Управление состоянием страниц на клиенте
Упражнение 1. Программирование словаря ViewState страницы
В этом упражнении будем использовать программирование словаря ViewState самой страницы. Мы создадим форму с интерфейсными элементами, в которых отключим автоматическое сохранение состояния вида, а будем его сохранять и восстанавливать вручную.
Интерфейсные элементы TextBox мы позиционируем в серверной таблице и они будут размещены в коллекции Page.Controls. Мы будем использовать рекурсивную логику для опроса всех дочерних элементов таблицы, чтобы выявить объекты TextBox. В качестве ключа для доступа к элементам словаря ViewState уровня страницы будем использовать идентификаторы объектов типа TextBox, а сохранять будем значение свойства Text.
-
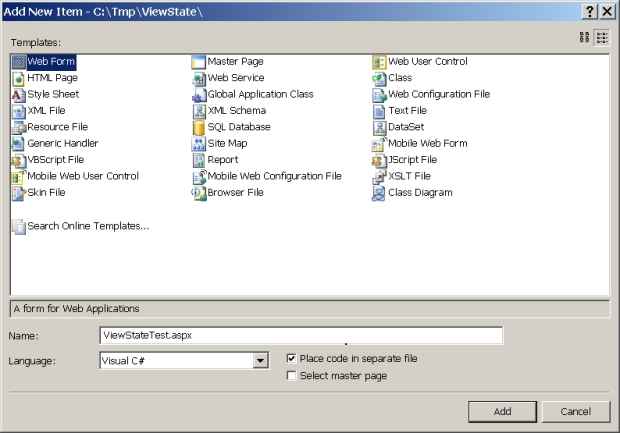
 Добавьте
к проекту новую Web-страницу с отделенным кодом и именем ViewStateTest.aspx,
назначьте ее стартовой
Добавьте
к проекту новую Web-страницу с отделенным кодом и именем ViewStateTest.aspx,
назначьте ее стартовой
-
 Запустите
командой Website/ASP.NET Configuration страницу WAT (Web Site Administration Tool)
и выполните команду Application Configuration/Configure debugging and tracing
Запустите
командой Website/ASP.NET Configuration страницу WAT (Web Site Administration Tool)
и выполните команду Application Configuration/Configure debugging and tracing
-
 На
появившейся странице включите флажок Enable debugging и
закройте WAT
На
появившейся странице включите флажок Enable debugging и
закройте WAT
Таким действием мы создали файл конфигурации Web.config с настройкой отладки.
-
 В панели Solution Explorer щелкните на кнопке Refresh, чтобы увидеть
файл конфигурации в составе проекта
В панели Solution Explorer щелкните на кнопке Refresh, чтобы увидеть
файл конфигурации в составе проекта -
 Откройте
интерфейсную часть страницы ViewStateTest.aspx в
режиме Source и вставьте внутрь дескрипторного
блока < div></div> следующий
заголовок
Откройте
интерфейсную часть страницы ViewStateTest.aspx в
режиме Source и вставьте внутрь дескрипторного
блока < div></div> следующий
заголовок
<h1 style="color: Red">Заполните анкету</h1>
-
 Добавьте
в открывающую часть парного дескриптора <div> внутренний
стиль
Добавьте
в открывающую часть парного дескриптора <div> внутренний
стиль
<div style="text-align: center">
-
 Откройте
интерфейсную часть страницы ViewStateTest.aspx в
режиме Design и поместите на нее элемент Table из вкладки HTML панели Toolbox
Откройте
интерфейсную часть страницы ViewStateTest.aspx в
режиме Design и поместите на нее элемент Table из вкладки HTML панели Toolbox
-
 Щелкните
на элементе Table правой кнопкой мыши и
выполните опцию Run As Server Control,
чтобы превратить его в серверный
Щелкните
на элементе Table правой кнопкой мыши и
выполните опцию Run As Server Control,
чтобы превратить его в серверный -
 Откорректируйте
интерфейсный HTML-код заготовки таблицы следующим образом
Откорректируйте
интерфейсный HTML-код заготовки таблицы следующим образом
<table id="Table1" runat="server"
style="text-align: left; width: 500px;">
<tr>
<td style="width: 200px">
</td>
<td>
</td>
</tr>
<tr>
<td style="width: 200px">
</td>
<td>
</td>
</tr>
<tr>
<td style="width: 200px">
</td>
<td>
</td>
</tr>
<tr>
<td style="width: 200px">
</td>
<td>
</td>
</tr>
<tr>
<td style="width: 200px">
</td>
<td>
</td>
</tr>
<tr>
<td style="width: 200px">
</td>
<td>
</td>
</tr>
</table>
Листинг
35.2.
Интерфейсный код таблицы Table1
Созданная таблица имеет 6 строк и 2 столбца.
-
 Поместите
после таблицы три кнопки Button из вкладки Standard панели Toolbox и
присвойте им имена cmdSubmit, cmdSave и cmdRestore соответственно
Поместите
после таблицы три кнопки Button из вкладки Standard панели Toolbox и
присвойте им имена cmdSubmit, cmdSave и cmdRestore соответственно -
 Поместите
в первую строку и первый столбец таблицы приведенный ниже
текст, а в остальные ячейки второго столбца - элемент TextBox из
вкладки Standard панели Toolbox
Поместите
в первую строку и первый столбец таблицы приведенный ниже
текст, а в остальные ячейки второго столбца - элемент TextBox из
вкладки Standard панели Toolbox
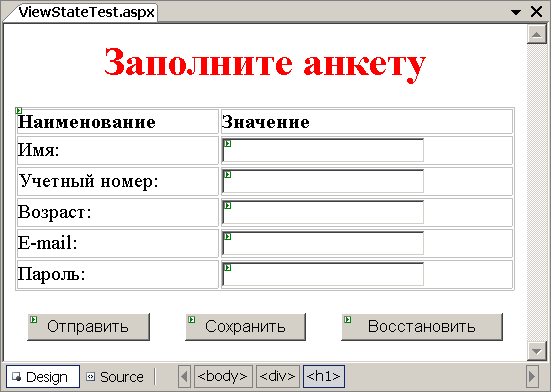
После этих действий интерфейс страницы в режиме проектирования будет таким
Его обеспечивает следующий код разметки страницы
<%@ Page Language="C#" AutoEventWireup="true"
CodeFile="ViewStateTest.aspx.cs" Inherits="ViewStateTest" %>
<html xmlns="http://www.w3.org/1999/xhtml" >
<head runat="server">
<title>Untitled Page</title>
</head>
<body>
<form id="form1" runat="server">
<div style="text-align: center">
<h1 style="color: Red">Заполните анкету</h1>
<table id="Table1" runat="server" style="text-align: left; width: 500px;">
<tr>
<td style="width: 200px">
<b>Наименование</b></td>
<td>
<b>Значение</b></td>
</tr>
<tr>
<td style="width: 200px">
Имя:</td>
<td>
<asp:TextBox ID="TextBox1" runat="server"></asp:TextBox></td>
</tr>
<tr>
<td style="width: 200px">
Учетный номер:</td>
<td>
<asp:TextBox ID="TextBox2" runat="server"></asp:TextBox></td>
</tr>
<tr>
<td style="width: 200px">
Возраст:</td>
<td>
<asp:TextBox ID="TextBox3" runat="server"></asp:TextBox></td>
</tr>
<tr>
<td style="width: 200px">
E-mail:</td>
<td>
<asp:TextBox ID="TextBox4" runat="server"></asp:TextBox></td>
</tr>
<tr>
<td style="width: 200px">
Пароль:</td>
<td>
<asp:TextBox ID="TextBox5" runat="server"></asp:TextBox></td>
</tr>
</table>
<br />
<asp:Button ID="cmdSubmit" runat="server" Text="Отправить" />
<asp:Button ID="cmdSave" runat="server" Text="Сохранить" />
<asp:Button ID="cmdRestore" runat="server" Text="Восстановить" />
</div>
</form>
</body>
</html>
Листинг
35.3.
Код интерфейсной части страницы ViewStateTest.aspx
-
 Двойным
щелчком на каждой из двух последних кнопок cmdSave и cmdRestore в
интерфейсной части страницы создайте для них заготовки обработчиков
с именами по умолчанию
Двойным
щелчком на каждой из двух последних кнопок cmdSave и cmdRestore в
интерфейсной части страницы создайте для них заготовки обработчиков
с именами по умолчанию -
 Откройте
застраничный файл и заполните его следующим
кодом
Откройте
застраничный файл и заполните его следующим
кодом
using System;
using System.Data;
using System.Configuration;
using System.Collections;
using System.Web;
using System.Web.Security;
using System.Web.UI;
using System.Web.UI.WebControls;
using System.Web.UI.WebControls.WebParts;
using System.Web.UI.HtmlControls;
public partial class ViewStateTest : System.Web.UI.Page
{
protected void cmdSave_Click(object sender, EventArgs e)
{
// Сохраняем присланные значения текстовых полей
SaveAllText(Table1.Controls);
}
private void SaveAllText(ControlCollection controls)
{
// Перебираем все дочерние элементы в переданной коллекции таблицы
foreach (Control control in controls)
{
// Выбираем элементы текстовых полей и сохраняем
// их содержимое в свойстве ViewState объекта страницы,
// используя в качестве ключа идентификатор элемента
if (control is TextBox)
{
this.ViewState[control.ID] = ((TextBox)control).Text;
}
// На верхних уровнях объекта Table1 дочерними элементами
// являются строки и ячейки таблицы, поэтому продолжаем
// рекурсивно спускаться ниже, пока не встретим объекты TextBox
if (control.Controls != null)
{
SaveAllText(control.Controls);
}
}
}
protected void cmdRestore_Click(object sender, EventArgs e)
{
// Извлекаем пришедший с обратной отсылкой сохраненный текст предыдущей
// обратной отсылки и вставляем его в текстовые поля, готовя новый отклик
RestoreAllText(Table1.Controls);
}
void RestoreAllText(ControlCollection controls)
{
// Перебираем все элементы таблицы, включая вложенные, чтобы
// использовать их идентификаторы как ключи для извлечения
// возможно сохраненных значений из словаря ViewState
foreach (Control control in controls)
{
// Нашли текстовое поле
if (control is TextBox)
{
// Убеждаемся, что есть в словаре
if (this.ViewState[control.ID] != null)
{
// Приводим типы и восстанавливаем
((TextBox)control).Text = (string)this.ViewState[control.ID];
}
}
// Рекурсивно спускаемся ниже к дочерним элементам
if (control.Controls != null)
{
RestoreAllText(control.Controls);
}
}
}
}
Листинг
35.4.
Содержимое файла ViewStateTest.aspx.cs