Работа с Windows Azure Table
Задача 2. Просмотр данных
Форма создана. Классы сформированы. Осталось понять добавилось ли что-либо в наше хранилище. Открыв обозреватель серверов и раскрыв последовательно вкладки "Хранилище Windows Azure", "Разработка" и "Таблицы", мы увидем созданную таблицу "Contacts".
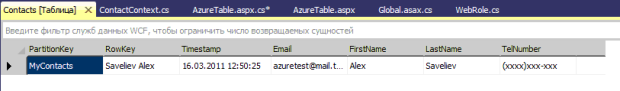
Щелкнув правой кнопкой мыши на нашей таблице и выбрав "Просмотреть таблицу", получив следующее:
Как видно, данные успешно добавлены.
Но нас интересует отображение списка контактов в рамках нашего приложения.
Для этого добавим на веб - форму элемент управления GridView с ID = contactGV , который мы будем использовать для отображения текущих данных таблицы.
<asp:GridView ID="contactGV" runat="server" CellPadding="4" ForeColor="#333333"
GridLines="None" onrowdeleting="contactGV_RowDeleting"
onselectedindexchanged="contactGV_SelectedIndexChanged">
<AlternatingRowStyle BackColor="White" />
<Columns>
<asp:CommandField ButtonType="Button" SelectText="Изменить"
ShowSelectButton="True" />
<asp:CommandField ButtonType="Button" ShowDeleteButton="True" />
</Columns>
<EditRowStyle BackColor="#2461BF" />
<FooterStyle BackColor="#507CD1" Font-Bold="True" ForeColor="White" />
<HeaderStyle BackColor="#507CD1" Font-Bold="True" ForeColor="White" />
<PagerStyle BackColor="#2461BF" ForeColor="White" HorizontalAlign="Center" />
<RowStyle BackColor="#EFF3FB" />
<SelectedRowStyle BackColor="#D1DDF1" Font-Bold="True" ForeColor="#333333" />
<SortedAscendingCellStyle BackColor="#F5F7FB" />
<SortedAscendingHeaderStyle BackColor="#6D95E1" />
<SortedDescendingCellStyle BackColor="#E9EBEF" />
<SortedDescendingHeaderStyle BackColor="#4870BE" />
</asp:GridView>Определим переменные учетной записи и контекста, до метода Page_Load:
private CloudStorageAccount account = null; private ContactContext context = null;
В метод Page_Load нашей страницы добавим следующий код, для привязки GridView к источнику данных:
account= CloudStorageAccount.FromConfigurationSetting("DataConnectionString");
context = new ContactContext(account.TableEndpoint, account.Credentials);
contactGV.DataSource = context.ContactData;
contactGV.DataBind();
Листинг
17.2.
Также в методе btn_add_Click добавим следующую строку:
contactGV.DataBind();
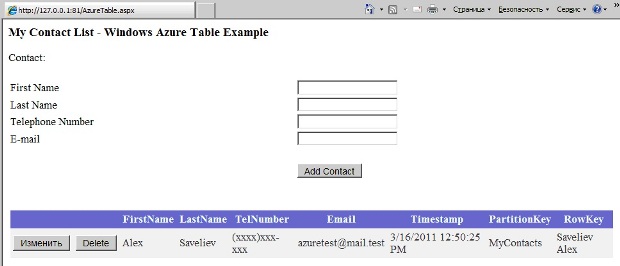
Запустив приложение, получим следующее:
Как видно, при загрузке страницы мы сразу получаем и текущий список контактов. Если добавить новый контакт, то (см. 5.2) список дополнится еще одной записью.