|
Добрый день. Я сейчас прохожу курс повышения квалификации - "Профессиональное веб-программирование". Мне нужно получить диплом по этому курсу. Я так полагаю нужно его оплатить чтобы получить диплом о повышении квалификации. Как мне оплатить этот курс?
|
Что можно делать с помощью JavaScript?
Введение
Теперь, после знакомства с сущностью основных концепций программирования, надо сделать шаг назад от деталей и попытаться получить общее представление о том, что в действительности можно делать с помощью JavaScript - зачем нужно тратить время на изучение такого сложного предмета и использовать его на Web-страницах?
Сейчас настало такое время, когда использование JavaScript переместилось за последние несколько лет с обочины необходимых знаний в основной набор инструментов разработки Web. Сейчас трудно получить работу в качестве разработчика Web без знания и умения использовать JavaScript.
Давайте двинемся вперед - эта лекция имеет следующую структуру:
- Как я полюбил JavaScript
- Недостатки JavaScript
- Что может делать JavaScript
- Обычные применения JavaScript
- Введение в создание сценариев DOM
- Другие современные применения JavaScript
- Использование JavaScript благоразумно и ответственно
- Заключение
Как я полюбил JavaScript
Когда я впервые столкнулся с JavaScript, компьютеры были медленными, браузеры плохо интерпретировали его, и он вообще казался просто плохой идеей. Я пришел из мира серверной разработки - поддерживайте все функции на Perl, и вы будете в безопасности.
С другой стороны скорость Интернета была очень медленной, а стоимость обработки и хранения файлов на сервере была очень высокой, и здесь JavaScript оказался на своем месте. Язык выполнялся на компьютерах конечных пользователей, и все, что можно было сделать на JavaScript, не создавало никакой дополнительной вычислительной нагрузки на сервере. Это делало сайты более быстрыми для конечного пользователя и менее дорогими для владельца в терминах серверного трафика.
Если перейти к сегодняшнему дню, то и браузеры стали лучше обрабатывать JavaScript, и компьютеры стали быстрее, и полоса пропускания значительно дешевле, так что большая часть недостатков стала теперь менее критичной. Однако уменьшение объема обмена информацией с сервером при использовании JavaScript по-прежнему ведет к более быстродействующим приложениям Web и улучшает восприятие сайта пользователем.
Недостатки JavaScript
Даже при всех улучшениях последнего времени по-прежнему существует ловушка: JavaScript является непредсказуемым. Не сам язык, а среда, в которой он реализуется. Невозможно предсказать, какой компьютер имеется у запрашивающего Web-страницу пользователя, невозможно знать, как загружен компьютер другими задачами, и невозможно знать, что какой-то другой сценарий JavaScript, открытый на другой вкладке браузера, приводит к полной остановке. Пока браузеры вообще не начнут выделять отдельные вычислительные ресурсы для различных вкладок и окон (известных как потоки), это по-прежнему будет оставаться проблемой. Мультипоточность стала, впрочем, доступной в некоторой степени в HTML5 с помощью Web workers, и имеет определенную поддержку в браузерах.
Кроме того, JavaScript часто отключают в браузерах из соображений безопасности, или потому что JavaScript часто используют для излишнего беспокойства пользователей, а не для улучшения взаимодействия. Например, все еще можно встретить множество сайтов, которые пытаются порождать новые окна вопреки желанию пользователя, или закрывать содержание сайта рекламой, пока пользователь не щелкнет на ссылке, чтобы от нее избавиться.
Что может делать JavaScript
Давайте вернемся на шаг назад и перечислим достоинства JavaScript:
- JavaScript очень легко реализовать. Необходимо только поместить код в документ HTML и сообщить браузеру, что это JavaScript.
- JavaScript работает на компьютерах пользователей web - даже когда они не в сети!
- JavaScript позволяет создавать быстродействующие интерфейсы, которые улучшают восприятие пользователя и предоставляют динамические функции, не требуя ожидания реакции сервера и вывода другой страницы.
- JavaScript может загружать контент в документ, когда и если это требуется пользователю, без перезагрузки всей страницы - что обычно называют Ajax.
- JavaScript может проверить, что можно выполнить в браузере и реагировать соответственным образом - это называется Принципами ненавязчивого JavaScript (см. "Принципы ненавязчивого JavaScript" ) или иногда безопасным созданием сценариев.
- JavaScript может помочь исправить проблемы браузера или закрыть пробелы в поддержке браузера - например, исправить в некоторых браузерах проблемы компоновки CSS.
Это уже много для языка, который еще недавно подвергался насмешкам со стороны программистов, приверженцев "языков программирования более высокого уровня". Одна из причин возрождения JavaScript в том, что сегодня создаются все более сложные приложения Web, и высокая интерактивность требует использования Flash (или других плагинов) или создания сценариев. JavaScript является, возможно, лучшим способом, так как он является стандартным для Web, поддерживается изначально различными браузерами (более или менее - некоторые вещи различаются в разных браузерах, и эти различия рассматриваются в подходящих местах в последующих лекциях), и он совместим с другими открытыми стандартами Web.
Обычные применения JavaScript
Область применения JavaScript изменилась за те годы, что он использовался. Сначала взаимодействие JavaScript с сайтом было в основном ограничено взаимодействием с формами, предоставляя пользователю обратную связь, и слежения, когда они делали определенные вещи. Использовались функции alert() для уведомления пользователя о чем-то (см. рисунок 2.1), confirm(), чтобы спросить разрешение для выполнения какого-то действия, и prompt() или поле формы, чтобы получить ввод пользователя.

Рис. 2.1. Сообщение конечному пользователю об ошибках с помощью оператора alert() было единственным средством в ранние дни существования JavaScript. Ни красоты, ни искусности.
Это вело в основном к сценариям проверки, которые не позволяли пользователю отправить форму на сервер с ошибками, и простым преобразователям и калькуляторам. Кроме того, можно было также создавать совершенно бесполезные вещи, например, предложить пользователю ввести свое имя, чтобы сразу после этого вывести его.
Кроме того, использовалась функция document.write() для добавления контента в документ. Работали также с всплывающими окнами и фреймами и потратили много нервов и выдрали много волос в попытках заставить их общаться друг с другом. Только мысли о большинстве этих технологий должны заставить любого разработчика с отвращением пробормотать "пусть они исчезнут", поэтому давайте не будем останавливаться на таких вещах - существуют лучшие способы использования JavaScript!
Введение в создание сценариев DOM
Когда браузеры начали поддерживать и реализовывать Объектную модель документа - DOM (http://www.w3.org/DOM/), которая позволяет иметь значительно более развитое взаимодействие со страницами Web, JavaScript стал становиться более интересным.
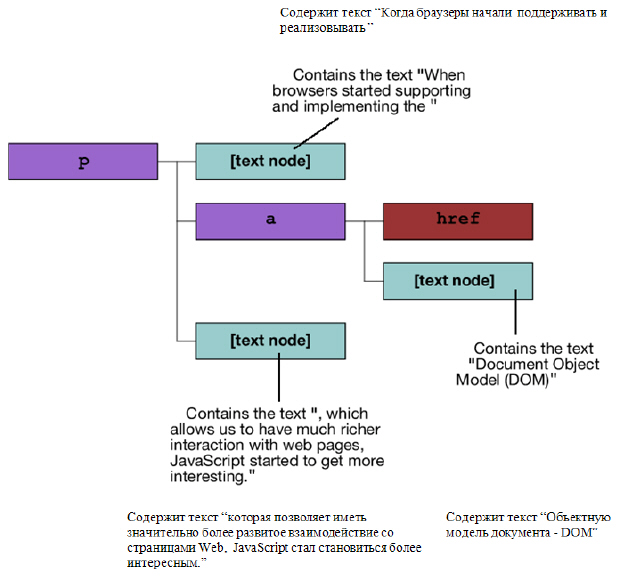
DOM является объектным представлением документа. Предыдущий параграф, например, на языке DOM будет узлом элемента, имя узла nodeName которого будет p. Он содержит три узла потомка - текстовый узел, содержащий "Когда браузеры начали поддерживать и реализовывать" и его значение узла nodeValue, узел элемента с nodeName равным a, и еще один текстовый узел с nodeValue равным "которая позволяет иметь значительно более развитое взаимодействие со страницами Web, JavaScript стал становиться более интересным.". Узел потомок a также имеет узел атрибут, называемый href со значением "http://www.w3.org/DOM/" и узел потомок, который является текстовым узлом с nodeValue равным "Объектную модель документа - DOM ".
Этот параграф можно представить также визуально, используя древовидную диаграмму, представленную на рисунке 2.2.
На человеческом языке можно сказать, что DOM объясняет типы, значения и иерархию всего документа - на данный момент больше ничего знать не требуется. DOM будет подробнее рассмотрен в "Перемещение в DOM" , Общее знакомство с DOM, данного курса.
- Получить доступ к любому элементу в документе и изменить его внешний вид, содержимое и атрибуты.
- Создавать новые элементы и контент и вставлять их в документ, когда и если они понадобятся.
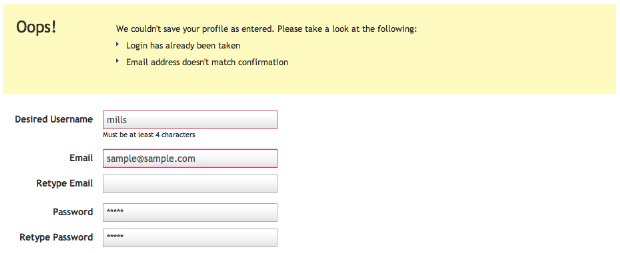
Это означает, что больше не требуется использовать окна, фреймы, формы и ужасные предупреждающие сообщения, и можно передать пользователю ответ в документ в хорошо оформленном виде, как показано на рисунке 2.3.
увеличить изображение
Рис. 2.3. С помощью DOM можно создавать более точные и менее назойливые сообщения об ошибках.
Вместе с обработкой событий это становится мощным арсеналом для создания интерактивных и привлекательных интерфейсов.
Обработка событий означает, что код реагирует на события, которые происходят в браузере. Это могут быть события, которые происходят автоматически - такие как окончание загрузки страницы - но большую часть времени реакция относится к тому, что пользователь делает в браузере.
Пользователи могут изменять размер окна, прокручивать страницу, нажимать определенные клавиши, или щелкать на ссылках, кнопках и элементах с помощью мыши. С помощью обработки событий можно ожидать возникновения этих событий, и приказать web-странице ответить на эти действия желательным образом. В то время как в прошлом щелчок на любой ссылке должен был переместить посетителя сайта к другому документу, теперь можно подменить эти действия и сделать что-то другое, например, показать и скрыть панель или извлечь информацию из ссылки и использовать ее для соединения с Web-службой.
События подробно рассматриваются в "Обработка событий с помощью JavaScript" , Обработка событий в JavaScript, далее в этом курсе.
Другие современные применения JavaScript
Вот в основном то, что сегодня делают с помощью JavaScript. Улучшают старые, проверенные и надежные Web-интерфейсы - щелчки на ссылках, ввод информации и отправку форм, и т.д. - чтобы быстрее реагировать на запросы конечного пользователя. Например:
- Регистрационная форма может проверять при вводе, что имя пользователя доступно, позволяя избежать неприятного разочарования при перезагрузке страницы.
- Поле поиска может предлагать на выбор какие-то варианты, пока происходит ввод, на основе того, что уже было введено (например, ввод "bi" может вызвать на выбор варианты слов, содержащих эту строку, такие как "bird", "big" и "bicycle"). Такая модель использования называется автозаполнением.
- Информация, которая постоянно изменяется, может загружаться периодически, без необходимости взаимодействия с пользователем, например, результаты спортивного матча или котировки фондовой биржи.
- Информация, которую хорошо бы иметь, и есть риск, что она будет избыточна для некоторых пользователей, может загружаться, когда и если пользователь решает к ней обратиться. Например, навигационное меню на сайте может иметь 6 ссылок, но выводит ссылки на более глубоко расположенные страницы по запросу, когда пользователь активирует пункт меню.
- JavaScript может исправлять проблемы компоновки. С помощью JavaScript можно найти положение и площадь любого элемента на странице, а также размеры окна браузера. Используя эту информацию можно предотвратить перекрытие элементов и другие подобные проблемы. Предположим, например, что имеется меню с несколькими уровнями, проверяя перед выводом, что имеется пространство для представления подменю, можно избежать появления полос прокрутки или перекрытия пунктов меню.
- JavaScript может улучшать интерфейсы, которые предоставляет HTML. Хотя иметь текстовое поле ввода и удобно, но еще лучше иметь поле ввода, позволяющее выбрать из списка предварительно заданных значений или ввести свое собственное. Используя JavaScript можно соответственно усовершенствовать обычное поле ввода.
- JavaScript можно использовать для анимирования элементов на странице - например, чтобы показывать и скрывать информацию, или выделять определенные разделы страницы - это можно сделать для получения еще более удобного и развитого интерфейса пользователя. Дополнительная информация о таких возможностях представлена в "Анимация в JavaScript" , Анимация JavaScript, далее в этом курсе.
Использование JavaScript благоразумно и ответственно
Существует не так много такого, что вы не можете сделать с помощью JavaScript - особенно при соединении с другими технологиями, такими как Canvas или SVG. Однако при больших возможностях приходит большая ответственность, и всегда при использовании JavaScript нужно помнить о следующем.
- JavaScript может быть недоступен - это легко проверить, поэтому не является проблемой. Однако вещи, которые зависят от JavaScript, должны создаваться с учетом этого фактора, и необходимо быть осторожным, чтобы сайт не перестал работать (т.е. основная функциональность не стала бы недоступна), если JavaScript будет недоступен.
- Если использование JavaScript не помогает пользователю в достижении его цели более быстро и эффективно, то, вероятно, он используется неправильно.
- Использование JavaScript часто нарушает соглашения, которые люди привыкли использовать за годы использования Web (например, щелчок на ссылке для перехода на другую страницу, и небольшая пиктограмма корзины, означающая "корзина для покупок"). Хотя эти шаблоны использования могут быть устаревшими и неэффективными, их изменение, тем не менее, заставляет пользователя изменить свои привычки - и это вызывает у людей чувство беспокойства. Мы любим все держать под контролем, и когда поняли что-то, порой бывает трудно иметь дело с изменениями. Решения JavaScript должны восприниматься естественно лучше, чем предыдущее взаимодействие, но не настолько отлично, что пользователь не сможет воспринять его через свой предыдущий опыт. Если вы сможете заставить посетителя сайта сказать: - "ага - это значит, я не должен ждать" или "Отлично - теперь я не должен делать этот дополнительный раздражающий шаг"- вы нашли отличное применение для JavaScript.
- JavaScript никогда не должен быть средством безопасности. Если необходимо запретить пользователю доступ к данным или требуется обработать секретные данные, то не надо полагаться на JavaScript. Любые средства защиты на JavaScript можно легко декодировать и преодолеть, так как весь код доступен для чтения на клиентской машине. Кроме того, пользователи могут просто отключить JavaScript в своих браузерах.
Заключение
JavaScript является замечательной технологией для использования в сети Web. Ее достаточно легко изучить и она очень разносторонняя. Она прекрасно сочетается с другими технологиями Web - такими как HTML и CSS - и может даже взаимодействовать с такими плагинами как Flash. JavaScript позволяет создавать быстродействующие интерфейсы пользователя, избегать раздражающих перезагрузок страниц, и даже исправлять проблемы поддержки для CSS. С помощью подходящих дополнительных модулей браузера (таких как Google Gears или Yahoo Browser Plus) можно даже использовать JavaScript, чтобы сделать онлайновые системы доступными в автономном режиме и синхронизироваться автоматически, когда компьютер подключается к сети.
JavaScript не ограничен также только браузерами. Скорость и небольшие требования к памяти JavaScript по сравнению с другими языками программирования позволяют находить для него все новые применения - от автоматизации повторяющихся задач в таких программах как Illustrator, до использования его в качестве серверного языка с автономным синтаксическим анализатором. Будущее является широко открытым; неважно, что вы собираетесь делать как web-разработчик в ближайшем будущем, я совершенно уверен, вам рано или поздно придется работать с JavaScript.
Об авторе
Крис Хайлман работает Web-разработчиком уже десять лет, с тех пор как бросил радио-журналистику. Он работает для Yahoo! в Великобритании в качестве инструктора и ведущего разработчика, и осуществляет надзор за качеством кода внешнего представления для Европы и Азии.
Крис поддерживает блог на сайте Wait till I come (http://wait-till-i.com/) и доступен во многих социальных сетях под ником "codepo8".
 Фото с разрешения: Bluesmoon (http://www.flickr.com/photos/bluesmoon/1545636474/)
Фото с разрешения: Bluesmoon (http://www.flickr.com/photos/bluesmoon/1545636474/)