Основы Web-программирования с использованием ASP.NET
Цель лекции: изучение принципов создания Web-приложений с использованием ASP.NET, рассмотрение основ формирования HTML-кода страницы в процессе выполнения Web-приложения, изучение принципов вывода информации в окне браузера клиента, использования динамических элементов управления, а также способов передачи параметров между обратными отсылками данных клиента на сервер.
Ранее, в "Основы работы в Visual Studio .NET 2005" был приведен пример создания простого Web-приложения, содержащего кнопку, при нажатии на которую на экране отображается строка "Это простейшее приложение ASP.NET".
Для более глубокого понимания кода, созданного ASP.NET в процессе обработки события нажатия на кнопку, просмотрим исходный код страницы, отображенной в браузере. Для этого необходимо вызвать контекстное меню страницы, отображенной в браузере, и выбрать пункт "Просмотр HTML-кода". Текст HTML-кода страницы приведен ниже.
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" >
<head><title>
Untitled Page
</title></head>
<body>
<form name="form1" method="post" action="Default.aspx"
id="form1">
<div>
<input type="hidden" name="__VIEWSTATE" id="__VIEWSTATE"
value="/wEPDwUKMTQ2OTkzNDMyMWRkgXPwyzoFdQxaRTEKBnZBmc4T/Wk=" />
</div>
<div>
<input type="submit" name="Button1" value="Button"
id="Button1" />
</div>
<div>
<input type="hidden" name="__EVENTVALIDATION" id=
"__EVENTVALIDATION" value=
"/wEWAgKn1OmODgKM54rGBoECiAp4b8+PZ5Qm6BWb5i+pgLWp" />
</div></form>
</body>
</html>В приведенном примере HTML-кода страницы особый интерес вызывают скрытые поля, задаваемые с помощью тега
<input type="hidden" name="" id="" value="" />.
Эти поля используются для возврата информации серверу. Возврат информации серверу осуществляется с помощью механизма состояний вида ( ViewState ). Как видно, строка состояния вида не является читабельной, т. к. выглядит как последовательность случайных символов. На самом деле, значение состояния вида представляет собой строку, заданную в формате Base64, и пользователь может достаточно легко интерпретировать эти данные, преобразовав их в формат ASCII. Подробнее механизм передачи данных серверу в ASP.NET рассмотрен в разделе "ViewState" данной лекции [ 1 ] .
В нашем примере для вывода строки в окно браузера использовался объект Response . Применение данного объекта является наследием ASP, и он не рекомендован в настоящее время в качестве средства вывода в окно браузера информации, т. к. современные серверные элементы управления позволяют делать это способами, очень похожими на приемы программирования, используемые при создании обычных Windows-приложений - с помощью обращения к свойствам элементов управления.
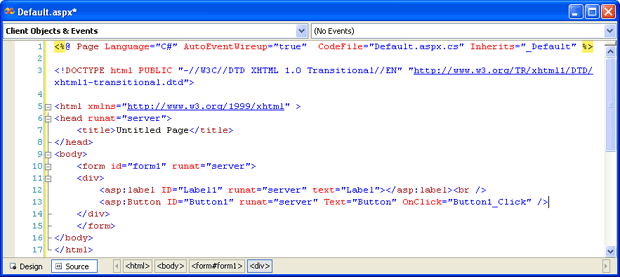
Например, в нашем случае мы можем применить объект Label (он представляет собой статический текст, размещенный на странице) для вывода информации в окне браузера. Для выполнения примера необходимо перейти в режим редактирования приложения и разместить на странице элемент Label. В свойстве Text этого элемента установим пустое значение (необходимо удалить текст, находящийся там по умолчанию). Текст страницы после произведенных действий будет выглядеть следующим образом ( рис. 4.1).
Перейдем в окно редактора кода и изменим обработчик события Button1_Click следующим образом. Удалим строку Response.Write("Это простейшее приложение ASP.NET"), и введем следующий код:
Label1.Text = "Это простейшее приложение ASP.NET";
После запуска приложение ведет себя так же как и раньше, однако если посмотреть исходный код страницы, полученной после нажатия на кнопку, можно увидеть, что в нем присутствует новая строка:
<span id="Label1">Это простейшее приложение ASP.NET</span><br />
Это и есть результат размещения на странице элемента Label.
Немного усложним пример. Создадим страницу, которая предоставляет пользователю возможность ввести свое имя и фамилию, а при нажатии на кнопку выводит приглашение, содержащее введенное имя и фамилию.
Модифицируем созданный ранее пример следующим образом. Добавим на страницу два элемента управления TextBox, предназначенных для ввода фамилии и имени, и два элемента Label и зададим значения их идентификаторов так, как показано на рис. 4.2.
Как видно из рисунка, идентификаторы элементов, которые в данном случае заменяют имена, с чьей помощью можно обращаться к элементу из программного кода, содержат префиксы (приставки, расположенные до самого имени и отделенные от него символом "_"). Наименования префиксов обычно получают путем сокращения названия объектов, к которым относятся элементы управления. Например, Label - lbl, Button - btn, TextBox - tb и т. д. Использование префиксов имен элементов управления является желательным, поскольку дает возможность программисту определять по имени, к какому именно элементу происходит обращение. В нашем примере два элемента имеют одинаковые имена - LastName, однако их предназначение различно: один используется для вывода статического текста "Фамилия", а другой - для ввода фамилии. Префиксы lbl и tb позволяют, с одной стороны, использовать одинаковые логические имена, а с другой - отличать элементы друг от друга.
Изменим код обработчика события нажатия на кнопку "Отправить" так, чтобы с помощью элемента lbl_Result на экран выводилось приглашение, которое состоит из фамилии и имени, введенных в соответствующие поля. Кроме того, установим красный цвет выводимого на экран текста. Для этого в обработчике события Button1_Click введем следующий код:
lbl_Result.Text = "Здравствуйте, "+tb_FirstName.Text+" "+ tb_LastName.Text+"! Добро пожаловать в приложение ASP.NET"; lbl_Result.ForeColor = Color.Red;
При попытке запуска приложения на экране появится следующее сообщение:
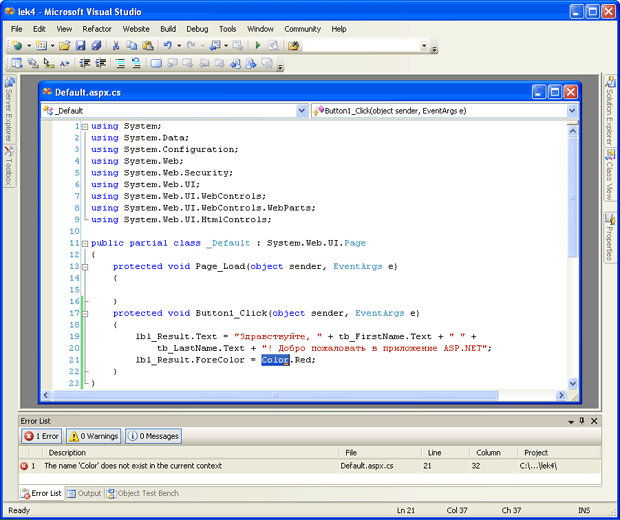
Оно означает, что в коде нашего приложения существует ошибка, которая препятствует корректному его исполнению. После нажатия на кнопку No в окне Visual Studio будет выведено сообщение, детализирующее возникшую ошибку ( рис. 4.4). В нашем случае ошибка означает, что ключевое слово Color, которое мы использовали для того, чтобы задать тексту красный цвет, не существует в данном контексте. Причем при двойном щелчке по строке, содержащей расшифровку ошибки, Visual Studio выделяет то место в исходном коде приложения, которое вызвало данную ошибку.
увеличить изображение
Рис. 4.4. Выделение места ошибки в коде приложения и детализированное ее описание
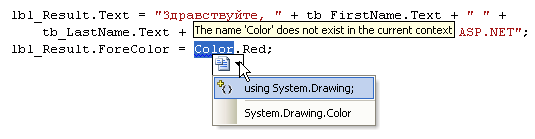
Для выяснения подробностей ошибки можно воспользоваться следующим инструментом, имеющимся в арсенале Visual Studio 2005. Если навести указатель мыши на выделенный фрагмент кода, содержащий ошибку, на экране появляется смарт-тег, при раскрытии которого выводятся некоторые подробности относительно возникшей ошибки ( рис. 4.5).
В данном случае из рисунка видно, что для исправления ошибки необходимо подключить к проекту область имен (namespace), содержащую определение типа Color. Эта область имен называется Drawing и содержится в System. Для подключения области имен необходимо ввести в начале файла Default.aspx.cs следующую строку:
using System.Drawing;
Произведем запуск приложения. Введем в соответствующие поля ввода произвольные фамилию и имя и нажмем кнопку "Отправить". В результате обработки нажатия кнопки окно браузера будет выглядеть следующим образом ( рис. 4.6).