|
Даю задания для студентов. Они хотят повторно пройти курс. Как отписаться от выполненного курса, что бы пройти его заново? |
Работа с базами данных с использованием MSASP.NETRazor
За основу мы взяли известный пример, поставляемый с WebMatrix (булочную) и после небольшой переделки приспособили его для хранения данных о персонажах мультфильма по роману Роберта Льюиса Стивенсона "Остров сокровищ".
Итак, запускаем MS Visual Studio. Создаем проект ASP.NETWebSite (Razor)
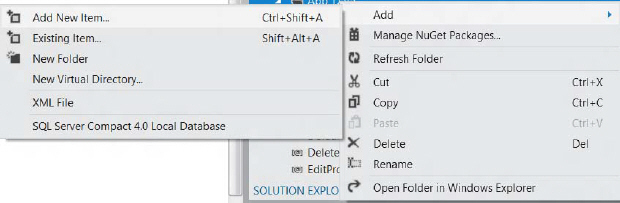
После этого нам нужно создать базу данных MSSQLServerCompact 4.0 LocalDatabase. Для этого нужно щелкнуть правой кнопкой мыши по папке App_Data, выбрать пункт AddNewItem…
Из появившегося меню выбрать пункт MS SQL Server Compact 4.0 Local Database. Укажите имя базы данных Deream.sdf.
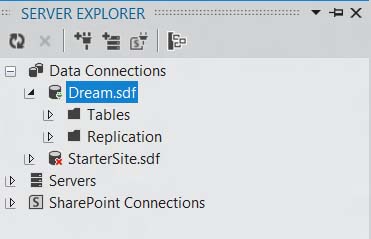
Откройте появившуюся базу данных Dream.sdf
Щелкните правой кнопкой мыши по значку Tables -> CreateTable
Создайте таблицу CHARACTER_TBL так, как это показано на рисунке
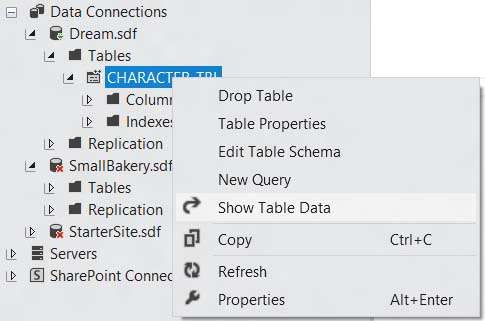
Далее, мы заполним таблицу значениями. Для этого щелкните правой кнопкой мыши по значку CHARACTER_TBL, выберите пункт ShowTableData
Заполните таблицу значениями
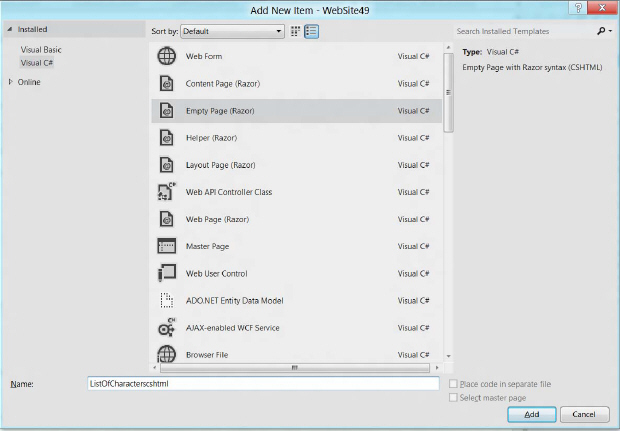
Добавьте файл ListOfCharacters.cshtml
Введите следующий код:
@{
vardb = Database.Open("Dream");
varselectQueryString = "SELECT CHARACTER_NAME, CHARACTER_DESCRIPTION, FAMILY_STATUS FROM CHARACTER_TBL ORDER BY CHARACTER_NAME";
}
<!DOCTYPEhtml>
<html>
<head>
<title>Список героев романа Роберта Льюиса Стивенсона "Остров Сокровищ"</title>
<style>
h1 {font-family: 'Comic Sans MS'; color: #0094ff;font-size: 16px;}
td {font-family: Verdana; color: #0094ff;font-size: 14px;}
th {font-family: Verdana; color: #0094ff;font-size: 16px;}
table, th, td {border: solid2px#0094ff;border-collapse:collapse;padding:2px;}
</style>
</head>
<body>
<h1>Список героев романа Роберта Льюиса Стивенсона "Остров Сокровищ"</h1>
<table>
<thead>
<tr>
<th>Имя персонажа</th>
<th>Описание</th>
<th>Семейное положение</th>
</tr>
</thead>
<tbody>
@foreach (var row indb.Query(selectQueryString)){
<tr>
<td>@row.CHARACTER_NAME</td>
<td>@row.CHARACTER_DESCRIPTION</td>
<td>@row.FAMILY_STATUS</td>
</tr>
}
</tbody>
</table>
</body>
</html>
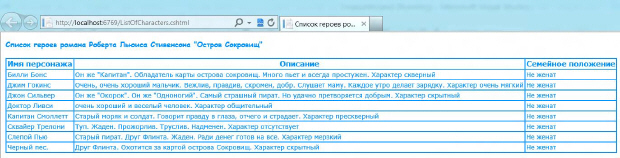
Запустите проект: