|
После прохождения теоретической части пришло письмо об окончании теоретической части курса, будет ли практическая часть? |
Я — художник!
Еще одно из чудес векторного изображения — простота создания заливок: даже не умеющий рисовать сможет изобразить простейшие фигуры.
Иногда приходится создавать новое "правдивое" изображение кнопок, трубочек, шариков... При некоторых навыках и пространственном воображении можно быстро создать трехмерные объекты в плоскости листа.
Что надо знать и уметь, чтобы выполнить задание:знать основы работы с инструментами рисования линий и форм, уметь редактировать векторные объекты (в том числе копирование, трансформирование, выравнивание и распределение объектов).
Задание
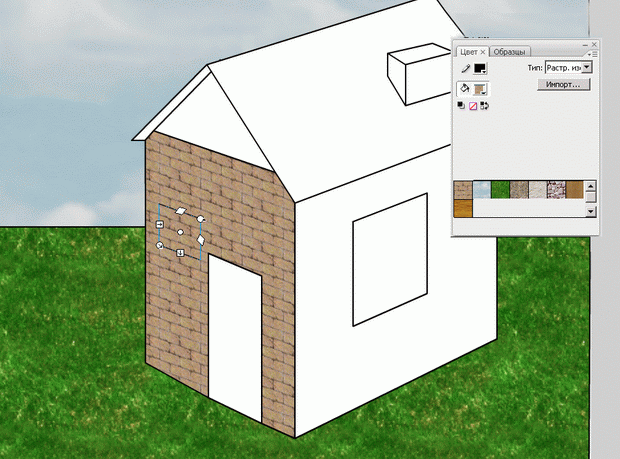
Часть 1.Нарисовать "детский" рисунок: домик, дорожку, землю, небо и раскрасить их. Для выполнения данного задания потребуются растровые изображения из библиотеки текстур. Их можно взять из библиотеки другой программы или найти в Интернете (если вы умеете создавать текстуры, можно воспользоваться своими).
Часть 2.Создать имитацию объемных объектов на плоскости.
Определим, что нам нужно сделать, чтобы выполнить работу
- Нарисовать линиями (контурами) рисунок. Обратите внимание: нельзя залить просто фон. Поэтому для земли и неба у вас должны быть ограничивающие линии по контуру монтажного стола (в заключение работы их можно убрать).
- Импортировать в библиотеку текстуры с изображениями неба с облаками, кирпичиков или дерева, травы и др.
- Открыть окно библиотеки Library и убедиться, что все изображения находятся в библиотеке.
- Выбрать инструмент "Ведро с краской", на панели "Цвет" установить заливку растровым изображением, выбрать подходящее изображение в списке и залить объект.
- Скорее всего, залитое изображение слишком мало. Выберем инструмент преобразования градиента и отредактируем заливку, растягивая, наклоняя и поворачивая.
- Не полагайтесь только на растровую заливку, можно применить и другие заливки. Например, нарисовать солнышко с радиальным градиентом от желтого к прозрачному.
- Сохраните свои изображения.
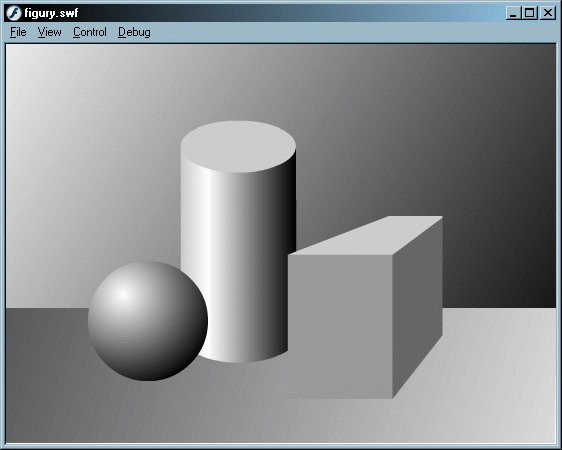
- Оцените свои силы и возможности и… продолжите работу. Посмотрите на рисунок 2 в данном задании — эти объекты нарисованы в редакторе Flash. Попробуйте изобразить их.
- Практически любой объем передается с помощью плавных переходов (градиентов) между светлым и темным цветами. Проанализируем освещенность шарика, цилиндра и "коробочки".
- Чтобы проще было создать объем, будем сначала работать с черно-белым изображением с полутонами.
Желаем успеха!
Советы по выполнению
- Если вам требуется работать с несколькими объектами как с единым целым, целесообразно их сгруппировать. Команды группировки (в меню — "Изменить") и разгруппи-ровки объектов облегчают копирование, вырезание и перемещение сложных составных объектов.
- В вашем распоряжении мощное средство редактирования — 20 отмен действий по умолчанию. А можно поставить еще больше. Не бойтесь экспериментировать!
- При создании объекта (рисунка) не забывайте про всю рабочую область. На ней можно разместить детали, части, копии.
- У контура (линии) можно выбирать толщину, тип линии и цвет. Иногда это важное свойство игнорируется.
- Сохраняйте промежуточный результат! Сохраненный файл будет иметь расширение .fla. Всегда есть вероятность какого-то сбоя. Сохранение файла сбережет вам время и нервы.
- Сохраняйте окончательный результат!
- Чтобы оставить только результаты нашей работы, законченный файл должен пройти процесс компиляции. Такая компиляция происходит, когда мы нажимаем комбинацию клавиш Ctrl+Enter. При этом создается файл с расширением .swf. Если файл .fla уже был ранее сохранен в какой-нибудь папке, то в той же папке сохраняется и вновь созданный SWF-файл. Его можно открыть для просмотра двойным щелчком в "Проводнике". На любом этапе создания анимации, в том числе и на любом этапе рисования, вы можете посмотреть на свой труд глазами "пользователя". Для этого нужно всего лишь нажать комбинацию клавиш Ctrl+Enter. Закрыв окно тестирования, вы опять вернетесь в среду разработки и сможете продолжить свою работу.
- Flash, как векторный редактор, позволяет приблизить изображения с изменением масштаба просмотра до 2000%. При сильном увеличении хорошо видны все недочеты рисунка. Можно использовать инструменты просмотра изображения панели инструментов, а можно воспользоваться комбинацией клавиш Ctrl+ и Ctrl-, что гораздо удобнее.
- Самый простой способ создать иллюзию света — отбросить тень, ведь если есть тень, значит где-то есть и источник света. Будьте осторожны: тень не должна быть светлее объекта. На рисунке 2 про тень "забыли". Если создадите "тень", иллюзия объемности увеличится.
- Часто удобнее и быстрее выполнить команду, найдя ее в контекстном меню. Контекстное меню — это меню, которое открывается при щелчке правой кнопкой мыши на объекте, кадре или слое. В контекстном меню имеются только те команды, которые можно выполнить над данным элементом фильма.
- В контекстном меню при выборе объекта можно найти эффект тени. Хотя создать ее самим гораздо интереснее.
- Если вы делаете работу, в которой есть освещение, то должна быть и тень от всех объектов, на которые оно направлено. Часто при монтаже возникают две ошибки: про тень забывают вовсе или ее направление не совпадает с другими объектами.
Подсказки
- Чтобы передать имитацию объема, необходимы световые переходы — градиенты. Создайте их заранее и сохраните.
- Для "создания" шара потребуется радиальный градиент от белого к темно-серому. Центр градиента располагаем сверху сбоку для более полного впечатления "круглости".
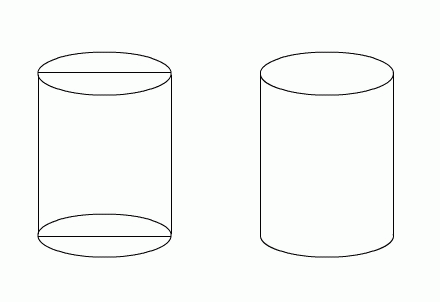
- Для создания цилиндра нам потребуются два овала одного размера и две линии (или прямоугольник без заливки). Собираем фигуру и удаляем лишнее.
- Для заливки боковой поверхности цилиндра потребуется линейный градиент как минимум из трех оттенков цвета: серый, белый и темно-серый. Самая светлая часть не должна находиться по середине объекта.
- После создания фигур удалите контуры – если вы правильно использовали заливки, картинка станет еще реальнее.
- Можно поэкспериментировать и применить для цилиндра и "трубочек" следующий градиент:
Он создаст эффект металлической поверхности.
- Для создания кубика потребуются линейные градиенты на каждую грань (можно выбрать один, но заливать грани в разных направлениях и с различными параметрами). Чтобы не ошибиться в форме, желательно вспомнить построение объектов в перспективе.