|
Помогите мне. Я ничего не понимаю в курсе (((((( (от слова "совсем") и мне от этого очень грустно. Есть ли какие-нибудь курсы для "чайников", самые простые в объяснении. ПАМАГИТЕ!!! |
Как работает Интернет?
Введение
Не так уж часто предлагается взглянуть на происходящее за сценой вращение шестеренок и приводных ремней какого-либо действия. Сегодня именно такой день. Я собираюсь провести вас за сцену одной из самых популярных технологий, с которой вы уже возможно знакомы: World Wide Web (WWW).
В лекции рассматриваются нижележащие технологии, которые обеспечивают деятельность World Wide Web:
- Язык разметки гипертекста (HTML)
- Протокол передачи гипертекста ( HTTP )
- Система имен доменов (DNS)
- Серверы и браузеры Web
- Статический и динамический контент
Все это достаточно фундаментальный материал — хотя большая часть рассмотренного здесь материала не поможет создать лучший Web -сайт, он даст вам правильный язык, который необходим при разговоре с клиентами и с другими людьми о Web. Это как в "Звуках музыки" мудрая няня как-то говорит: "Когда мы учимся читать, то начинаем с АБВГД. Когда мы учимся петь, то начинаем с До-Ре-Ми". В лекции сначала кратко рассматривается реальная коммуникация компьютеров с помощью HTTP и TCP/IP, а затем различные языки, которые используются для создания Web -страниц, составляющих Интернет. Лекция имеет следующее содержание:
- Как компьютеры взаимодействуют через Интернет?
- Анализ цикла запрос/ответ
- Типы контента
- Простой текст
- Стандарты Web
- Динамические страницы Web
- Форматы других приложений или подключаемых модулей (плагинов)
- Сравнение статических и динамических Web -сайтов
- Заключение
- Контрольные вопросы
Как компьютеры взаимодействуют через Интернет?
К счастью для компьютеров все происходит достаточно просто. Когда речь идет о World Wide Web, все говорят на одном языке: HTML. HTML является общим диалектом (спецификацией), позволяя, например, машине Windows звучать в гармонии с машиной, выполняющей самую последнюю и лучшую версию Linux (До Ре Ми!). С помощью браузера Web - специальной программы, которая интерпретирует код HTML и представляет его в доступной для человека форме - страницы Web, созданные с помощью HTML на компьютере любого типа, можно прочитать в любом месте с помощью различных устройств, включая телефоны, PDA (коммуникаторы) и даже популярные видео-игровые системы.
Хотя они и говорят на одном языке, но доступ различных устройств к Web должен следовать некоторым правилам, чтобы они могли общаться друг с другом — это как правило поднять руку, чтобы задать вопрос в классе. HTTP определяет эти базовые правила для Интернет. Согласно HTTP клиентская машина (например, компьютер) знает, что она должна инициировать запрос страницы Web на сервере. Сервер является компьютером, на котором выполняется программа Web - сервера, которая получает запрос, находит требуемую страницу, и посылает ее компьютеру, где она выводится в окне Web -браузера.
Анализ цикла запрос/ответ
Теперь, когда мы рассмотрели все части, которые позволяют компьютерам взаимодействовать через Интернет, рассмотрим более подробно цикл HTTP запрос/ответ. Далее представлены несколько нумерованных пунктов, которые помогут более эффективно продемонстрировать используемые концепции.
- Каждый запрос /ответ начинается с ввода Унифицированного указателя ресурса (URL, Universal Resource Locator) в адресной строке браузера Web, что-нибудь типа http://dev.opera.com. Откройте окно браузера и введите этот адрес.
Необходимо сказать здесь об одном моменте, который вы можете не знать, что в действительности браузеры Web не используют URL для запроса на сервере сайтов Web, они используют Протокол Интернет (Internet Protocol) или IP-адреса (которые, по сути, похожи на телефонные номера или почтовые адреса, которые идентифицируют серверы ). Например, IP-адрес сайта http://dev.opera.com будет 213.236.208.98.
- Попробуйте открыть новую вкладку или окно браузера, введите http://www.apple.com и нажмите клавишу ввода, затем введите http://17.149.160.10/ и нажмите клавишу ввода - вы попадете в одно и то же место. Попробуйте ввести http://213.236.208.98 в строке адреса и нажмите клавишу ввода - вы окажетесь в том же месте, которое было получено на шаге 1, хотя вы получите сообщение об ошибке 403 "Access Denied" — это связано с тем, что у вас нет прав доступа к реальному корню этого сервера.
http://www.apple.com является фактически алиасом (псевдонимом, синонимом) для http://17.149.160.10/, но почему, и как? Это связано с тем, что людям легче запоминать слова, а не длинные последовательности цифр. Система, которая выполняет эту работу, называется Системой имен доменов (DNS), которая является фактически исчерпывающим автоматическим каталогом всех машин, соединенных с Интернет. Когда вы помещаете http://dev.opera.com в строке адреса и нажимаете клавишу ввода, этот адрес посылается серверу имен, который пытается связать его с IP-адресом. Существует множество машин, соединенных с Интернет, и не каждый сервер DNS имеет список всех имеющихся в сети машин, поэтому существует система, которая может переслать запрос для выполнения подходящему серверу.
Система DNS находит Web -сайт http://www.apple.com, определяет, что он расположен по адресу 17.149.160.10 и посылает этот IP-адрес назад браузеру Web.
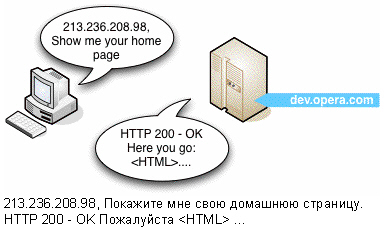
Ваша машина посылает запрос машине по указанному IP-адресу и ожидает ответа. Если все проходит хорошо, то серверная машина посылает клиенту короткое сообщение, говорящее, что все прошло нормально (см. Рис 3.1), за которым следует сама Web -страница. Сообщение этого типа содержится в заголовке HTTP.
Если что-то происходит неверно, например, адрес URL был введен неправильно, вы получите сообщение HTTP об ошибке, которое будет возвращено браузеру Web. Печально известная ошибка 404 "page not found" ("страница не найдена") является наиболее распространенным примером, с которым вы можете встретиться.
- Попробуйте ввести http://dev.opera.com/joniscool.html - эта страница не существует, поэтому вы получите ошибку 404. Попробуйте сделать это для нескольких несуществующих страниц на различных Web -сайтах, и вы увидите множество различных возвращаемых страниц. Это связано с тем, что некоторые разработчики Web просто позволяют серверу Web возвращать используемые по умолчанию сообщения об ошибках, а другие создают специальные страницы ошибок, которые выводятся, когда запрашивается несуществующая страница. Это более сложный метод, который не рассматривается в данном курсе, но будем надеяться, что он будет рассмотрен скоро в одной из статей на сайте http://dev.opera.com.
В заключение замечание относительно URL — обычно первый адрес URL, по которому вы идете на сайт, не имеет реального имени файла в своем конце (например, http://www.mysite.com/), а последующие страницы иногда имеют, а иногда — нет. Всегда происходит обращение к реальным файлам, но иногда разработчики Web настраивают Web - сервер таким образом, чтобы он не выводил имена файлов в URL, это часто делается для создания более четкого, легкого для запоминания адреса URL, что ведет к лучшему восприятию Web -сайта пользователем. Мы не рассматриваем в курсе, как это сделать, это достаточно сложно. Загрузка файлов на сервер и структуры каталогов файлов/папок будут рассмотрены в другой лекции.