Использование тем при оформлении Web-приложения
Цель лекции: изучить возможности использования тем при создании Web-приложения, рассмотреть конкретные примеры их создания, научиться организовывать совместное использование тем и каскадных таблиц стилей в Web-приложении ASP.NET.
В одной из предыдущих лекций, посвященной мастер-страницам, рассматривались вопросы стандартизации страниц, входящих в интернет-приложение. Эти вопросы являются чрезвычайно важными в тех случаях, когда необходимо создавать сложные приложения, состоящие из множества страниц. Именно единообразно оформленное содержание страниц позволяет воспринимать их как нечто целостное. Тем не менее с увеличением количества страниц, входящих в Web-приложение, увеличиваются и трудозатраты, необходимые для поддержания их единого оформления, поэтому необходимы средства, способные упростить процесс создания и поддержания единообразного оформления большого количества страниц. К таким средствам можно отнести CSS - каскадные таблицы стилей, являющиеся стандартом при оформлении HTML-элементов управления. Однако не все задачи могут быть решены с их помощью.
ASP.NET содержит специфические средства, способные значительно упростить процесс централизованного оформления всех или определенных страниц Web-приложения. Это средство называется темы (themes).
Не секрет, что при разработке интернет-приложения достаточно большое внимание необходимо уделять его дизайну. Хорошо продуманный дизайн способствует повышению эффективности, простоте и удобству работы с ним пользователей. При этом дизайн всех страниц приложения должен быть единообразным, что фактически означает необходимость стандартизации каждого элемента управления, используемого на сайте. Для упрощения создания и поддержания разнообразия традиционно применяются каскадные таблицы стилей. В данном курсе этот инструмент рассматриваться не будет, т. к. он является стандартом и описан во многих руководствах. К тому же ранее, в "Принципы разработки пользовательского интерфейса интернет-приложения" , обсуждались основные моменты использования CSS для оформления элементов интернет-страниц, в частности таблиц. Читателям, желающим более подробно познакомиться с особенностями и возможностями CSS, рекомендуется обратиться к [ 3 ] .
В данной же лекции речь пойдет об использовании присущего только ASP.NET средства оформления содержимого интернет-приложений - темах. Темы позволяют расширить существующие в CSS возможности, особенно те, которые касаются серверных элементов управления ASP.NET Очень часто трудно бывает определить, с помощью какого именно тега HTML будет воссоздаваться тот или иной элемент управления на стороне клиента. В этом случае темы являются просто незаменимым инструментом определения свойств этих элементов.
Темы, в отличие от CSS, реализуются на стороне сервера. К тому же исходя из того, что темы применимы к элементам управления, а не к элементам HTML, с их помощью возможно определение практически любого свойства элемента управления.
Создание и использование тем
Каждому приложению может соответствовать специфическая тема. В одном приложении может быть определено более одной темы, которые могут быть связаны со страницами приложения статически, либо динамически меняться во время выполнения.
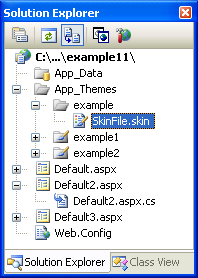
Как уже упоминалось ранее, в ASP.NET существует специальная папка для хранения тем. Определяя тему, ее необходимо поместить в отдельную папку, имя которой должно совпадать с именем темы, саму же папку необходимо поместить в каталог Арр_Theme, находящийся в корневом каталоге Web-приложения. В случае, если приложение содержит определение для нескольких тем, каждая из них должна быть помещена в отдельную папку. Тема должна состоять как минимум из одного файла оформления с расширением .skin. Он представляет собой текстовый файл, содержащий определения для элементов управления приложения. Фактически файл оформления содержит список дескрипторов элементов управления, похожих на описание самих элементов управления в коде страницы aspx, однако, в отличие от самих элементов, дескрипторы могут описывать лишь часть свойств элемента управления, значения которых необходимо установить. Например, наиболее типичным описанием для файла оформления является определение цвета фона или цвета переднего плана элемента управления. В этом случае достаточно задать значения свойств BackColor или ForeColor соответственно. Таким образом, для элемента управления TextBox строка описания файла оформления может выглядеть следующим образом:
<asp:TextBox runat="server" forecolor="blue" backcolor= "lightsteelblue"/>
Из примера можно заметить, что, в отличие от описания элемента управления страницы в файле оформления, атрибут id для элемента управления не применяется. Точнее, он может использоваться для однозначной идентификации элемента управления, которому соответствует данное описание, а может и не использоваться, в случае, когда необходимо создать описание, присущее всем элементам управления данного класса.
Для добавления темы в проект Web-приложения необходимо выполнить следующие действия:
- Создать каталог Арр_Themes в том случае, если он еще не создан, и внутри каталога создать подкаталог с темой, присвоив ей имя, например example1.
- В созданный каталог темы добавить файл оформления.
Для выполнения этих операций достаточно выполнить команду главного меню WebSite
 Add New Item, в открывшемся окне выбрать Skin File, нажать OK. Visual Studio предупредит о том, что создаваемый файл оформления будет помещен в папку Арр_Themes, и спросит, хотите ли вы добавить ее в проект в том случае, если она не существует.
Add New Item, в открывшемся окне выбрать Skin File, нажать OK. Visual Studio предупредит о том, что создаваемый файл оформления будет помещен в папку Арр_Themes, и спросит, хотите ли вы добавить ее в проект в том случае, если она не существует. - Ввести дескрипторы описания оформления элементов управления приложения (пример описания оформления элементов TextBox приведен выше).
- Добавить файл web.config, в котором определить тему, используемую в приложении, с помощью директивы pages. В этом случае тема будет применена ко всем страницам Web-приложения. В случае, если тему необходимо применить только к выбранной странице, необходимо выбрать объект DOCUMENT в окне свойств страницы и ввести в свойство Theme имя темы, которую необходимо применить к данной странице. При этом Visual Studio модифицирует директиву Page данной страницы.
<pages theme="example1"></pages>
При задании темы страницы ASP.NET в момент выполнения страницы на сервере подменяет значения свойств, существующие в элементах управления, на значения этих же свойств, которые указаны в теме, активной в данный момент для этого приложения.
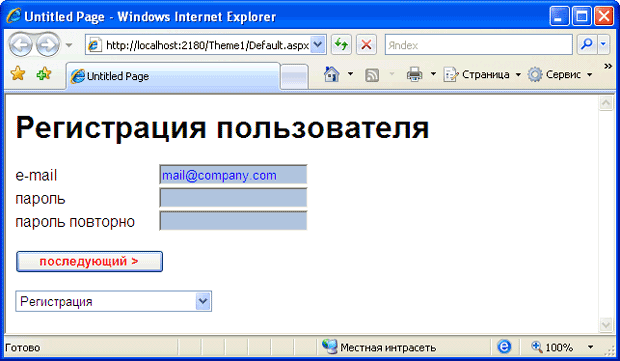
Таким образом, тема является более приоритетной по отношению к свойствам элемента управления. На рис. 8.2 показана одна из страниц предыдущего примера, где была применена тема, фрагменты которой указаны выше.
Как уже было сказано ранее, настройки элемента управления, указанные в теме, имеют более высокий приоритет по сравнению с настройками, указанными непосредственно в самом элементе управления. Это одно из основных отличий применения тем от работы с каскадными таблицами стилей CSS. Как известно, при использовании CSS параметры, определенные в каскадных таблицах стилей, применяются только тогда, когда аналогичные свойства элемента управления не заданы (отсутствует конфликт свойств). Таким образом, CSS имеет меньший приоритет по отношению к параметрам, указанным в самих элементах управления.
Иногда желательно, чтобы темы вели себя аналогично CSS, т. е. обладали меньшим приоритетом по отношению к параметрам, определенным в элементах управления. Для реализации такого поведения необходимо вместо атрибута Theme использовать атрибут styleSheetTheme в директиве pages файла Web.config либо объекта DOCUMENT страницы.
Конечно, одним из важнейших свойств тем является возможность их применения к большому количеству элементов управления с помощью всего лишь одного описания значений свойств его класса. Тем не менее может возникнуть необходимость конфигурации отдельных элементов управления, т.е. указания параметров в теме, которые будут применяться не ко всем элементам, а лишь к некоторым, либо настройки некоторых элементов таким образом, чтобы они вообще не принимали участие в формировании темы. В последнем случае достаточно установить значение свойства EnableTheming элемента управления равным false. В этом случае при обработке данного элемента управления никакие темы применяться не будут.
Если же необходимо, чтобы тема применялась лишь к избранным элементам оформления, можно создать именованное оформление. Для создания именованного оформления нужно проделать следующие действия:
- В определении описания темы для элемента управления определить атрибут SkinID, для которого установить значение, однозначно определяющее оформление данного элемента управления. Например, для кнопки можно установить следующий параметр:
SkinID: <asp:Button SkinID="RedButton" runat="server" Font-Bold="True" ForeColor="Red" />
- Установить значение параметра SkinID элемента управления равным значению SkinID описания оформления элемента управления темы.
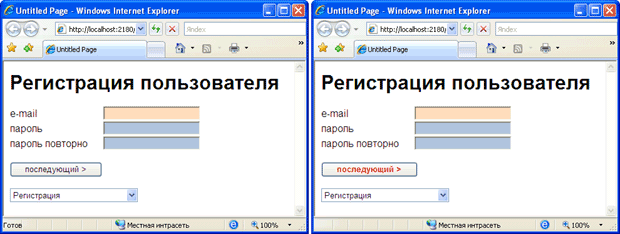
На рис. 8.3 показан внешний вид элемента управления Button при установленном свойстве SkinID равным RedButton (справа) и при неустановленном свойстве SkinID (слева). Кроме того, в данном примере в качестве цвета фона элемента ввода e-mail указан PeachPuff, а в файле Web.config при определении темы использована директива styleSheetTheme, что привело к тому, что цвет фона элемента ввода e-mail отличается от цвета фона остальных элементов ввода данной страницы.
При использовании данного механизма поведение тем становится похожим на поведение CSS при использовании классов.