|
Прошел экстерном экзамен по курсу перепордготовки "Информационная безопасность". Хочу получить диплом, но не вижу где оплатить? Ну и соответственно , как с получением бумажного документа? |
World Wide Web (WWW) — Всемирная паутина
World Wide Web (WWW) – это хранилище информации, размещенной во всем мире и соединенной воедино. WWW – уникальная комбинация гибкости, мобильности дружественных пользователю свойств, что отличает ее от других служб, обеспечиваемых с помощью Интернета.
WWW-проект был инициирован CERN (Center European Laboratory for Practice Physics), чтобы создать систему для обработки распределенных ресурсов, необходимых для научных исследований.
WWW сегодня — распределенная система клиент-сервер обслуживания, в которой клиент, использующий браузер1, может иметь доступ к этой службе с применением сервера. Однако обеспечиваемая служба распределяется по многим местам, называемым вместе websites.
Архитектура
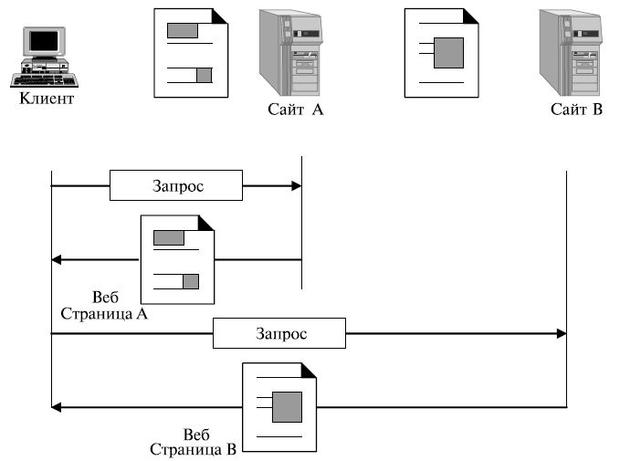
Эта услуга может обеспечиваться во многих местах, которые называются сайтами,как это показано на рис. 16.1.
Каждый сайт содержит одну или более ссылок на веб-документы. Каждая веб-страница может содержать линк (связь) с другими страницами на том же самом сайте. Страницы могут быть вызваны для работы с браузерами. Рассмотрим сценарий, показанный рис. 16.1. Клиенту нужна информация, которая принадлежит сайту A. Он посылает запрос через браузер, программа которого доставляет веб-документ. Запрос, который включает в себя адрес веб-сайта и веб-страницы (web-page), называется универсальным идентификатором ресурса — URI (Uniform Resource Identifier), который будет рассмотрен далее. Сервер находит и посылает документ клиенту. Когда пользователь смотрит документ, он может найти ссылки на другие документы, включая веб-страницы сайта B. Ссылка содержит URL для нового сайта. Пользователь может рассмотреть другой интересующий его документ. Клиент посылает другой запрос к новому сайту и вызывает другую страницу.
Архитектура браузеров
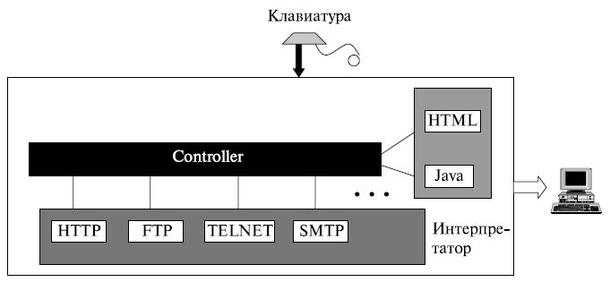
Различные производители предлагают коммерческие браузеры, которые интерпретируют и отображают веб-документы, и все они используют одинаковую или родственную архитектуру. Каждый браузер обычно содержит три части: контроллер, клиентский протокол и интерпретатор. Контроллер получает входную информацию от клавиатуры или "мыши" и использует клиентскую программу для доступа к документам. После того как документ доступен, контроллер применяет один из интерпретаторов, чтобы отобразить документ на экране. Клиентские программы могут использовать один из методов (протоколов) – такие как HTTP, FTP, TELNET. Интерпретатор может быть HTML или Java, JavaScript, в зависимости от типа документа ( рис. 16.2.).
Сервер
Веб-страница хранится в веб-сервере. Каждый раз, когда поступает запрос клиента, ему посылается соответствующий документ. Для повышения эффективности работы обычно сервер хранит запрашиваемые файлы в кэш-памяти, это ускоряет поиск при запросе. Сервер более эффективен, если он может выполнять параллельные процессы или является многопроцессорным. В этом случае он способен отвечать одновременно на несколько запросов.
Универсальный идентификатор ресурса — URL (Uniform Resource Locator)
Клиент, который хочет вызвать веб-страницу, должен располагать ее адресом. Чтобы обеспечить доступ к документам, разбросанным во всем мире, существует протокол передачи гипертекста (HTTP – Hypertext Transfer Protocol). Универсальный идентификатор ресурса — URL (Uniform Resource Locator) — стандарт для любой заданной информации в Интернете. URL определяет четыре элемента: протокол, хост, порт и путь ( рис. 16.3.).
Протокол (метод) – программа клиент-сервер, используемая для доставки документа. Несколько различных протоколов могут доставлять документ; среди них Gopher, FTP, HTTP, News и TELNET. На сегодня наиболее общий протокол — HTTP.
Хост – компьютер, где находится информация, хотя имя компьютера может быть псевдонимом. Веб-страницы обычно накапливаются в компьютерах, и компьютеры дают псевдонимы именам, которые обычно начинаются с символов "www". Однако это не обязательно, поскольку хост может быть с любым именем, данным компьютеру, который является хостом веб-страницы.
URL иногда может содержать номер порта сервера. Если порт включен, он должен быть вставлен между хостом и путем и должен быть отделен от хоста двоеточием.
Путь — имя пути к файлу, где находится информация. Заметим, что путь сам может содержать "слеши" (наклонные черточки), которые в операционной системе UNIX отделяют директории от поддиректорий и файлов.
Cookies
World Wide Web (WWW) — Всемирная паутина — вначале была спроектирована для выполнения непосредственно функций вызова заданного документа. Сегодня эта система выполняет несколько дополнительных функций, перечисленных ниже.
- Некоторые сайты разрешают доступ только зарегистрированным клиентам.
- Веб-сайты в настоящее время используют как магазины, которые дают возможность пользователям получить доступ через браузер, выбирать товар, вставлять его в электронную корзину и платить за него кредитной картой.
- Некоторые веб-сайты используются как порталы, предоставляющие доступ к веб-документам с помощью различных поисковых систем (метеосводка, курс валют и т. п.).
Некоторые сайты используются для рекламы.
Рассмотрим коротко работу с этими объектами.
Создание и хранение cookies
Создание и сохранение cookies (на сленге — "плюшки") зависит от клиента; однако имеются общие принципы.
- Когда сервер получает запрос от клиента, он сохраняет информацию о клиенте в файле или строке. Информация может включать в себя доменное имя клиента, содержание cookie (собранная информация сервера о клиенте, такая как имя, регистрационный номер и т. п.), метку времени и другую информацию, которая зависит от применения.
- Сервер включает cookie в ответ, который посылается клиенту.
- Когда клиент получает ответ, браузер накапливает cookie в директории "cookie", которая сохраняет эту информацию под доменным именем сервера.
Использование cookies
Когда клиент посылает запрос серверу, браузер просматривает директорию "cookie". Если cookie найдены, они посылаются серверу. Они включаются в запрос. Когда сервер получает запрос, он узнает, что этот клиент "старый". Они создаются сервером и "потребляются" сервером. Рассмотрим теперь cookies, используемые для четырех целей, которые были упомянуты ранее.
- Сайту, имеющему строгий доступ, посылается cookie, только когда клиент регистрируется первый раз. Для повторного доступа только этого клиента допускается посылать соответствующий cookie.
- Электронный магазин (e-commerce) может использовать cookie. Когда клиент выбирает предмет и помещает его в корзину, он посылает браузеру cookie, которое содержит информацию об этом предмете, такую как номер и цену за единицу. Если клиент выбирает второй предмет, cookie обновляется новой информацией и так далее. Когда клиент заканчивает покупки и хочет рассчитаться, вызывается последний cookie и подсчитывается вся сумма стоимости покупок.
- Веб-портал использует cookie следующим образом. Когда пользователь выбирает свою страничку, порождается и посылается cookie. Если сайт посещается вновь, cookie посылается серверу, чтобы показать, что это ожидаемый клиент.
- Cookie также применяется рекламными агентствами. Рекламные агентства могут предоставлять полосу-баннер (banner) в дополнение к главному веб-сайту, который часто посещают пользователи. Рекламное агентство поддерживает только URL, который дает адрес, вместо самого баннера. Когда пользователь посещает главный веб-сайт и вызывает икону (изображение), размещенное рекламной корпорацией, посылается запрос в рекламное агентство. Рекламное агентство посылает баннер, например, графический файл (GIF — Graphic Interchange Format), но также и cookie с ID пользователя. Любое будущее использование баннера добавляется к базе данных, к профайлам веб-окружения пользователя. Коммерческое агентство собирает интересующую информацию пользователя и может продать другому пользователю. Это весьма сомнительное использование cookie. Следует надеяться только на законы, защищающие личную и коммерческую тайну.