|
Добрый день. Я сейчас прохожу курс повышения квалификации - "Профессиональное веб-программирование". Мне нужно получить диплом по этому курсу. Я так полагаю нужно его оплатить чтобы получить диплом о повышении квалификации. Как мне оплатить этот курс?
|
Обзор методов клиентской оптимизации
1.3.2. Оптимизация изображений
За счет использования подходящих графических форматов и эффективного сжатия без потерь суммарный размер страницы может быть уменьшен иногда на 50% и более.
Изображения, полученные с фотоаппаратов или сохраненные в некоторых графических редакторах, могут содержать много килобайт дополнительной информации, комментариев (т. н. метаданных), а также избыточную цветовую палитру.
Существует несколько графических форматов, поддерживаемых всеми современными браузерами: PNG-8, PNG-24, JPEG, GIF, ICO. Каждый из этих форматов позволяет в определенных ситуациях получить значительный выигрыш в размере по сравнению с другими форматами. Основные рекомендации для различных типов изображений приведены ниже.
-
Полноцветные изображения, изображения с градиентами
Для полноцветных изображений с богатой цветовой палитрой (фотографий, сложных градиентов и т. п.) следует использовать формат JPEG высокой степени качества. Необходимо помнить о том, что JPEG — формат сжатия с потерями, и чем выше степень сжатия, тем большее число артефактов появится на итоговом изображении.
-
Полупрозрачные изображения
В случаях, когда для верстки требуются полупрозрачные изображения, следует использовать формат PNG-24, поддерживающий альфа-каналы. Нельзя однако забывать о том, что браузер Internet Explorer 6 не поддерживает полупрозрачность в таких изображениях и для их корректного вывода следует применять фильтр ALphalmageLoader.
-
Изображения с ограниченной цветовой палитрой
Для изображений с ограниченной палитрой следует применять формат PNG-8. Этот формат, как и формат GIF, позволяет использовать прозрачность (не альфа-каналы), но в большинстве случаев превосходит GIF по качеству сжатия итогового файла. Достигается это за счет более совершенной методики сжатия (фильтрации), которая охватывает и горизонтальные, и вертикальные повторения, а также хорошо работает с градиентами.
-
Анимированные изображения
Единственным кроссбраузерным форматом, позволяющим отображать анимацию в изображениях, является формат GIF. Однако уже в ближайшем будущем ему может составить конкуренцию развивающийся формат APNG. Подробнее об этом формате можно узнать в разделе 3.3.
-
Иконка веб-сайта (favicon.ico)
Для иконок веб-сайта существует специальный формат ICO, однако большинство современных браузеров могут использовать в качестве иконки изображение любого поддерживаемого ими формата. Более подробно о применении favicon.ico было рассказано в книге "Разгони свой сайт", во второй главе.
Наибольшего эффекта от оптимизации можно достичь, только используя наиболее подходящий формат для каждого случая. Нередко разделение сложных изображений (содержащих, например, полноцветное изображение с некоторым количеством мелкого текста и полупрозрачную рамку) на несколько отдельных изображений, накладывающихся одно на другое, может существенно уменьшить размер веб-страницы.
Удобной программой для ручной оптимизации статических изображений в Windows и Mac OS является программа Adobe Photoshop, для ани-мированных изображений — Adobe Fireworks. В операционных системах семейства Linux одним из наиболее подходящих приложений является Gimp.
О том, как можно автоматизировать оптимизацию изображений, рассказано в "Алгоритмы уменьшения изображений" .
1.3.3. Устранение избыточного кода
Оптимизация верстки
Для уменьшения размера кода следует использовать такие способы верстки, которые требуют минимум тегов HTML и правил CSS. Так, семантическая верстка с применением независимых блоков более предпочтительна, чем верстка вложенными таблицами с использованием избыточных тегов. Подробнее о семантической верстке и ее преимуществах можно узнать в статьях http://pepeLsbey.net/2008/04/semantic-coding-1/ и http://pepelsbey.net/2008/04/semantic-coding-2/.
Не стоит использовать в верстке атрибуты HTML и свойства CSS, значения которых подразумеваются по умолчанию, такие, например, как target="_self".
Избыточного кода в CSS можно также избежать, приняв стандарт отображения типовых элементов на веб-страницах, таких как заголовки, параграфы, списки, ссылки и т. д. Один раз определив стиль оформления ссылки и параграфа, больше не придется описывать его для каждого нового блока.
Устранение встроенного в разметку кода
Суммарный объем кода можно также сократить за счет устранения встроенного на веб-странице CSS- и JS-кода. Множество одинаковых атрибутов style="" в HTML-тегах за счет использования классов в большинстве случаев можно заменить единственным, общим для всех элементов CSS-селектором, а множество JavaScript-обработчиков (например, обработчиков onclick="", onmouseover="" и др.) — одним-единственным обработчиком. Изменить верстку и JavaScript-логику в подобных ситуациях, как правило, достаточно несложно.
Неиспользуемый код
Нередко на веб-страницах можно найти некоторое количество неиспользуемого кода, находящегося как в самом HTML-документе, так и во внешних файлах.
Время загрузки этих страниц увеличивается на время загрузки неиспользуемых внешних файлов из сети или из кэша браузера и на время, необходимое для разбора всех элементов DOM-дерева и CSS-правил, которые могут быть к ним применены. В случаях, когда размер веб-страницы и файлов ресурсов измеряется в сотнях килобайт, задержка может быть существенной.
Если в файлах CSS и JS, подключаемых на веб-странице, большой объем кода относится исключительно к другим страницам, следует перераспределить такой код по нескольким файлам, подключая их на страницах по необходимости. Для обнаружения неиспользуемого на странице CSS-кода можно воспользоваться дополнением Dust-Me Selectors для Firefox (https://addons.mozilla.org/ru/firefox/addon/5392).
Оптимизация cookie
Сохраняя в файлах cookie лишь идентификаторы данных, хранящихся на сервере, можно существенно уменьшить их размер. В идеальной ситуации, чтобы для передачи cookie потребовался лишь один пакет, его размер должен быть не больше одного килобайта.
Сократить размер cookie также можно, гибко определяя содержащиеся в них поля. Если какие-то поля нужны лишь для ограниченного диапазона веб-страниц, нужно определять их только для этого диапазона, а не для всех страниц сайта.
Для статического контента (например, изображений, файлов CSS и JS) можно использовать отдельные домены, не передающие cookie вовсе.
1.4. Уменьшение количества запросов
Размер HTML-документа обычно составляет порядка 10% от общего размера страницы. Остальные 90% занимают вызываемые со страницы внешние объекты (чаще всего это изображения, файлы CSS и JS).
Помимо непосредственной загрузки каждого внешнего объекта браузеру необходимо совершить целый ряд дополнительных действий:
- определить IP-адрес сервера по его доменному имени;
- установить новое соединение с этим сервером;
- отработать возможные редиректы;
- отправить запрос на сервер;
- дождаться ответа от сервера.
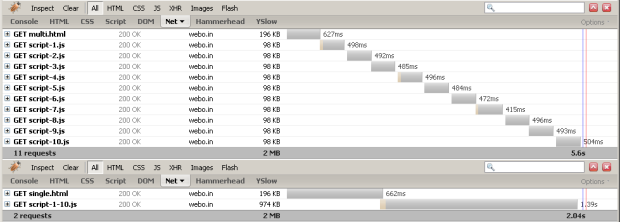
Таким образом, из-за отсутствия этих временных издержек один внешний объект всегда загружается быстрее, чем несколько объектов того же суммарного размера, загружающихся последовательно, а поскольку многие браузеры загружают внешние файлы JS строго последовательно, количество этих объектов способно существенно повлиять на скорость загрузки веб-страницы.
Наибольший эффект от уменьшения количества запросов к серверу ощутят пользователи с низкой пропускной способностью канала и большим временем отклика от сервера — обычно это пользователи мобильных устройств и коммутируемых соединений.
увеличить изображение
Рис. 1.10. Влияние количества внешних объектов на скорость загрузки веб-страницы
1.4.1. Объединение текстовых файлов
На веб-страницах не следует использовать фреймы. При необходимости применения их число должно быть минимальным.
Среди минусов фреймов: избыточные запросы к серверу, блокирование события onload, а также затруднения при поисковой индексации и сохранении адресов и состояний веб-страниц. Следует также заметить, что тег iframe исключен из стандартов XHTML 1.0 Strict и XHTML 1.1.
Использование фреймов, как правило, оправданно только тогда, когда требуется безопасно вставить блок какого-либо стороннего содержимого, например, рекламный блок. В большинстве же случаев можно избежать применения фреймов за счет разумного использования серверных скриптов и техник AJAX.
Объединение файлов CSS
Уменьшить количество запросов к серверу можно за счет минимизации количества вызовов CSS-файлов. Оптимальное количество таких вызовов — не более двух на страницу.
Не следует подключать на каждой веб-странице все использующиеся на сайте CSS-файлы, пусть тот код, который нужен на ограниченном числе страниц, вызывается только на них.
Разработчики, заботящиеся о доступности своих веб-страниц, часто предусматривают несколько файлов стилей для различных типов устройств просмотра веб-страниц. В этой ситуации в секции <head> может оказаться похожий набор вызовов:
<link type="text/css" rel="stylesheet" href="screen.css" media=" screen" /> <link type="text/css" rel="stylesheet" href="handheld.css" media="handheld" /> <link type="text/css" rel="stylesheet" href="print.css" media="print" />Листинг 1.3.
Уменьшить количество запросов в этой ситуации можно, объединив содержимое всех трех файлов в одном и используя для каждого типа устройств отдельное правило @media.
На этапе разработки, чтобы легче сопровождать код и исключить его избыточность, часто бывает удобно применять CSS-правило @import или вызывать в HTML-документе больше число CSS-файлов. В такой ситуации перед публикацией на сервере можно использовать инструменты для автоматического объединения CSS-файлов и подстановки кода, вызываемого свойством @import, чтобы уменьшить число запросов к серверу.
К сожалению, иногда для корректного отображения веб-страниц в старых версиях браузера Internet Explorer требуется отдельный набор CSS-правил. В таких ситуациях часто прибегают к использованию условных комментариев. Лучшим примером их применения является следующая конструкция, когда любой браузер запросит лишь один файл, предназначенный для него:
<!—[if gt IE 7]><!—> <link rel="stylesheet" href="css/style.css"/> <!—<![endif]—> <!—[if lt IE 8]> <link rel=stylesheet href="css/style.ie.css"> <![endif]—>Листинг 1.4.
Объединение файлов JavaScript
Как и в рассмотренной выше ситуации с файлами CSS, на странице часто подключается несколько файлов JavaScript. Уменьшив их количество, можно значительно увеличить итоговую скорость загрузки страницы.
Весь код JS можно объединить в одном файле, загружаемом и кэши-руемом единожды. Это лучшее решение в том случае, когда кода JavaScript на сайте относительно немного (порядка 50-100 килобайт в сжатом виде).
В ситуации, когда сайт представляет собой сложное веб-приложение и объем кода превышает 100-150 килобайт в сжатом виде, у объединения всего кода в одном файле имеется отрицательная сторона: при запросе первой страницы пользователь неизбежно будет загружать часть кода, которую мог бы не загружать вовсе. Кроме того, в крупных веб-приложениях бывает не просто уследить за зависимостями модулей, — часто нужный код повторяется и, разумеется, загружается пользователем несколько раз.
Допустим, на сайте существует определенная последовательность страниц, посещаемых каждым новым пользователем, причем для каждой отдельной страницы требуются разные модули JS. Для страницы P1 — модули F1, F2 и F3, для страницы P2 — модули F1, F3 и F4, а для страницы P3 — модули F1, F3, F5 и F6. Возможны три ситуации.
- Объекты не объединены в один файл. При загрузке страницы P1 тратится время на загрузку объектов F1, F2 и F3, при загрузке P2 — только объекта F4 (F1 и F3 кэшируются после первой загрузки), а при загрузке P3 — F5 и F6.
- Все объекты объединены в один файл. При загрузке страницы P1 тратится время на загрузку объектов F1-F6, но при загрузке всех остальных страниц внешние объекты не запрашиваются.
- Объединены только модули, необходимые для текущей страницы. Для страницы P1 загружаются объекты F1, F2 и F3, для P2 — F1, F3 и F4, для P3 — F1, F3, F5 и F6. В этом случае каждая отдельно взятая страница при пустом кэше будет загружаться быстрее, однако все три страницы подряд будут загружены медленнее, чем в двух описанных выше случаях, т. к. объекты F1 и F3 дважды повторно загрузятся вместе с другими объединенными объектами.
Выходом из положения может стать продуманное объединение модулей и выделение их ядра, т. е. набора модулей, используемых на большинстве часто загружаемых пользователями страниц. В приведенном примере таким ядром будут объекты F1 и F3.
В сложных ситуациях задача разбиения может быть легко формализована и решена, однако на практике это почти никогда не требуется и для нахождения лучшего варианта объединения достаточно рассмотреть описанные выше варианты.
Более подробно о методах автоматического объединения текстовых файлов рассказано в "Уменьшение количества запросов" .
1.4.2. Объединение изображений
Технология объединения изображений для уменьшения числа запросов к серверу достаточно проста. Файл с несколькими объединенными в определенном порядке изображениями (спрайт) загружается единожды, после чего в разных частях страницы отображаются те или иные его области. Возможно даже создание эффектов анимации при помощи объединенных изображений.
Хорошим примером может послужить метод использования единственного изображения для анимированной двухпозиционной кнопки. Верстка такой кнопки представляет собой обыкновенную ссылку с текстом:
<a class="button" href="#">Текст кнопки</a>
В стилях же, при помощи свойства background и псевдокласса :hover,задано положение фона для различных состояний кнопки:
a.button {
background: url(/img/button.png) 0 0 no-repeat;
display: inline-block;
width: 100px;
height: 20px;
}
a.button:hover {
background-position: -100px 0;
}
Листинг
1.5.
Перед объединением изображений следует разбить их на следующие группы:
- изображения, повторяющиеся по всем направлениям (repeat) ;
- изображения, повторяющиеся по горизонтали (repeat-x) ;
- изображения, повторяющиеся по вертикали (repeat-y) ;
- изображения, не повторяющиеся по вертикали и горизонтали (norepeat).
Эти группы нужны для того, чтобы исключить возможность появления остальных изображений из группы в области другого изображения. Так, изображение с фиксированной высотой, повторяющееся на странице по горизонтали (например, градиентная заливка фона), может находиться в группе аналогичных изображений, выше или ниже их, но никак не слева и не справа.
Если изображение всегда фиксированного размера и не повторяется по какому-либо направлению, его можно размещать в любом месте итогового файла.
Если же изображение, к примеру, использовано в списках, в роли маркера, находящегося в фоне элементов списка, необходимо обеспечить пустое пространство в объединенном изображении правее и ниже изображения маркера. В противном случае под текстом списка может оказаться другая часть спрайта.
Анимированные изображения лучше объединять отдельно, в зависимости от их размера и палитры.
Минусом применения спрайтов является усложнение верстки, однако автоматизация процесса создания спрайтов позволяет устранить этот минус; подробнее об этом написано в "Уменьшение количества запросов" . Плюсом же является уменьшение как числа запросов к серверу, так и непосредственно размера страницы в ряде случаев более чем на 40%.
Не стоит забывать и про достаточно старый способ оптимизации, когда несколько расположенных рядом изображений объединяются в одно и при помощи тега <map> на этом изображении размечаются доступные для взаимодействия области.