|
Здравствуйте. А уточните, пожалуйста, по какой причине стоимость изменилась? Была стоимость в 1 рубль, стала в 9900 рублей. |
Опубликован: 25.05.2011 | Доступ: свободный | Студентов: 6109 / 2300 | Оценка: 4.19 / 3.94 | Длительность: 12:28:00
Тема: Сетевые технологии
Специальности: Программист, Архитектор программного обеспечения
Лекция 9:
Microsoft® .NET Services
Создание Веб роли для отображения гостевой книги
- В Solution Explorer нажмите правой кнопкой по проекту GuestBook_WebRole, выберите Add Reference, затем выберите закладку Project, выделите GuestBook_Data и нажмите OK.
- Нажмите правой кнопкой по Default.aspx и выберите Delete. Нажмите OK.
- В Solution Explorer нажмите правой кнопкой по проекту GuestBook_WebRole, выберите Add, выделите Existing Item.
- В диалоге Add Existing Item выберите директорию \Source\Ex1-BuildingYourFirstWindowsAzureApp\CS\Assets, выберите Add.
- В Solution Explorer нажмите правой кнопкой по Default.aspx, выберите View Code, объявите следующие пространства имен
using System.IO; using System.Net; using Microsoft.WindowsAzure; using Microsoft.WindowsAzure.ServiceRuntime; using Microsoft.WindowsAzure.StorageClient; using GuestBook_Data;
- В классе укажите
private static bool storageInitialized = false; private static object gate = new Object(); private static CloudBlobClient blobStorage;
- Найдите событие SignButton_Click и добавьте следующий код
protected void SignButton_Click(object sender, EventArgs e) { if (FileUpload1.HasFile) { InitializeStorage(); // upload the image to blob storage CloudBlobContainer container = blobStorage.GetContainerReference("guestbookpics"); string uniqueBlobName = string.Format("image_{0}.jpg", Guid.NewGuid().ToString()); CloudBlockBlob blob = container.GetBlockBlobReference(uniqueBlobName); blob.Properties.ContentType = FileUpload1.PostedFile.ContentType; blob.UploadFromStream(FileUpload1.FileContent); System.Diagnostics.Trace.TraceInformation("Uploaded image '{0}' to blob storage as '{1}'", FileUpload1.FileName, uniqueBlobName); // create a new entry in table storage GuestBookEntry entry = new GuestBookEntry() { GuestName = NameTextBox.Text, Message = MessageTextBox.Text, PhotoUrl = blob.Uri.ToString(), ThumbnailUrl = blob.Uri.ToString() }; GuestBookEntryDataSource ds = new GuestBookEntryDataSource(); ds.AddGuestBookEntry(entry); System.Diagnostics.Trace.TraceInformation("Added entry {0}-{1} in table storage for guest '{2}'", entry.PartitionKey, entry.RowKey, entry.GuestName); } NameTextBox.Text = ""; MessageTextBox.Text = ""; DataList1.DataBind(); } - Обновите метод Timer1_Tick
protected void Timer1_Tick(object sender, EventArgs e) { DataList1.DataBind(); } - Обновите событие Page_Load
protected void Page_Load(object sender, EventArgs e) { if (!Page.IsPostBack) { Timer1.Enabled = true; } } - Произведите изменения в методе InitializeStorage
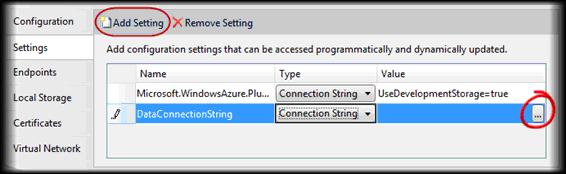
private void InitializeStorage() { if (storageInitialized) { return; } lock (gate) { if (storageInitialized) { return; } try { // read account configuration settings var storageAccount = CloudStorageAccount.FromConfigurationSetting("DataConnectionString"); // create blob container for images blobStorage = storageAccount.CreateCloudBlobClient(); CloudBlobContainer container = blobStorage.GetContainerReference("guestbookpics"); container.CreateIfNotExist(); // configure container for public access var permissions = container.GetPermissions(); permissions.PublicAccess = BlobContainerPublicAccessType.Container; container.SetPermissions(permissions); } catch (WebException) { throw new WebException("Storage services initialization failure. " + "Check your storage account configuration settings. If running locally, " + "ensure that the Development Storage service is running."); } storageInitialized = true; } } - В Solution Explorer разверните узел Roles в проекте GuestBook. Нажмите два раза по GuestBook_WebRole, откроется свойства данной роли, выберите закладку Setting. Нажмите Add Setting, наберите "DataConnectionString" в колонке Name, измените Type на ConnectionString и нажмите Add Setting.
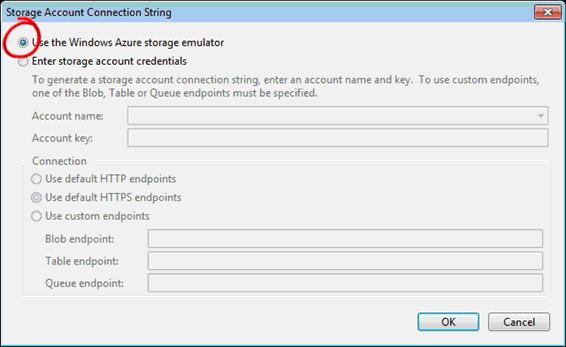
- В диалоге Storage Connection String выберите Use development storage и нажмите OK.
- Сохраните изменения.
- В проекте GuestBook_WebRole, откройте файл Global.asax.cs
- Объявите пространства имен
using Microsoft.WindowsAzure; using Microsoft.WindowsAzure.ServiceRuntime;
- Вставьте следующий код внутрь метода Application_Start, заменим содержимое по умолчанию
void Application_Start(object sender, EventArgs e) { Microsoft.WindowsAzure.CloudStorageAccount.SetConfigurationSettingPublisher((configName, configSetter) => { configSetter(RoleEnvironment.GetConfigurationSettingValue(configName)); }); }
Организация очереди рабочих элементов для обработки в фоне
- В Solution Explorer нажмите правой кнопкой по Default.aspx, выберите View Code, объявите элемент клиента очереди
public partial class _Default : System.Web.UI.Page { private static bool storageInitialized = false; private static object gate = new Object(); private static CloudBlobClient blobStorage; private static CloudQueueClient queueStorage; ... } - Найдите метод InitializeStorage и вставьте следующий код внутрь данного метода
public partial class Default : System.Web.UI.Page { ... private void InitializeStorage() { ... try { ... // configure container for public access var permissions = container.GetPermissions(); permissions.PublicAccess = BlobContainerPublicAccessType.Container; container.SetPermissions(permissions); // create queue to communicate with worker role queueStorage = storageAccount.CreateCloudQueueClient(); CloudQueue queue = queueStorage.GetQueueReference("guestthumbs"); queue.CreateIfNotExist(); } catch (WebException) { ... }
Проверка
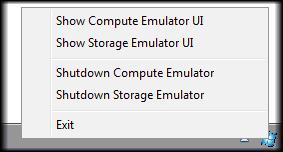
- Нажмите F5 для запуска сервиса. Сервис запустится в development fabric. Для открытия пользовательского интерфейса необходимо нажать правой кнопкой мыши на значке в области уведомления панели задач и выбрать Show Development Fabric UI
- Переключитесь на Internet Explorer для просмотра приложения GuestBook
- Добавьте новую запись в гостевой книг