|
После прохождения теоретической части пришло письмо об окончании теоретической части курса, будет ли практическая часть? |
Воспроизведение мультимедиа
Соединение с сайтами с помощью JavaScript
Другой метод встраивания приложения в страницу использует код JavaScript для соединения с сайтами, на которых выполняется приложение. Другими словами, приложение не загружается, оно соединяется и выполняется с удаленного сайта.
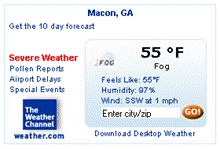
Weather Channel (http://www.weather.com), например, позволяет соединяться с локальным прогнозом погоды с помощью небольшого сценария, который создает вывод прогноза погоды на странице.
<script src='http://voap.weather.com/weather/oap/31206?template=GENXH&par=1002807763 &unit=0&key=4b85ab04049dg00730e07efd748e8055'> </script>Листинг 9.23. Код для вывода информации о погоде
Код предоставляется сайтом, предлагающим услугу, и его можно просто скопировать на страницу. Для получения прогноза погоды необходимо бесплатно зарегистрироваться на сайте Weather Channel и выбрать область прогноза. Отметим, что приведенный выше регистрационный код не является действительным, а служит просто примером кода, полученного после регистрации.
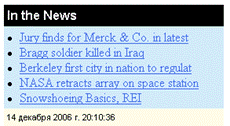
Другим примером соединения с помощью JavaScript является следующий информер заголовков новостей. Щелчок на выводимых ссылках вызывает переход к исходному источнику новостей.
Это приложение с сайта www.news4sites.com, который поддерживает службу предоставления регулярно обновляемых заголовков новостей из различных информационных источников по всему миру. Это приложение бесплатно, потому что включает рекламные ссылки на сайты; платная подписка удаляет рекламу.
Код JavaScript и соответствующий XHTML предоставляются сайтом и копируются на страницу. Не требуется даже знать, что все это означает.
<div id="NEWS">
<table style="width:270px; background-color:#D2EBFF" cellspacing="0" cellpadding="4">
<tr>
<td style="background-color:#000000; color:#FFFFFF; font-size:12pt; font-weight:bold">
In the News
</td>
</tr>
<tr>
<td>
<span id="ITEMS"></span>
</td>
</tr>
<tr>
<td style="background-color:#FFFEE8; font-size:8pt">
<span id="TIME"></span>
</td>
</tr>
</table>
</div>
<script src="http://www.news4sites.com/service/newsfeed.php?tech=js&id=2324"></script>
<script>
function LinesdownClassic()
{
clearTimeout(cfunc)
var str = ""
var hn = 0
var now = new Date()
for(var i=1;i<6;i++) {
hn=((ccap+i)<content.length)?ccap+i:ccap+i-content.length
str += "<li><a href=" + content[hn][url] + " target='_blank'><nobr>"
+ content[hn][caption].substr(0,40) + "</nobr></a><br>"
}
ITEMS.innerHTML = str
TIME.innerHTML = now.toLocaleString()
ccap=(ccap==0) ? content.length-1 : ccap-1
cfunc=setTimeout("LinesdownClassic()",3000)
}
ccap=0
cword=0
cfunc='LinesdownClassic'
LinesdownClassic()
</script>
Листинг
9.24.
Код для вывода заголовков новостей
Среди кода DHTML, процедур JavaScript, апплетов Java, подключаемых модулей Flash и ссылок JavaScript существует множество приложений, которые можно добавлять на страницу Web - для выполнения действий, которые невозможно реализовать с помощью только кода XHTML. Найти их в Web с помощью этих ключевых слов достаточно просто.