|
Добрый день. Я сейчас прохожу курс повышения квалификации - "Профессиональное веб-программирование". Мне нужно получить диплом по этому курсу. Я так полагаю нужно его оплатить чтобы получить диплом о повышении квалификации. Как мне оплатить этот курс?
|
Алгоритмы уменьшения изображений
3.2. Оптимизируем JPEG (Joint Photographic Experts Group)
Алгоритм JPEG появился в 1992 году стараниями группы Joint Photographic Experts Group, аббревиатура которой и дала название стандарту. Строго говоря, JPEG — это алгоритм сжатия данных, а формат файлов, использующий алгоритм JPEG, называется JFIF (JPEG File Interchange Format), но поскольку все привыкли к аббревиатуре JPEG, то и мы дальше будем пользоваться именно ей.
В отличие от GIF JPEG является форматом сжатия с потерями: это значит, что сохраненное изображение будет отличаться от оригинала некими допустимыми потерями, часто не заметными на глаз. При сохранении выбирается так называемое "качество", которое обычно варьируется от 0 до 100, где ноль означает наихудшее качество (впрочем, может быть и иначе: в Paint Shop Pro выбирается "степень сжатия", где сто по качеству хуже нуля). Нужно понимать, что шкала эта условная и ее смысл сильно варьируется в разных программах, например, при определенных значениях различные программы могут включать какие-то дополнительные методы оптимизации.
В вебе стандарт появился после GIF, впервые в браузере Mosaic, для хранения полноцветных изображений, потери которых в детализации некритичны. Это изображения, где яркость и цвет меняются сравнительно плавно. То есть, для шрифтовых написаний и графиков этот формат лучше не использовать.
Формат JPEG не стоит на месте: появился стандарт JPEG2000, как его дальнейшее развитие, JPEG-LS для сохранения без потерь и так далее. Но так как эти форматы не поддерживаются браузерами или поддерживаются недостаточно широко, на них мы останавливаться не будем.
3.2.1. Проблемы отображения JPEG браузерами
Это кажется странным, но у браузеров есть проблемы с отображением JPEG. Эта тема лишь косвенно относится к оптимизации, тем не менее нам она представляется достаточно важной, чтобы о ней упомянуть.
Во-первых, Internet Explorer, включая восьмую версию, не поддерживает прогрессивную загрузку JPEG (когда качество изображения улучшается по мере его загрузки): он показывает файл только после его полной загрузки, что сильно отличается от поведения "традиционного" JPEG, когда изображение отображается сверху вниз, по мере загрузки. Проблема в том, что пользователь может подумать, что загрузка страницы закончена, тогда как некоторые функциональные элементы могут быть еще не простроены до конца.
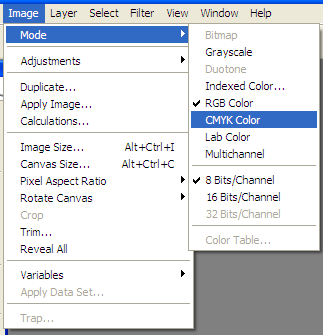
Во-вторых, некоторые программы (например, Photoshop) сохранят JPEG в цветовом пространстве CMYK, если при работе с изображением выбран именно этот режим. Определенные, используемые в настоящее время браузеры (среди них Firefox 2, Internet Explorer 6, Google Chrome 2) не смогут отобразить такое изображение, а Safari, вплоть до версии 4, отобразит его инвертированным.
В-третьих, Firefox (включая текущую версию — 3.5.3) в версии под Windows иногда неверно декодирует JPEG-файлы: на некоторых изображениях только в этом браузере появляются едва заметные полосы. Увидеть их достаточно просто: создайте новый файл в Photoshop, залейте его цветом #5c6264 и сохраните с качеством 80%.
3.2.2. Рецепт № 1: в чем лучше сохранить
Распространенных программ для редактирования изображений немного. Определенным стандартом, по всей видимости, стали две из них: Adobe Photoshop и бесплатный редактор GIMP.
Любопытно сравнить это две программы, чтобы посмотреть, как они справляются с сохранением изображения в формат JPEG.
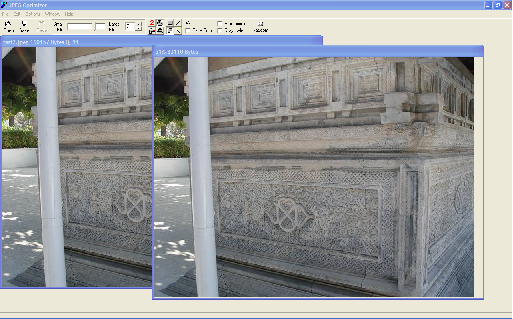
Для сравнения графических редакторов мы выбрали три фотографии 800x600. На первой в кадре много довольно крупных объектов: мотоциклы, деревья, люди, на второй всю фотографию занимает саркофаг с мелким орнаментом, на третьей почти ничего нет, кроме неба и океана.
Степень сжатия выставлялась в каждой программе из субъективных соображений: чтобы на глаз не были заметны искажения, вызванные сжатием.
| Программа | Крупные объекты | Мелкие объекты | Однородное фото |
|---|---|---|---|
| Adobe Photoshop CS2 | 198,4 Кб | 108,7 Кб | 35,9 Кб |
| GIMP 2.6.6 | 124,3 Кб | 73,5 Кб | 28,9 Кб |
Убедительную победу одержал GIMP: его многообразие настроек позволяет гибко управлять размером файла.
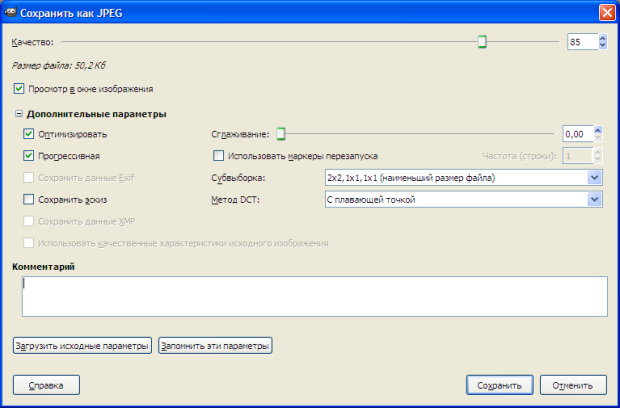
Указание текста комментария, использование маркеров перезапуска, сохранение эскиза и EXIF увеличивают размер файла, опция "оптимизация" (включающая оптимизацию метода Хаффмана), субвыборка "2x2, 1x1, 1x1" и вычисление DCT с плавающей точкой уменьшают его.
Смысл значений параметра "Субвыборка" (или цветового прореживания) — уменьшение информации о цвете. Форматов записи этого параметра несколько, но наиболее распространенный — три цифры с разделителями. Читаются они очень просто: например, "4:2:2" означает "на каждые четыре пикселя сохраняется четыре значения яркости и по два значения на каждый компонент цвета". Из этого правила есть одно исключение: "4:2:0" расшифровывается как "на каждые четыре пикселя в квадрате 2x2 сохраняются четыре значения яркости и по одному значению цвета".
Значение "4:2:0" часто называют "2x2", а "4:4:4"— "1x1". Как видно, GIMP использует другие, более понятные значения субвыборки. К примеру, "2x2, 1x1, 1x1" означает: для квадрата 2x2 пикселя сохраняются все значения яркости, одно значение по вертикали и одно по горизонтали для первой компоненты цвета, а также одно по вертикали и горизонтали для второй компоненты.
Чем меньше информации о цвете сохраняется, тем меньше файл и тем более он далек от оригинала. Легко сделать оправданный вывод, что субвыборка "4:2:2" больше скажется на четких вертикалях, а "4:2:0" сделает более расплывчатыми и вертикальные, и горизонтальные линии.
Параметр "Метод DCT" не так важен для понимания оптимизации. Для полноты картины поясним, что он имеет отношение к точности вычисления дискретного косинусного преобразования (разновидность преобразования Фурье), при помощи которого производится уменьшение цветовой информации. Чем точнее вычисляется это преобразование, тем меньше размер файла с изображением.
Параметр "Маркеры перезапуска" влияет на расстановку специальных маркеров, используемых для нейтрализации ошибок. В вебе они едва ли полезны, а их применение увеличивает размер файла.
Параметр "Прогрессивная загрузка" с вероятностью 75% уменьшит размер изображения, если оно меньше 10 Кб, и с вероятностью 94% увеличит его, если оно больше этого размера. Если вам не важны соображения совместимости с Internet Explorer, изложенные выше, то вы можете попробовать включить этот параметр, чтобы посмотреть, не уменьшится ли размер.
На размер изображения также влияют резкие переходы (границы): чем их меньше, тем лучше оно сжимается. Поэтому GIMP на экране сохранения JPEG-изображения содержит инструмент для его сглаживания. Для некоторых типов изображений (например, мелкий лиственный рисунок) легкое увеличение сглаживания не вызовет ухудшения восприятия, но уменьшит размер.
Справедливости ради надо заметить, что на размер влияют еще два параметра изображения: чем ниже его контрастность (contrast) и/или насыщенность (saturation), тем меньше будет его размер в JPEG.
Параметр "Качество" влияет на изображение очевидным способом. Хороший алгоритм — выбрать качество 75% и, если искажения слишком заметны, попробовать его увеличить. Если исходная картинка уже невысокого качества, можно попробовать снизить этот параметр до 50%. Никогда не сохраняйте изображения с качеством выше 95%, это не даст улучшения качества изображения, но серьезно увеличит его размеры. Качество "100%" не означает "сохранить без потерь", это всего лишь математический предел алгоритма.
Куда более сложным, но и более мощным средством оптимизации изображений при сохранении является платная программа JPEG Optimizer фирмы Xat. Она дает экономию большую, чем GIMP, но чтобы ее добиться, придется потратить куда больше времени.
Принцип обещаемой чудесной оптимизации заключается в том, что JPEG позволяет сохранять разные области изображения с разным качеством. Например, более темные или однородные области можно сохранить с качеством похуже, содержащие мелкие детали — с наилучшим.
Вообще-то JPEG Optimizer имеет автоматический режим, но, на наш взгляд, эффективнее всего работать с программой в режиме эксперта ( "Options — Expert Mode" ).
Для обработки изображения первым делом нужно выбрать минимально допустимое качество, для этой цели сверху есть специальный ползунок.
Далее нужно определить, какие области изображения можно сохранить с наихудшим качеством. На фотографии выше это, например, песок слева снизу, темное пятно справа вверху и столб с левой стороны рисунка. Выбираем режим "Compress Much More" (F8) при помощи инструментов "Freehand Selection" (F9), "Rectangle Selection" (F10) или "Line Selection" (F11) и любым удобным способом выделяем нужные области.
Для областей, где настолько сильное сжатие применять нельзя, можно выбрать режимы "Compress Even More" (F7) или еще более слабый "Compress More" (F6). Если какую-то область вы сжали слишком сильно, не беда, можно воспользоваться инструментом "Undo" (Ctrl-Z) или переключиться в режим "Remove Extra Compression" (F5) и выделить нужную область.
Потрудившись, можно уменьшить размер изображения на 3-20% по сравнению с GIMP, в зависимости от изображения.
3.2.3. Рецепт № 2: выравниваем по сетке
Два этапа JPEG-сжатия представляют для ручной оптимизации непосредственный интерес: это перевод цветов в пространство YCbCr и разбиение изображения на блоки.
Начнем с блоков. По алгоритму, после преобразования цветовой модели изображение разбивается на небольшие блоки 8x8 пикселей и уже с ними производится остальная работа.

Рис. 3.6. Последствия сохранения изображения в формат JPEG с выравниванием границ по сетке (слева) и без выравнивания (справа)
Посмотрим на эти два идентичных изображения, сохраненных в формате JPEG с качеством ноль. Почему изображение слева чистое, а справавокруг квадратов виден "мусор"? Ответ очень прост: на изображении слева границы цветов выравнены по решетке 8x8 пикселей, каждый квадрат 8x8 содержит только один цвет, а изображение справа сдвинуто на один пиксель вправо и вниз.
На практике это означает, что если у вас в изображении есть прямоугольные области, лучше выровнять их границы по решетке 8x8. В Photoshop для этой цели очень удобно пользоваться инструментом "Grid" ( Ctrl+' ), выставив в настройках ( Ctrl+K, Ctrl+6 ) удобный шаг решетки. Важно также знать, что Photoshop при сохранении JPEG с качеством 0-50 оптимизирует цвета по решетке 8x16.
После выравнивания изображение можно попробовать сохранить в более низком качестве — качество не пострадает, тогда как размер уменьшится.
Когда выровнять все границы не получается и вокруг одной из них слишком много "мусора", можно поменять параметр "цветовое прореживание" ("downsampling") вашей программы, если она позволяет его указать. Правда, размер файла при этом увеличится. В GIMP его надо выставить в "1x1, 1x1, 1x1", в cjpeg указать параметр -sample 1x1, а Photoshop выставляет это значение самостоятельно, если указанное качество выше или равно 50%.
3.2.4. Рецепт № 3: оптимизируем мелкую текстуру
Следующий метод был позаимствован из статьи "Техногрета" студии Артемия Лебедева "Оптимизация JPEG. Часть 2", работает только на изображениях с контрастной мелкой текстурой (например, мелкий темный текст на светлом фоне) и является относительно сложным.
Как уже было упомянуто, по алгоритму JPEG изображение первым делом переводится в пространство цветов YCbCr, которое описывает его яркость и цветовую разницу. Наиболее важным для человеческого глаза является первый компонент, поэтому, манипулируя с изображением, желательно минимально его затрагивать.
В Photoshop есть цветовой режим Lab, где канал "L" задает яркость, а две хроматические составляющие "a" и "b" описывают, соответственно, положение цвета в диапазоне от зеленого до пурпурного и от синего до желтого. Именно в этом режиме проще всего производить все дальнейшие манипуляции, а монитор хорошо бы предварительно отка-либровать.
Для иллюстрации этого метода мы выбрали фотографию сухого завтрака 700x432, которая подходит как нельзя лучше: в ней есть области, разные по яркости и текстуре.

Рис. 3.7. Фотография сухого завтрака поможет нам проиллюстрировать, как меняется размер файла при удалении из него не воспринимаемой глазом информации
До всех манипуляций эта картинка, сохраненная в Photoshop с качеством 55%, занимает 105,5 Кб.
Откроем нашу картинку в Photoshop и перейдем в цветовой режим Lab ( Image — Mode — Lab Color ), после этого сделаем дубликат картинки, чтобы контролировать процесс ( Image — Dublicate ). Обе картинки лучше поставить рядом, для наглядности.
У редактируемого изображения посмотрим каналы "a" и "b" ( Ctrl+2, Ctrl+3 ), на экране будет видна текстура нашего изображения, с двумя выраженными зонами:
Каждую из двух зон нужно обработать отдельно. Переключимся в канал "a" ( Ctrl+2 ), выделим (инструментом "Lasso Tool") поочередно каждую зону и применим к ним фильтр Median ( Filter — Noise — Median ). Значение Radius надо выбирать минимальное, при котором пропадает структура. Для первой зоны у нас получилось значение 24, для второй — 34.
Включаем все каналы ( Ctrl+~ ), сравниваем с оригиналом и убеждаемся, что изображение стало более насыщенным. Выделяем редактируемые нами блоки и вызываем окно Levels ( Ctrl+L ). Сдвигаем средний бегунок влево, пока картинка не становится похожей на оригинал.
То же самое повторяем для канала "b". После всех манипуляций размер файла при сохранении в JPEG уменьшился на 10%.
3.2.5. Рецепт № 4: удалим все лишнее
Помимо самого изображения формат позволяет хранить произвольное количество метаинфор-мации. Самые известные примеры: комментарий, превью изображения и структурированные, расширенные данные, известные как EXIF.
В EXIF многие программы записывают интересную информацию, не являющуюся необходимой для просмотра изображения. Например, фотокамера может записать туда режим выдержки или координаты съемки. Отсюда следует самый простой способ уменьшения размера JPEG-изображения: удаление из файла всей метаинформации. Иногда это позволяет добиться существенного уменьшения файла.
Для программ, оптимизирующих уже готовые файлы, были взяты 360 картинок из блога одного из авторов, объемом в 10,94 Мб. В части файлов присутствуют комментарии и другие метаданные. Программ для оптимизации уже готовых JPEG (без изменения их качества) оказалось совсем немного. Кроме удаления лишних данных они производят небольшую оптимизацию кодов Хаффмана, что тоже помогает уменьшить размер.
| Программа | Результат |
|---|---|
| PureJPEG 1.0 | 10,82 Мб (1%) |
| jpegtran 08-Feb-2005 | 10,67 Мб (2,4%) |
| Jpegoption 1.2.2 | 10,78 Мб (1,7%) |
Лидирует тут jpegtran набора утилит Independent JPEG Group, но результат ее работы трудно назвать значительным. Так что этот метод следует рассматривать как дополнительный и завершающий по отношению ко всем прочим.
3.2.6. Резюме
Рассмотрев различные рецепты оптимизации, мы можем сделать следующий вывод. Графические редакторы, позволяющие сохранять изображения в формате JPEG, при одинаковом визуальном качестве дают различный размер изображения; если необходимо еще более уменьшить размер, ручную оптимизацию можно произвести при помощи Xat JPEG Optimizer. Цветовые границы изображений, сохраняемых в этом формате, рекомендуется выравнивать по сетке 8x8 (и 8x16, если используется Photoshop и качество 0-50) , а мелкие контрастные текстуры оптимизировать, минимизировав информацию о цвете вручную. После всех манипуляций изображение нужно обработать утилитой jpegtran.