Веб-страницы и типы содержимого
Цель лекции. Показать, как в SharePoint Designer 2007 разрабатываются веб-страницы на узлах SharePoint, начиная от их создания. Рассматриваются вопросы разработки пользовательских типов содержимого и построения на их основе списков и библиотек.
3.1. Создание веб-страниц на SharePoint-сайте
Повторим, как при помощи SharePoint Designer создаются новые веб-страницы на портале SharePoint и начинается их редактирование.
Создание новой веб-страницы
Как Вы уже знаете, создание сайта SharePoint на основе шаблона подразумевает организацию целого ряда веб-страниц, "заточенных" под решение определенных задач (организацию списка, библиотеки, обсуждения и т.д.). Несмотря на это, часто бывает необходимо разместить на портале обычную веб-страницу (.aspx или просто .html), например, с некоторой статичной информацией, чтобы на нее можно было перейти с другой страницы узла по гиперссылке. В особенности, это важно при разработке сайтов для Интернет, когда веб-разработчику легче создать страницу вручную в SharePoint Designer, чем организовывать новые списки.
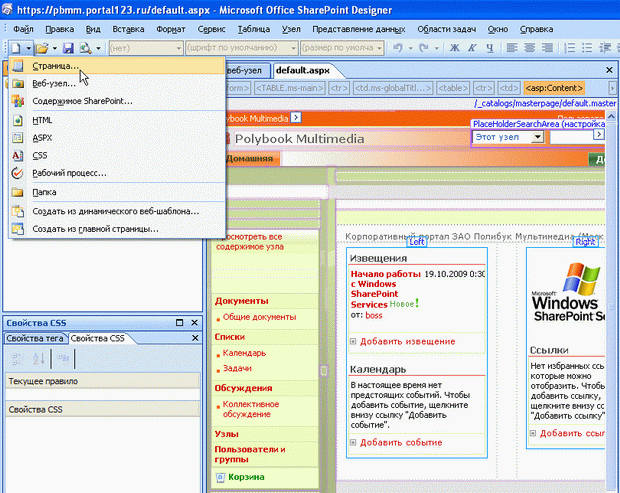
Предположим, что у нас уже имеется корпоративный портал SharePoint (рис. 3.1), включающий библиотеки и списки.
Для того, чтобы создать на портале новую веб-страницу, выполните следующее.
- Откройте веб-узел в SharePoint Designer и выберите команду Создать / Страница (рис. 3.1).
- В диалоге Создание на вкладке Страница выберите ее тип - ASPX или HTML и нажмите кнопку ОК.
увеличить изображение
Рис. 3.2. Новая страница в SharePoint Designer (показано перетаскивание на нее рисунка)
В результате новая веб-страница будет открыта в SharePoint Designer для редактирования (рис. 3.2). Остается только ввести команду Файл / Сохранить как, ввести название (например, page.aspx) и расположение созданной страницы. В частности, ее можно разместить в корневой папке (на одном уровне с домашней страницей default.aspx.
Добавление рисунка на веб-страницу
В зависимости от типа веб-страницы (.aspx или.html), на ней можно размещать информацию, графику, элементы управления и проч. Покажем, как это делается, сначала добавив на созданную страницу рисунок (логотип), а затем - текст и прототипы содержимого с главной страницы узла.
- Выберите на локальном компьютере файл с рисунком и загрузите его на сервер (например, просто перетащив из папки с локального компьютера на панель Список папок окна SharePoint Designer на папку images, расположенную на портале).
- Перетащите графический файл из папки images панели Список папок на веб-страницу, открытую в режиме Конструктор (рис. 3.2).
- В промежуточном диалоге Свойства для специальных возможностей введите замещающий текст или, не вводя его, просто нажмите кнопку ОК.
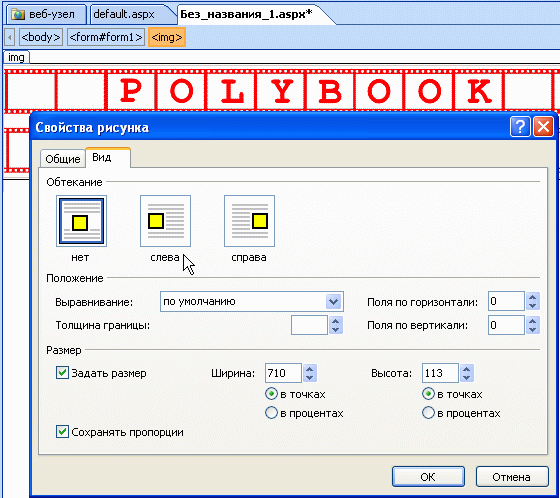
- Оцените, как выглядит рисунок на веб-странице (рис. 3.3).
- Щелкните правой кнопкой мыши на рисунке.
- В контекстном меню выберите команду Свойства рисунка.
- В диалоге Свойства рисунка определите параметры рисунка (рис. 3.4).
- При желании, из режима Конструктор перейдите в режим Код или С разделением и просмотрите, как выглядит HTML-код, относящийся к рисунку.
Присоединение мастер-страницы
К созданной aspx-странице можно присоединить главную страницу (мастер-страницу) узла, определяющую общий дизайн сайта. Присоединение мастер-страницы автоматически разместит на нашей новой (и пока почти пустой) веб-странице элементы дизайна и прототипы содержимого, одинаковые для всего портала.
Проделаем следующее:
- Выберите команду Формат / Главная страница / Присоединить главную страницу.
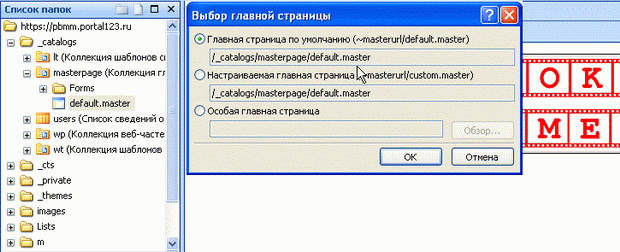
- В диалоге Выбор главной страницы (рис. 3.5) выберите желаемую мастер-страницу (их на портале может быть несколько) и нажмите кнопку ОК.
Поскольку области созданной веб-страницы и разметка мастер-страницы могут не соответствовать друг другу, установить их связь, вероятно, придется вручную. В открывшемся диалоговом окне Сопоставление областей содержания, а затем в диалоге Выбор изменяемой области (рис. 3.6) выберите для каждой области веб-страницы соответствующий элемент мастер-страницы.
В нашем примере области Основной текст на текущей веб-странице можно сопоставить прототип содержимого PlaceHolderSiteName (Местозаполнитель названия сайта). В результате, рисунок окажется в контейнере PlaceHolderSiteName, как это показано на рис. 3.7. Метка Настройка во вкладке прототипа содержимого говорит о том, что он приходит не с главной страницы, а расположен непосредственно на aspx-странице.