Создание Silverlight приложения для мобильных устройств
Шаблоны проектов мобильных приложений
Visual Studio 2010 Express for Windows Phone и Windows Phone Developer Tools надстройки для Visual Studio включающие шаблоны проектов специально для разработки приложений на Windows Phone.Проект приложения для Windows Phone можно создать как Visual Studio 2010 ( Рис 27.3), так и в Expression Blend 4 ( Рис 27.4.)
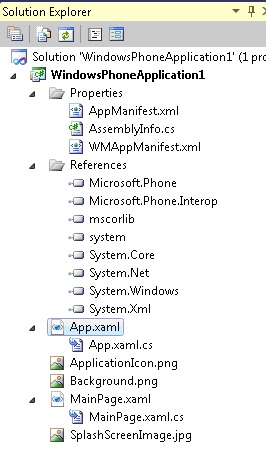
Структура проекта
ApplicationIcon.png
Картинка, которая будет иконкой приложения в телефоне. Это действительно важный файл, так как он является первым, что увидят пользователи при работе с приложением.
App.xaml
Хотя данный файл и не является полным аналогом, он служит целям, напоминающие таковые у файла web.config в ASP.NET приложениях. App.xaml является тем местом, где можно хранить данные и настройки для всего приложения. Также в данном файле удобно хранить стили, но это не является обязательным.
App.xaml.cs
Файл кода (code-behind) для App.xaml. В этом файле можно обрабатывать события и ошибки уровня приложения, в том числе его "захоранивание"("tombstoning").
AppManifest.xml
Простой манифест, необходимый для генерации XAP файла (пакета приложения).
AssemblyInfo.cs
Ещё один конфигурационный файл, в котором определяются некоторые метаданные главной сборки( Assembly ) приложения.
Background.png
Данная картинка используется, когда приложение закреплено на стартовом экране телефона(start screen). По сути это большая иконка приложения. Поэтому было бы разумно сделать её визуально похожей на ApplicationIcon.png.
MainPage.xaml
Первая страница приложения. Именно её увидит пользователь после собственно загрузки приложения. Почти во всех приложениях данная страница не будет и не должна быть единственной. Телефон очень хорошо обрабатывает навигацию вперёд/назад, и было бы не разумно запихивать всю функциональность приложения в одну страницу. Тему навигации мы рассмотрим совсем скоро, а именно в следующей статье.
MainPage.xaml.cs
Файл кода страницы MainPage.xaml. Когда Вам требуется написать какой-либо код для страницы, вы можете использовать MainPage.xaml.cs в этих целях. Однако, существуют и другие подходы, например паттерн проектирования MVVM (Model-View-ViewModel), когда файл кода страницы оказывается почти пустым, а бизнес логика определяется в других классах. Но так как писать код для небольших примеров непосредственно в *.xaml.cs файлах удобнее в дальнейшем мы выберем именно такой подход, хотя паттерны проектирования также рассмотрим.
SplashScreenImage.jpg
Данная картинка отображается во время загрузки приложения. Можно задать свою картинку, но учтите, что её целью является только информирование пользователя о том, что приложение загружается. В этом месте не стоит пытаться сделать что-то необычное.
WMAppManifest.xml
Файл метаданных, который содержит множество настроек приложения: заголовок, задание первой страницы, пути к иконкам, определение необходимых системных возможностей и.т.д.
Дополнительные материалы
45 дней с Windows Phone 7.http://msdn.microsoft.com/ru-ru/windowsphone/Ff191182