Технология проектирования веб-сайтов
21.5. Выбор типа провайдера, средств создания и ведения веб-сайта
На этом этапе углубленно решается вопрос о применении программного и технического обеспечения: средств, необходимых для создания сайта, его размещения в Интернете и для ведения сайта. Для решения этих вопросов необходимо знать, как устроен Интернет, какая аппаратура в нем используется, что собой представляет программное обеспечение Интернета, какие услуги могут предоставить провайдеры Интернета.
Размещение сайтов на чужой технической базе называется хостингом. Хостинг бывает платный и бесплатный.
При платном хостинге оговаривается состав услуг, предоставляемых провайдером:
- провайдер предоставляет все: канал, ЭВМ, URL-адрес, обслуживание сайта и т.д.;
- провайдер предоставляет площадь для размещения вашей ЭВМ, канал, URL, обслуживание и т.д.
При бесплатном хостинге провайдер предоставляет URL, место на своих магнитных носителях, сервисные программы для создания и обслуживания сайта. Но взамен размещает свою баннерную рекламу на вашем сайте (иногда этого нет).
Хостинг-провайдеры характеризуются:
- техническими ресурсами;
- предоставляемыми услугами, которые могут быть весьма специфичными;
- программными ресурсами провайдера;
- системой безопасности провайдера;
- службой технической поддержки, обеспечивающей помощь клиентам, снабжающей клиентов технической документацией по предоставляемым сервисам;
- сопутствующими услугами;
- условиями и ограничениями (например, ограничениями трафика).
Эти характеристики подлежат анализу и выбору на данном этапе проектирования веб-сайта. В результате выполнения этой работы определяется, кто будет провайдером и на каких условиях. Формируется точный состав технических средств и программного обеспечения.
21.6. Разработка структуры сайта
Разработка структуры сайта обычно происходит сверху вниз – страницы сайта создаются на различных уровнях. Эта структура образует иерархию сайта и помогает надлежащим образом структурировать содержимое сайта.
Чем важнее информация, тем доступнее она должна быть и тем выше в иерархической пирамиде она располагается. Второстепенная информация размещается на страницах глубоких уровней, перейти на которые можно по гиперссылкам со страниц верхнего уровня.
Принимая во внимание то обстоятельство, что иерархия и структура ссылок сайта могут быть весьма запутанными, создатели пакета Frontpage ввели в него систему названий, определяющих уровни расположения страниц.
- Родительские страницы (Parent pages). Родители – это страницы, с которыми связаны страницы-потомки более низкого уровня.
- Потомки (Child pages). Страницы-потомки располагаются уровнем ниже и обычно связаны с родительскими страницами графическими или текстовыми гиперссылками либо через панель навигации.
- Страницы-братья (Peer pages). Братья – это страницы, имеющие общих родителей.
В сложной структуре отдельные страницы могут в одно и то же время быть родителями, братьями и потомками.
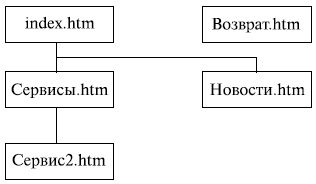
Рассмотрим типичную структуру сайта (рис.21.9" и "Новости", которые приходятся друг другу братьями, a "Сервис2" – это потомок страницы "Сервисы".
На рисунке несколько особняком находится страница "Возврат" – она также называется "Глобальная страница". Если на сайте есть панель навигации, то на каждой использующей ее странице будет присутствовать ссылка на глобальную страницу.
Панели навигации во FrontPage строятся на основе иерархической модели, созданной в режиме Navigation View, поэтому глобальные страницы находятся на одном уровне с домашней страницей и субъектом иерархии не являются. На карте навигации глобальные страницы располагаются слева или справа от домашней страницы.
Cвязанные страницы на карте навигации соединяются линиями, благодаря чему достигается удобное и наглядное представление иерархии сайта.
Реальная пользовательская карта веб-сайта может выглядеть следующим образом (рис.21.10).
Часто пользовательскую карту сайта изображают в виде оглавления. В целях экономии места оглавление сильно огрубляется. Например, пользовательская карта сайта, посвященного описанию пакета FrontPage 98, содержит 14 пунктов (рис.21.11).
При щелчке по галочке раскрывается содержание каждого из этих пунктов. Внешне все выглядит правильно. Но на практике верить названиям укрупненных пунктов нельзя – они не дают представления о действительном содержании каждого из этих пунктов. Например, раздел "Frontpage Explorer вблизи" должен рассказывать о проводнике FrontPage, о его устройстве, структуре, составе, и там это действительно есть. Но в то же время этот раздел содержит приемы создания веб-сайтов и во многом перекликается с разделом "Основы создания веб-страниц" и дополняет его. Не зная этого, найти нужную информацию по созданию веб-страниц трудно.
Полностью раскрытое содержание содержится на 7 страницах и тоже не пригодно для характеристики пользовательской карты сайта. Необходимо создавать иерархическую структуру, где на каждом уровне иерархии содержится не более 7 пунктов, которые имеют отточенные формулировки, четко характеризующие содержание каждого пункта.