Элементы Forms Builder. Создание холстов, виды и свойства. Настройка визуальных эффектов
Цель лекции: ознакомить слушателя с понятиями "холст", " кадр " и "визуальные эффекты".
Элемент холст (Canvas)
Когда вы делаете разметку блока с помощью мастера макетов или просто, находясь в навигаторе объектов, выделяете блок и вызываете редактор разметки, Forms автоматически генерирует для него и его элементов объект холст (далее канва), на котором они будут размещены. Вы можете иметь любое количество холстов в вашей форме.
Холст (Canvas) – это объект, который представляет собой фоновую основу, где вы размещаете элементы интерфейса, такие как радиокнопки, переключатели и текстовые элементы. Существует пять видов холстов:
- основная (Content), или заполнение;
- с вкладками (Tabbed);
- стековая (Stacked), или наложение;
- вертикальная панель инструментов (Vertical Toolbar);
- горизонтальная панель инструментов (Horizontal Toolbar).
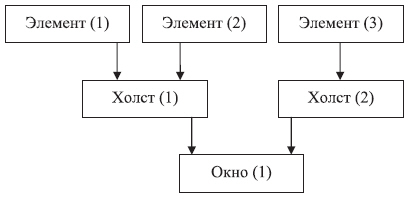
Взаимосвязь элементов формы, окон и канвы можно представить в виде схемы ( рис. 11.1).
Как показано на схеме, каждый элемент или группа элементов может располагаться на разных канвах. Канва или группа канв, в свою очередь, могут размещаться в одном окне. Окно должно содержать минимум одну канву. Канва может не только отображаться в окне, но еще и прокручиваться.
Основная (Content)
Основная (Content) – это канва, которая создается по умолчанию и заполняет всю область окна. Для того чтобы создать основную канву, нужно выполнить следующие действия:
- Находясь в навигаторе объектов, выделите узел Канвы (Canvas) и нажмите иконку "Создать" или выберите пункт меню Навигатор | Создать. Вы можете изменить вид существующей канвы, установив свойство "Тип канвы" – "Основная".
Несмотря на то что окно в один момент может отображать только одну вид-картинку, вы можете назначить одному окну более одной канвы. При создании канвы вида "Основная" в навигаторе объектов слева от объекта отображается иконка с изображением прямоугольника.
С вкладками (Tabbed)
С вкладками (Tabbed) – это канва, которая состоит из одной или более канв заполнения, помеченных вкладками. Каждая канва заполнения имеет свой набор свойств и имя. Другим словами, это канва с закладками, содержимое которых можно активировать, переключая закладки. Для создания канвы с вкладками:
- Находясь в навигаторе объектов, выделите узел "Канвы" (Canvas) и нажмите иконку "Создать" или выберите пункт меню Навигатор | Создать. Вы можете изменить вид существующей канвы, установив свойство "Тип канвы" – "Вкладка". Если у вас на канве уже были размещены элементы, то при изменении типа канвы на "Вкладка" все элементы исчезнут и разместятся на NULL-канве. После того как вы создаете канву-вкладку, в узле "Канвы" появляется дочерний узел "Страницы вкладки", в котором создаются и размещаются закладки.
- Для того чтобы создать закладку, перейдите в узел "Страницы вкладки" и нажмите иконку "Создать" или выберите пункт меню Навигатор | Создать. Вы не можете изменять вид закладки, то есть делать ее стековой или какой-либо другой.
Канва-вкладка очень удобна для размещения большого числа элементов, которые можно логически разбить по страницам. При создании канвы вида "Вкладка" в навигаторе объектов слева от объекта отображается иконка с изображением прямоугольника с вкладками.
Стековая (Stacked)
Стековая (Stacked) – эта канва, которая отображается поверх других канв, назначенных тому же окну, и показывает содержимое в зависимости от заданного условия. Этот тип канвы еще называют "наложением", так как она накладывается поверх других. Вы можете управлять поведением стековой канвы, указывая, отображать ли стековую канву немедленно или оставлять ее невидимой до вызова пользователем. Чтобы создать стековую канву, находясь в навигаторе объектов, выделите узел "Канвы" (Canvas) и нажмите иконку "Создать" или выберите пункт меню Навигатор | Создать. Вы можете изменить вид существующей канвы, установив свойство "Тип канвы" – "Дополнительная".
Несмотря на то что окно в один момент может отображать только одну вид-картинку, вы можете назначить одному окну более одной стековой канвы. При создании канвы вида "Дополнительная" в навигаторе объектов слева от объекта отображается иконка с изображением двух прямоугольников, один из которых налагается на другой.
Вертикальная и горизонтальная панели инструментов (Vertical/Horizontal Toolbars)
Вертикальная и горизонтальная панели инструментов (Vertical/Horizontal Toolbars) – это канва, которая представляет собой вертикальную или горизонтальную панель инструментов. Вертикальная панель инструментов располагается в левом крае окна, а горизонтальная – между окном и панелью меню. Для того чтобы создать вертикальную или горизонтальную панель инструментов:
- Находясь в навигаторе объектов, выделите узел "Канвы" (Canvas) и нажмите иконку "Создать" или выберите пункт меню Навигатор | Создать.
- Запустите палитру свойств созданной канвы и установите свойство "Тип канвы" — "Горизонтальная панель инструментов" или "Вертикальная панель инструментов". Выберите горизонтальную панель инструментов и назовите ее "HToolbar".
- Чтобы назначить панель инструментов окну, находясь в объектном навигаторе, выделите окно и запустите для него палитру свойств. Найдите свойство "Горизонтальная панель инструментов" и выберите из выпадающего списка панель "HToolbar".
- Установите следующие свойства канвы HToolbar:
- Высота: 20;
- Окно: ОКНО1.
- Вернитесь в редактор разметки канвы HToolbar и начертите на канве одну кнопку. Установите для кнопки следующие свойства:
- Ширина: 16;
- Высота: 16;
- В виде Пиктограммы: Да;
- Имя файла Пиктограммы: С:\pic.ico.
- Создайте триггер WHEN-BUTTON-PRESSED и напишите в нем приведенный ниже код:
Message('Выход из формы'); Exit_Form;
Для того чтобы увидеть, как выглядит панель инструментов в режиме выполнения, запустите форму и нажмите кнопку, расположенную на панели инструментов. Создайте дополнительные кнопки на панели инструментов и создайте для них различные события.
Удаление холста
Если вы удаляете канву, то вместе с ней удаляются все принадлежащие ей элементы шаблонной графики, а все элементы, которые были на ней расположены, меняют свое свойство "Канва" на NULL.
Контур (вид)
Контур (вид) – это прямоугольная рамка, которая является видом для канвы, то есть контур фактически задает область видимости канвы в окне. Если контур меньше канвы, то есть охватывает ее частично, то в режиме выполнения вы увидите только ту область канвы, которая очерчена контуром. Если вы не видите контура на канве, выполните следующее действие: находясь в редакторе разметки, выберите пункт главного меню Представление | Показать представление.
Кадр (Frame)
Кадр – это элемент шаблонной графики, который располагается на канве. Кадр предназначен не для улучшения внешнего вида формы, а для управления визуальным отображением и размещением элементов в блоке. Кадр работает с блоком и его элементами как с единой структурой, распространяя свои действия на все объекты. Используя кадр, вы получаете возможность:
- управлять количеством выводимых объектов;
- упорядочивать элементы на канве;
- связывать кадр с блоком данных;
- включать кадр в состав объектной библиотеки.
Создание кадра
Вы можете создавать любое количество кадров в вашей форме, используя редактор разметки или навигатор объектов. В принципе, зачастую нет необходимости в создании элемента кадра вручную, так как он создается автоматически при создании разметки для "блока данных в мастере макетов". Для того чтобы создать кадр вручную и связать с блоком данных, выполните следующие действия:
- Находясь в редакторе разметки, найдите на панели инструментов элемент " Кадр " и начертите его на канве.
- Находясь в навигаторе объектов, найдите и разверните узел Картинка(CANVAS) | Графика(Graphics). Выделите Кадр и запустите Палитру Свойств.
- Найдите свойство "Блок Данных Разметки (Layout Data Block)" и из выпадающего списка доступных блоков выберите тот блок, с которым хотите ассоциировать кадр.
После этого кадр создан и связан с блоком данных, можно настроить другие свойства. Рассмотрим основные свойства.
- Блок данных разметки (Layout Data Block) – определяет блок данных, ассоциируемый с кадром.
- Обновить разметку (Update Layout) – определяет стиль обновления рамки. Если вы выбираете стиль обновления рамки "Автоматически", нужно помнить, что любое ручное вмешательство в расположение элементов в кадре будет аннулировано при первом же взаимодействии с кадром. Так что даже если вы вынесете какой-либо элемент за пределы кадра, при малейшем изменении положения на канве или размерной части элемент будет возвращен обратно. Существует три типа обновления:
- автоматически (Automatically);
- вручную (Manually);
- блокирован (Locked).
- Стиль Разметки (Layout Style) – определяет стиль размещения элементов блока данных на канве. Различают два типа разметки:
- форма (Form);
- таблица (Tabular).
- Выравнивание рамки ( Frame Alignment) – определяет стиль выравнивания объектов в кадре. Различают пять видов автоматического выравнивания элементов:
- начало (Start);
- конец (End);
- по центру (Center);
- заполнить (Fill);
- столбец (Column).
- Выравнивание единичного объекта (Single Object Alignment) – определяет поведение кадра при попытке выровнять однострочные объекты. Различают три типа:
- в начало;
- по центру;
- в конец.
- Горизонтальная граница (Horizontal Margin) – определяет расстояние между левой (правой) границей кадра и близлежащими объектами.
- Вертикальная граница (Vertical Margin) – определяет расстояние между верхней границей кадра и первым близлежащим объектом.
- Сдвиг горизонтального объекта (Horizontal Object Offset) – определяет горизонтальный зазор между объектами.
- Вертикальный сдвиг объекта (Vertical Object Offset) – определяет вертикальный зазор между объектами.
- Разрешить расширение (Allow Expansion) – если значение этого свойства истинно, то в случае если элементы не попадают в область рамки, кадр будет автоматически расширяться до тех пор, пока область рамки не покроет этот элемент.
- Масштабировать (Shrinkwrap) – если значение этого свойства истинно, то пустое место в кадре будет автоматически удалено.
- Вертикальное заполнение (Vertical Fill) – если значение этого свойства истинно, значит, при переходе в стиль разметки "Форма" пустые места в кадре вокруг объектов будут использоваться.
- Максимальное число объектов на строку (Maximum Objects per line) – определяет количество выводимых объектов в одной строке кадра.
Вы также можете создать кадр, не связанный с блоком данных, для использования в графических целях.