файл не должен превышать размер - лимит сообщения - 8Кб
CloudQueueMessage msg = new CloudQueueMessage(File.ReadAllBytes(fu_insertbinary.FileName));
this.cloudQueue.AddMessage(msg);
this.DisplayMesssages();
}Осталось только написать метод, для получения сообщения из очереди, обратите внимание, что при этом сообщение из очереди удаляется, а получить можно только первое сообщение из очереди (подробнее об очередях смотри лекции № "Windows Azure Table - программирование" - "Хранилище данных с реляционной структурой" ):
protected void Page_Load(object sender, EventArgs e)
{
this.storageAccount = CloudStorageAccount.FromConfigurationSetting("DataConnectionString");
this.queueClient = storageAccount.CreateCloudQueueClient();
this.cloudQueue = this.queueClient.GetQueueReference("myqueue");
this.cloudQueue.CreateIfNotExist();
this.DisplayMesssages();
}Теперь запустим приложение и протестируем функционал.
Обратим ваше внимание на то, что файл, который можно добавить в очередь должен соответствовать следующим условиям:
- размер файла не должен превышать 8Кб
- файл должен находиться: [путь к проекту AzureQueueExample]\bin\Debug\CloudService1.csx\roles\WebRole1
В случае, если выполнение задания вызвало сложности и затруднения, в приложениях к данной практической работе вы найдете итоговый программный код в том виде, в котором он необходим для последнего задания.