|
Вроде легкие вопросы и ответы знаю правильные, но система считает иначе и правильные ответысчитает неправильными. Приходится выполнть по несколько раз. Это я не правильно делаю или тест так составлен? |
Использование сторонних пакетов
Цель лекции: Рассмотреть понятие open source; изучить отличие проприе-тарного ПО от open source; рассмотреть пример использования SocialAuth в проектах Django, рассмотреть примеры REST-запросов.
Ключевые термины: Django, запрос, REST, SocialAuth, GET, POST, API, Twitter, python, приложение, open source, программное обеспечение, пакет, проприетарный, OAuth, проект.
Пришло время соединить все теоретические знания и принципы, кото-рые мы изучили, чтобы понять, как мы можем использовать сторонние па-кеты, чтобы достичь массы всего полезного в возможных проектах, такие как Twitter API, использовать Social Auth и другие.
Кроме основных модулей, необходимые для построения веб-сайта с использованием Django и Python нам нужны также некоторые сторонние пакеты. Существует много сторонних пакетов свободно распространяемых через Интернет; Вы можете найти много полезных пакетов на https://www.djangopackages.com/. Мы будем стараться использовать open source - сторонние пакеты для наших проектов.
Погружение в мир open source
Когда мы видим слово open source, первый вопрос, который приходит нам на ум, что на самом деле такое open source?
Open source является термином, который относится к чему-то, что публично доступно и может быть изменено кем угодно по надобности без ка-ких-либо предварительных разрешений.
Хорошо, давайте двинемся дальше и погрузимся глубоко в аспекты мира open source.
Что такое программное обеспечение open source?
Это означает, что исходный код программного обеспечения является публично доступным, таким образом он может быть изменен любым возможным способом. Кроме того, любой может выложить исходный код, который часто приводит к улучшению программного обеспечения.
Сейчас большинство пользователей программного обеспечения никогда не видят исходного кода, который программист может изменить, чтобы получить результат по своей надобности; это в основном означает, что наличие исходного кода в руках программиста дает им полный контроль над программным обеспечением.
Программист может продвинуть вперед программное обеспечение , внося исправления или добавляя новые возможности в него.
В чем разница между open source и другим программным обеспечением?
Если исходный код не выпущен для публичного доступа, или код доступен только для определенной группы людей, кто его создал,этот тип про-граммного обеспечения называется проприетарное программное обеспече-ние или программное обеспечение с закрытыми исходными кодами. Примером программного обеспечения с закрытыми исходными являются про-дукты Microsoft, например Microsoft Windows, Word, Excel, PowerPoint, Adobe Photoshop и так далее.
Чтобы использовать проприетарное программное обеспечение, пользователь должен согласиться (обычно путем подписания лицензии, которая отображается при первом запуске программного обеспечения), что он не будет делать ничего с программным обеспечением, что не разрешили авторы программного обеспечения.
Программное обеспечение open source отличается в этом плане. Автор программного обеспечения open source делают его код доступным для других пользователей, которые хотели бы просмотреть этот код, скопировать его, изучить его, изменить его или поделиться им. Программы Python и Django являются примерами программного обеспечения open source.
Так же, как существуют лицензии для проприетарных программ, программное обеспечение open source также имеет лицензию, но она сильно отличается. Эти лицензии поддерживают развитие open source; они разрешают изменения и исправления ошибок для их собственного исходного кода.
Не означает ли open source что-то бесплатноe?
"Open source просто означает, получение доступа к исходному коду". Как поясняет Open Source Initiative, это означает, что у любого должна быть возможность изменять исходный код, чтобы удовлетворить потребности программиста.
Может сложиться неправильное представление об экосистеме open source. Программисты могут брать плату за программное обеспечение open source, которое они создают, но у них нет такого чувства, как у человека, который купил его с полным правом изменять его и распространять его бесплатно. Вместо платы за open source программное обеспечение, программисты берут оплату за сервисы, которые они выстроили вокруг него, такие как поддержка, или других побочные компоненты, которые добавляют много значимости для исходного программного обеспечения. Такие компании, как Red Hat , дают платную поддержку своей open source операционной системы Red Hat. У Elasticsearch есть платный компонент под названием marvel, который выполняет роль мониторинга Elasticsearch, который помогает много, когда Elasticsearch запускается в работу.
Многие люди думают, что только программисты, являющиеся восходящими звездами Интернета, могут способствовать созданию открытых проектов, но, на самом деле, в сообщества open source входят программисты от начинающих для экспертов и даже не-программисты.
Использование SocialAuth в проектах Django
Каждому веб-сайт необходимо хранить данные пользователя, чтобы дать им лучший и эксклюзивный опыт, но для этого вам нужно зарегистрироватьсяна сайте, заполнив подробную форму пользователя, где вас попросят ввести основную информацию. Заполнение этого может быть скучным и утомительным. Практическим решением такой проблемы является SocialAuth, где вы зарегистрируетесь на сайте в один клик, и это заполняет вашу основную информацию автоматически из социальной сети, в которой вы уже зарегистрированы.
Например, вы возможно видели много сайтов во время просмотра веб-страниц, которые дают вам возможность использовать кучу социальных кнопок, таких как, Google, Facebook, Twitter и так далее, для входа или регистрации на их сайте. Если вы войдете в систему или зарегистрируетесь, используя любую из этих социальных кнопок, они подгрузят основные подробные сведения о вас, такие как адрес электронной почты, пол, и так далее, из социальной сети, в которой информация о вас уже обновлена, так что вам не нужно заполнять форму вручную.
Построение полной конечной имплементации этого может быть одним из проектов Django, и если вы хотите, чтобы ваш сайт, чтобы иметь такую же функциональность, вам не нужно заново изобретать колесо. Мы можем просто импортировать сторонние библиотеки, которая, с минимальными изменениями в конфигурации в параметрах файла settings.py, позволят пользователям входить на сайт через социальную сеть.
Как работает OAuth
Чтобы понять, как работает OAuth, давайте рассмотрим следующий пример.
OAuth для интернета, так же как ключ от автомобиля у служащего гостиницы. Большинство роскошных автомобилей поставляются с ключом от автомобиля для служащих гостиницы, который владелец отдает на охраняемой парковке .С этим ключом, автомобиль не может передвигаться на большие расстояния и другие функции, такие, как люкс-функции на борту, отключены.
Таким же образом кнопки входа, которые вы видите на веб-сайте не дает сайту полного доступа к вашему аккаунту в социальной сети; Он просто возьмет подробные сведения, которые вы предоставите или информацию по умолчанию, например, адрес электронной почты, пол и так далее.
Для того, чтобы получить доступ к этой информации, сайты обычно запрашивают имя пользователя и пароль, что увеличивает риск незаконного получения получения вашей личной информации пользователя или взлома аккаунта. Более всего опасно. когда люди используют то же имя пользователя и пароль для своего банковского аккаунта.
Таким образом OAuth призвана представить пользователям способ дать доступ третьей стороне к их информации без совместного использования паролей. Следуя этому способу, также может быть предоставлен ограниченный доступ (например, к электронной почте, разрешению на публикацию, и так далее).
Например для сайта, будет очень странно, если у вас спросят для доступ к вашим личным фотографиям. В то же самое время давая разрешение в приложение с помощью OAuth, вы можете просмотреть разрешения.
Следующая диаграмма дает вам обзор механизма OAuth;
На предыдущем рисунке вы можете увидеть клиентское приложение, которое требует учетные данные которые запрашивает у вас для входа или регистрации с помощью социальной сети. Это показано в первой части рисунка, где клиент запрашивает у пользователя для авторизации социальной сети.
После того, как вы решите войти в систему через учетную запись социальной сети и вы даете клиентскому приложению разрешение на доступ к учетной записи социальной сети, клиентское приложение, которое уже зарегистрировано на том же сайте социальной сети с помощью того же собственного ключа API, запрашивает ваши пользовательские данные через социальную сеть через запросы API. На этом этапе вы могли увидеть список записей, к которым клиентское приложение будет иметь доступ. Некоторые сайты также могут разрешить вам редактировать эти права доступа. После того, как сервер предоставит разрешение в клиентское приложение, клиент получает токен доступа для доступа к учетной записи вашей социальной сети.
Клиентское приложение может хранить этот токен доступа для использования в будущем или, говоря популярным языком, для автономного доступа.
Разница между регистрацией и войти в этой социальной OAuth, метод является то, что когда вы уже зарегистрированы, шансы что клиентское приложение будет хранить ваш маркер доступа, так что в следующий раз вы попытаетесь войти, вам не придется пройти через той же странице авторизации социальный сайт, как вы уже дали им учетные данные авторизации.
Реализация Social OAuth
В этом разделе мы изучим имплементацию Social OAuth в наш существующий проект. Для имплементации социальной аутентификации для нашего приложения, мы будем использовать стороннюю библиотеку под названием python-social-auth. Мы будем использовать Twitter social Auth для аутентификации наших пользователей. Рассмотрим следующие шаги:
- Для начала мы установим стороннюю библиотеку под названием Python-Social-Auth. Установка python-social-auth может быть упрощена следующей командой:
pip install python-social-auth
- После установки сторонней библиотеки, мы вернемся к нашему приложению mytweet и внесем изменения в файл settings.py.
Мы включим эту стороннюю библиотеку в качестве приложения в наше приложения, таким образом мы должны добавить запись в переменную INSTALLED_APPS.
Итак, добавим параметр 'social.apps.django_app.default' к переменной INSTALLED_APPS как показано ниже:
INSTALLED_APPS = ( 'django.contrib.admin', 'django.contrib.auth', 'django.contrib.contenttypes', 'django.contrib.sessions', 'django.contrib.messages', 'django.contrib.staticfiles', 'user_profile', 'tweet', 'social.apps.django_app.default' , ) - Далее нам нужно добавить переменную AUTHENICATION_BACKENDS в файл settings.py, который jобъединяет в список все социальные сети, которые мы хотим поддерживать. Для демонстрации этого мы добавим только Twitter-аутентификацию, но используя данный вариант, , вы можете добавить столько Twitter Social Auth, сколько вы хотите. Параметр AUTHENICATION_BACKEND является списком путей класса Python, который знает, как аутентифицировать пользователя. Значение по умолчанию указывает на параметр ‘django.contrib.auth.backends.ModelBackend'. Мы добавим параметр 'social.backends.twitter.TwitterOAuth' к переменной AUTHENICATION_BACKEND:
AUTHENTICATION_BACKENDS = ( 'social.backends.twitter.TwitterOAuth', 'django.contrib.auth.backends.ModelBackend', ) - Нам нужно добавить параметр TEMPLATE_CONTEXT_PROCESSORS, который добавит хранилище данных и связанные с ними данные в контексте шаблона, который в свою очередь загрузит ключ хранилища с тремя записями, следующим образом:
- Связанные: Если пользователь вошел в систему, здесь будет список экземпляров UseiSocialAuth; в противном случае он будет пустым.
- Не связанные: Если пользователь вошел в систему,здесь будет список неассоциированных хранилищ данных; в противном случае, он будет содержать список всех доступных хранилищ.
- Хранилища: Это список имен всех доступных хранилищ. Рассмотрим следующий фрагмент кода:
TEMPLATE_CONTEXT_PROCESSORS = ( 'django.contrib.auth.context_processors.auth', 'django.core.context_processors.debug', 'django.core.context_processors.i18n', 'django.core.context_processors.media', 'django.contrib.messages.context_processors.messages', 'social.apps.django_app.context_processors.backends', )
- Наше приложение mytweet уже имеет модель пользователя, через которую пользователи могут войти в систему и отправлять твиты. Мы будем использовать ту же модель класса для создания пользователя вошедшего через Social Auth. Для этого нам нужно добавить строку, сообщающую python-social-auth использовать существующий параметр user_profile
SOCIAL_AUTH_USER_MODEL = 'user_profile.User'
- Теперь мы будем добавлять пользовательские URL-адреса, которые будут использоваться для Social Auth:
SOCIAL_AUTH_LOGIN_REDIRECT_URL = '/profile' SOCIAL_AUTH_LOGIN_ERROR_URL = '/login-error/' SOCIAL_AUTH_LOGIN_URL = '/login/' SOCIAL_AUTH_DISCONNECT_REDIRECT_URL = '/logout/'
Добавление этих строк к файлу settings.py указывает Social Auth на соответствующий URL в следующей ситуации:
- social_auth_login_redirect_url: этот URL-адрес будет срабатывать при успешной социальной аутентификации. Мы будем использовать этот URL-адрес для отправки страницe профиля вошедшего в систему пользователя.
- social_auth_login_error_url: этот URL-адрес будет срабатывать, когда происходит ошибка во время социальной аутентификации.
- social_auth_login_url: это URL-адрес , откуда Social Auth будет выполнена.
- social_auth_disconnect_redirect_url: после того, как пользователь вышел, он / она будет перенаправлен на этот URL.
- Когда мы добавили новое приложение для нашего существующего проекта, нам нужно создать соответствующие таблицы в нашей базе данных, что мы уже изучили предыдущей главе.
Теперь мы должны перенести нашу базы данных
python manage.py makemigrations Migrations for 'default1: 00 02_auto_XXXX_XXXX.py: - Alter field user on userprofile python manage.py migrate Operations to perform: Apply all migrations: admin, default, contenttypes, auth, sessions Running migrations: Applying default.000 linitial... OK Applying default.0002_auto_XXXX_XXXX... OK
- Для последнего изменения конфигурации нам нужно добавить запись в социальной авторизации URL-адреса:
url('', include('social.apps.django_app.urls', namespace=1 social'))Обновленный шаблон URL-адресов будет выглядеть так:
urlpatterns = patterns('', url {'', include('social.apps.django_app.urls', namespace='social')) )
Создание приложения Twitter
Теперь мы продвинемся дальше и создадим Twitter приложение, которое даст нам ключи API, чтобы заработала Social Auth
- Войдите в свой аккаунт Twitter и откройте https : //apps.twitter.com/app/new
Страница будет выглядеть так:
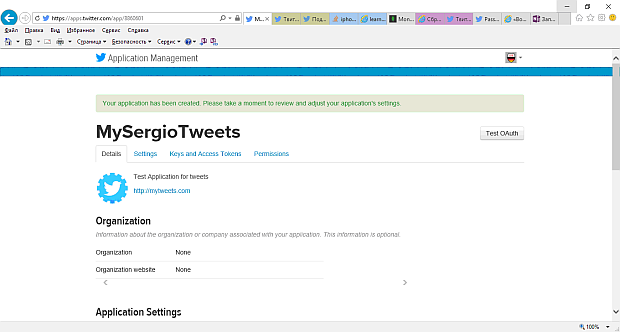
- Заполните детали и создайте приложение Twitter.
Как мы тестируем наше приложение локально, поместите http://l27.0.0.1: 8000 / complete/twitter как URL обратного вызова, а также выберите флажок Allow this application to be used to Sign in with Twitter.
Когда все наконец будет завершен, оно будет выглядеть так:
- Перейдите на закладку Keys and Access Tokens и копируйте Consumer Key (API ключ) и Consumer Secret (API секретный ключ) ключи, как показано на следующем скриншоте:
- Добавьте следующие строчки в ваш файл settings.py:
SOCIAL_AUTH_TWITTER_KEY = 'ваш_ключ' SOCIAL_AUTH_TWITTER_SECRET = 'ваш_секретный_ключ'
- Обновите ваш класс User для использования AUth:
from django.contrib.auth.models import AbstractBaseUser, PermissionsMixin class User(AbstractBaseUser, PermissionsMixin): """ Custom user class. """ username = models.CharField('username', max_length=10, unique=True, db_index=True) email = models.EmailField('email address', unique=True) date_joined = models.DateTimeField(auto_now_add=True) is_active = models.BooleanField(default=True) is_admin = models.BooleanField(default=False) is_staff = models.BooleanField(default=False) USERNAME_FIELD = 'username' objects = UserManager() REQUIRED_FIELDS = ['email'] class Meta: db_table = u'user' def __unicode__(self): return self.username - Сейчас запустите сервер и откройте http://l27.0.0.1: 8000/login/twitter.
Откроется страница авторизации:
- Нажмите на кнопку Sign In , так как вы обычно используете приложение Twitter application для входа в наше приложение.
После этого, вы перенаправитесь к приложению mytweet с вашей основной информацией, как показано на следующем скриншоте:
Если имя пользователя не существует в базе данных, создастся профиль пользователя Twitter с введенным именем пользователя.
- Давайте создадим пару твитов:
Теперь просто чтобы проверить работает ли Social Auth, мы выйдем и попытаемся открыть URL-адрес снова Мы получим перенаправление на ту же страницу предыдущего профиля после перенаправления.
Итак мы узнали, как создать TwitterAPI шаг за шагом, путем регистрации приложения с Twitter, для установки ваших ключей в вашей программе. Затем мы увидели, как оприложение посылает вас на сайт Twitter для проверки подлинности и как он перенаправляет вас на наш сайт после успешной аутентификации на веб-сайте Twitter.
Построение REST API в Django
Передача репрезентативного состояния (REST) является основополагающим принципом архитектуры Интернета. Любой интерфейс API, который следует принципам REST, разработан таким образом, чтобы клиенту, у кого есть браузер, не нужно было ничего знать о структуре API. Сервер API только нужен отвечать на запросы, сделанные клиентами.
HTTP работает на глаголы, которые применяются к ресурсам. Некоторые из команд, являются очень популярными - GET и POST, но существует других важных, например PUT, DELETE и т. д.
Например, мы будем использовать нашу базу данных Twitter, которая управляется веб-сервисом как REST API. Для всех остальных коммуникаций REST? тип носителя- это основное, о чем должен заботиться сервер API,а также формат, в котором он должен ответить на запрос клиента. Наш сервис API использует пользовательские гипермедиа, основанные на JSON, для которого мы назначим MIME тип приложения /json+tweetdb
Запрос для базового ресурса будет возвращать то следующим образом
Request GET /
Accept: application/json+tweetdb
Response
200 OK
Content-Type: application/json+tweetdb {
"version": "1.0",
"1inks": [
{
"href": "/tweets",
"rel": "list",
"method": "GET"
},
{
"href": "/tweet",
"rel": "create",
"method": "POST"
}
}
}
Мы можем наблюдать вывод, ссылаясь на ссылки href, через которыt мы пытаемся отправить или получить информацию, которые никто кроме Hypermedia не контрлирует. Мы можем получить список пользователей, отправив другой запрос через команду /user с запросом GET:
Request GET /user
Accept: application/json+tweetdb Response 200 OK
Content-Type: application/json+tweetdb {
"users": [
{
"id": 1,
"name": "Ratan",
"country: "India",
"links": [
{
"href": "/user/1", "rel": "self", "method": "GET"
}.
{
"href": "/user/1", "rel": "edit", "method": "PUT"
}.
{
"href": "/user/1", "rel": "delete", "method": "DELETE"
}
]
}.
{
"id": 2,
"name": "San j eev", "country: "India", "links": [
{
"href": "/user/2", "rel": "self", "method": "GET"
},
{
"href": "/user/2", "rel": "edit", "method": "PUT"
},
{
"href": "/user/2", "rel": "delete",
"method": "DELETE"
}
]
}
3,
"1inks": [
{
"href": "/user",
"rel": "create", "method": "POST"
}
3
}
Видя предыдущий сгенерированный вывод, мы можем догадаться, кто есть все пользователи, и от кого мы послали запросы, что мы можем отправить, такие как delete или POST. В то же время мы можем даже создать нового пользователя, отправив POST запрос к /user, как показано в следующем фрагменте кода:
Request POST /user
Accept: application/json+tweetdb
Content-Type: application/json+tweetdb {
"name": "Zuke",
"country": "United States"
}
Response 201 Created
Content-Type: application/json+tweetdb {
"user": {
"id": 3,
"name": "Zuke",
"country": "United States",
"1inks" : [
{
"href": "/user/3",
"rel": "self",
"method": "GET"
},
{
"href": "/user/3",
"rel": "edit",
"method": "PUT"
},
{
"href": "/user/3",
"rel": "delete",
"method": "DELETE"
}
3
},
"links": {
"href": "/user",
"rel": "list",
"method": "GET"
}
}
Мы также обновим существующие данные:
Request PUT /user/1
Accept: application/json+tweetdb
Content-Type: application/json+tweetdb {
"name": "Sergey Kobzev",
"country": "Russian Federation"
}
Response 200 OK
Content-Type: application/j son+tweetdb {
"user": {
"id": 1,
"name": "Ratan Kumar",
"country": "United States",
"1inks" : [
{
"href": "/user/1",
"rel": "self",
"method": "GET"
},
{
"href": "/user/1",
"rel": "edit",
"method": "PUT"
},
{
"href": "/user/1",
"rel": "delete",
"method": "DELETE"
}
]
}-
"links": {
"href": "/user",
"rel": "list",
"method": "GET"
}
}
Как вы можете легко заметить, мы используем различные HTTP глаголы (GET, PUT, POST, DELETE и так далее) для управления ресурсами.
Теперь у вас есть основная идея, как REST работает, поэтому мы продвинемся дальше и используем стороннюю библиотеку под названием Tastypie, чтобы поиграть с нашим приложением mytweets.
Использование Django Tastypie
Django Tastypie делает разработку полноценного REST API-интерфейса для веб-приложений проще.
Чтобы установить Tastypie, выполните следующую команду:
pip install django-tastypie
Добавьте параметр tastypie для переменной INSTALLED_APPS в файл settings.py.
Здесь есть много других настраиваемых параметров для нужд API, таких, как ограничение на API вызовы и так далее, но по умолчанию они установлены изначально в значения по умолчанию. Можно либо изменить их, или оставить как есть.
Вот некоторые из параметров API, о которых вы должны знать и которые можно изменить согласно вашей необходимости:
- API_LIMIT_PER_PAGE (по выбору): этот параметр контролирует количество записей по умолчанию, которые будет возвращать Tastypie в списке view.applies , когда пользователь не указывает предел в параметре GET. Количество возвращаемых результатов не переопределении подклассом resource.
Например:
API_LIMIT_PER_PAGE = 15
Предел по умолчанию составляет 20.
- TASTYPIE_FULL_DEBUG (по выбору): при возникновении исключения, этот параметр контролирует поведение того, следует ли отображать ответ REST или страницу Error 500.
Если установлено в True и параметр settings.DEBUG = True, отображается страница Error 500.
Если параметр не задан или установлено значение False, Tastypie возвращает сериализованный ответ.
Если settings.DEBUG установлен в True, вы получите сообщение об исключении плюс возврат трассировки.
Если settings.DEBUG установлен в False, Tastypie будет вызывать функцию mail_admins() и передаст заранее предопределенное сообщение об ошибке (которое можно переопределить с параметром TASTYPIE_CANNED_ERROR) в ответ.
Например
TASTYPIE_FULL_DEBUG = True
Хотя по умолчанию используется значение False.
- TASTYPIE_CANNED_ERROR (по выбору): вы можете написать свое индивидуальнее сообщение, когда вызвано неожиданное исключение и settings.DEBUG установлен в False
Например:
TASTYPIE_CANNED_ERROR = "Это не ваша вина, проблема у нас, мы исправим ее в ближайшее время."
Значение по умолчанию — "Извините, этот запрос не может быть обработан. Повторите попытку позже."
- TASTYPIE_ALLOW_MISSING_SLASH (по выбору): Вы можете вызвать REST API, не заканчивая его завершающими слэшами, которые главным образом используются для итерации API с другими системами.
У вас так же должен быть параметр settings.APPEND_SLASH = False, так как Django не выделяет перенаправления HTTP 302.
Например:
TASTYPIE_ALLOW_MISSING_SLASH = True
По умолчанию здесь значение False.
- ТАSTYPIE_DATETIME_FORMATTING (по выбору): этот параметр настраивает глобальные данные дата-время/дата/время для API.
Допустимые варианты для этого параметра:
- iso-8601
- DateTime::ISOS601
- ISO-8601 (например: 2015-02-15T18:37:01 + 0000)
- iso-S601-strict, это то же самое, что и iso-8601 но с использованием микросекунд
- rfc 2822
- DateTime::RFC2822
- RFC 2822 (например, Вс, 15 февраля 2015 года 18:37:01 + 0000)
Возьмем следующий код в качестве примера:
TASTYPIE_DATETIME_FORMATTING = ‘rfc 2822'
Значением по умолчанию является iso-8601.
- TASTYPIE_DEFAULT_FORMATS (по выбору): Это глобально настраивает список сериализованных форматов для всего вашего сайта.
TASTYPIE_DEFAULT_FORMATS = [ json, xml]
По умолчанию [json, xml, html, yaml, plist].
Реализация простого JSON API
Чтобы сделать архитектуру в стиле REST, нам необходимо определить класс ресурсов для нашего приложения tweets, поэтому давайте создадим файл api.py в каталоге tweets со следующим содержимым:
from tastypie.resources import ModelResource
from tweet.models import Tweet
class TweetResource(CORSResource, ModelResource):
class Meta:
queryset = Tweet.objects.all()
resource_name = 'tweet'
Нам нужен так же URL-адрес, где будут создаваться все API-запросы для ресурса Tweet, давайте добавим запись для этого в файл urls.py:
from tastypie.api import Api
from tweet.api import TweetResource
v1_api = Api(api_name='v1')
v1_api.register(TweetResource())
urlpatterns = patterns('',
...
url(r'^api/', include(v1_api.urls)),
)
Теперь все, что нам нужно, это создать основной REST API для твитов.
Сейчас вы увидим различный вывод, основанный на вариациях REST URL. В браузере, откройте URL-адреса, как показано, и наблюдайте вывод в формате json.
Первый URL-адрес показывает подробности Twitter API в формате json:
http://127.0.0.1:8000/api/vl/?format=json {
"tweet": {
"list_endpoint" : "/api/vl/tweet/" ,
"schema": "/api/vl/tweet/schema/"
}
}
Основываясь на первом выводе, мы вызовем наше API твита, которое даст нам подробности о твите и другие подробности, как показано ниже:
http://127.0.0.1:8000/api/vl/tweet/?format=json
{
"meta" : {
"limit": 20,
"next": null,
"offset": 0,
"previous": null,
"total_count": 1
},
"objects": [
{
"country": "Global",
"created_date": "2014-12-28T20:54:27",
"id": 1,
" is_active " : true,
"resource_uri": "/api/vl/tweet/1/",
"text": "#Django is awesome"
}
]
}
Наш основной REST API, который показывает список всех твитов, готов. Если вы посмотрите на схему, она даст нам много подробностей об API, таких как какие HTTP методы разрешены, какой формат вывода будет и другие различные поля. Это действительно помогает нам понять, что мы можем сделать с помощью API.
http://127.0.0.1:8000/api/vl/tweet/schema/?format=json {
"allowed_detail_http_methods": [
"get",
"post" ,
"put",
"delete",
"patch"
3,
"allowed_list_http_methods": [
"get",
"post",
"put",
"delete",
"patch"
1 ,
"default_format": "application/json",
"default_limit": 20,
"fields": {
"country": {
"blank": false,
"default": "Global",
"help_text": "Unicode string data. Ex: V'Hello World\"", "nullable": false,
"readonly": false,
"type": "string",
"unique": false
},
"created_date": {
"blank": true,
"default": true,
"help_text": "A date & time as a string. Ex: \"2010-11- 10T03:0 7:4 3\"",
"nullable": false,
"readonly": false,
"type": "datetime",
"unique": false
}-
"id": {
"blank": true,
"default": "",
"help_text": "Integer data. Ex: 2673",
"nullable": false,
"readonly": false,
"type": "integer",
"unique": true
}-
"is_active": {
"blank": true,
"default": true,
"help_text": "Boolean data. Ex: True",
"nullable": false,
"readonly": false,
"type": "boolean",
"unique": false
}-
"resource_uri": {
"blank": false,
"default": "No default provided.",
"help_text": "Unicode string data. Ex: V'Hello World\"", "nullable": false,
"readonly": true,
"type": "string",
"unique": false
}
"text": {
"blank": false,
"default": "No default provided.",
"help_text": "Unicode string data. Ex: V'Hello World\"", "nullable": false,
"readonly": false,
"type": "string",
"unique": false
}
}
}
Некоторым API может потребоваться авторизованный доступ, к профилю пользователя, деталям учетной записи и так далее. Основная HTTP авторизация может быть добавлена к TastyPie API путем добавления простой авторизационной строки:
authentication = BasicAuthentication()
Основная HTTP авторизация может быть добавлена в качестве заголовочного файла:
from tastypie.authentication import BasicAuthentication
Это запросит аутентификацию через базовый HTTP запрос, как это выглядит на следующем скриншоте. После того, как это завершится успешно, все запросы в текущей сессии будут авторизованными.
Это демонстрирует реальное приложение, как масштабировать Django с помощью MongoDb
Контрольные вопросы
- Что такое open source?
- В чем отличие open source программного обеспечение от пропритарного?
- Для чего используется сторонний пакет Django Tastypie?
- Что такое REST-запрос?
- Каково назначение пакета Social OAuth?
Упражнения
Упражнение 1.
Добавить авторизацию через одну из других социальных сетей
Упражнение 2.
Составьте таблицу преимуществ и недостатков open source и проприетарного ПО
Упражнение 3.
Проверьте правильность выполнения REST-запросов, описанных в данной главе
Упражнение 4.
Реализовать REST JSON API, со схемой, выдающей список активных пользователей
Список тем курсовых работ
- Разработка прототипа интернет-магазина с использованием сторонних пакетов
- Разработка прототипа мультимедиа-сайта с использованием сторонних пакетов
- Разработка прототипа текстового чата с использованием сторонних пакетов
- Разработка прототипа агрегатора фидов с использованием сторонних пакетов
- Разработка прототипа сайта для ведения блогов с использованием сторонних пакетов
- Разработка прототипа сохранения ссылок с использованием сторонних пакетов
- Разработка прототипа системы обработки платежей с использованием сторонних пакетов
- Разработка прототипа ведения планировщика дел с использованием сторонних пакетов
- Разработка прототипа антиспам-защиты для твитов с использованием сторонних пакетов
- Разработка прототипа системы ведения аналитики сайта с использованием сторонних пакетов
Краткие итоги
- рассмотрели понятие open source;
- изучили отличие проприетарного ПО от open source;
- рассмотрели пример использования SocialAuth в проектах Django,
- рассмотрели примеры REST-запросов
- рассмотрели реализацию SocialAuth
- рассмотрели создание приложения Twitter
- изучили построение REST API в Django
- ознакомились с использованием Django TastyPie
- реализовали простой JSON API
- изучили принципы созиальной авторизации