Веб-формы ASP.NET
ASP.NET предлагает самый современный набор инструментов и технологических решений для разработки расширяемых веб-приложений. Редактором для программирования на базе ASP.NET является Visual Studio .NET. Приложения ASP.NET могут создаваться на различных языках программирования. Как правило, это языки Visual Basic и C#, и в данной лекции мы будем работать с языком C#.
Visual Basic представляет собой популярный язык программирования для разработки программ на платформе Microsoft. Компания Microsoft расширяла возможности и опции языка Visual Basic до выпуска шестой версии без ущерба обратной совместимости. Версия 7 пакета Visual Basic поставляется с Visual Studio .NET; поддержка наследственности версий языка в ней упразднена. Фрагмент кода VB6 невозможно скомпилировать в Visual Basic .NET (версия 7). Visual Basic .NET имеет мощные функциональные возможности, например, реальное наследование, что делает его настоящим языком объектно-ориентированного (ОО) программирования.
Следует отметить, что стили языков C++, Java и JavaScript оказывают сильное влияние на сообщество веб-программистов, поэтому в качестве языка программирования для интернета нужен язык с похожим стилем. Язык С#, новый язык от Microsoft в пакете Visual Studio .NET, обладает преимуществами языков типа C++ и Java, устраняя их недостатки. Итак, язык C# будет использоваться в данной лекции для демонстрации разработки веб-форм ASP.NET.
Программистам VB потребуется изучить синтаксис нового языка и некоторые элементы его архитектуры для перехода к работе со средой разработки Visual Studio .NET Integrated Design Environment (IDE), и работа с языком C# расширит навыки программирования. Язык C# специфичен для технологии Microsoft, то же самое можно сказать и о Visual Basic. Тем не менее, C# соответствует конвенции, знакомой разработчикам, программирующим на Java.
Обзор архитектуры интернет-форм
Расширением файла страницы веб-формы ASP.NET является .aspx, и в этой лекции такой тип файлов называется ASPX. Каждая веб-форма ASP.NET имеет связанный с ней класс. Классы файла ASPX содержатся в файле кода формы, который называется Codebehind. Имя файла Codebehind указывается следующим образом: <имя_файла>.aspx.<расширение_языка>, где <имя_файла> – имя файла ASPX, <расширение_языка> – двухсимвольное расширение, отражающее язык файла Codebehind. Если файл ASPX называется Webform.aspx, то файл Codebehind имеет вид Webform.aspx.cs для языка C# и Webform.aspx для языка Visual Basic. Файл ASPX содержит визуальные элементы веб-формы, а файл Codebehind содержит логику, согласно которой эта форма функционирует. Все файлы Codebehind компилируются в динамически подключаемые библиотеки (DLL), отгружаемые на сервер вместе с соответствующими страницами ASPX. Библиотеке DLL проекта по умолчанию присваивается имя проекта.
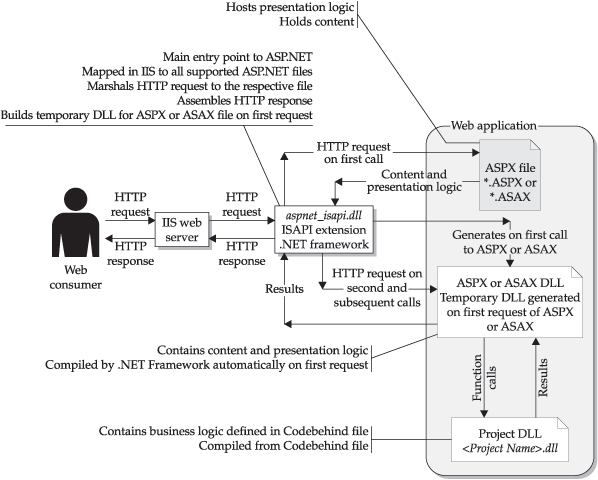
При запросе ASPX в IIS страница обрабатывается посредством расширения ISAPI ASP.NET aspnet_isapi.dll. Технология .NET генерирует еще одну временную библиотеку DLL на основе ASPX во время первого запроса файла. Эта DLL содержит класс, наследуемый от соответствующего класса веб-формы, сгенерированного в файле Codebehind, и располагается в библиотеке DLL проекта (см. рис. 2.1).
Такая система существенно обобщает бизнес-логику и логику представления по сравнению с абстракцией, предлагаемой архитектурой ASP. Файл Codebehind содержит бизнес-логику, а ASPX – логику представления веб-формы.
Возможности этих двух файлов усиливают уровень абстракции логики представления и бизнес-логики. Файлы ASPX – это файлы XML, содержащие элементы HTML и элементы управления серверной части для создания HTML. Программист может внедрять бизнес-логику в файлы ASPX, но на это ему придется затратить дополнительные усилия. Файлы Codebehind – это файлы с кодом, и разместить в них логику представления гораздо сложнее, чем использовать файлы ASPX. В ASP абстракция бизнес-логики и логики также представляет собой сложный процесс, поэтому в ASP логика представления и бизнес-логика объединяются при разработке программного решения.
Начало работы с Visual Studio .NET
Откройте Visual Studio .NET. Вы увидите начальную страницу, если ее отображение разрешено. Как и в предыдущей версии Visual Studio, по умолчанию предоставляется шаблон проекта (эту возможность можно отключить). Создадим новый проект веб-форм ASP.NET.
- Нажмите на кнопку New Project (Создать проект) в окне шаблона проекта, чтобы открыть окно New Project (Создание проекта) с перечнем типов проектов и соответствующими шаблонами.
- В списке слева выберите Visual C# Projects (Проекты Visual C#) – справа отобразятся шаблоны проектов, соответствующие C#.
- Выберите шаблон проекта ASP.NET Web Application (Веб-приложение ASP.NET).
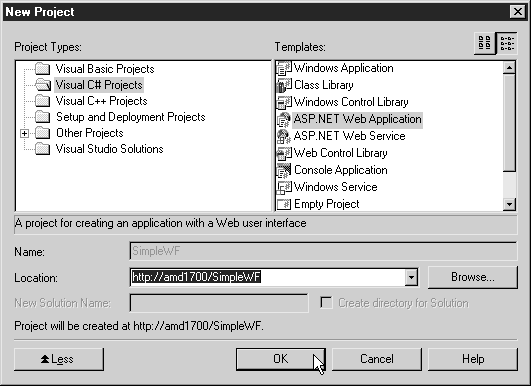
- Введите свое имя проекта, отличное от имени в текстовом поле. Укажите имя сервера, задав URL (см. рис. 2.2) или путь UNC к корневому веб-каталогу. В URL укажите имя сервера по умолчанию localhost, если разрабатываемое программное решение располагается на рабочей станции во время написания кода и модульного тестирования. В нашем примере указано имя SimpleWF.
- Нажмите на кнопку OK. Vusual Studio .NET подключится к несущему серверу и сгенерирует файлы проекта. Visual Studio.NET вносит изменения на веб-сервере через порт 80, создавая новый виртуальный каталог, связанный с файловым каталогом, в котором находятся файлы проекта веб-формы. Если на порте 80 отсутствует веб-сервер IIS, или если IIS не работает, то Visual Studio .NET не сможет сгенерировать проект веб-приложения.
При успешном подключении Visual Studio .NET к серверу, указанному в окне New Project (Создание проекта), по умолчанию генерируются следующие файлы:
- AssemblyInfo.cs ;
- Global.asax ;
- Global.asax.resx ;
- SimpleWF.csproj ;
- SimpleWF.csproj.webinfo ;
- SimpleWF.vsdisco ;
- Web.Config ;
- WebForm1.aspx ;
- WebForm1.aspx.cs ;
- WebForm1.aspx.resx.
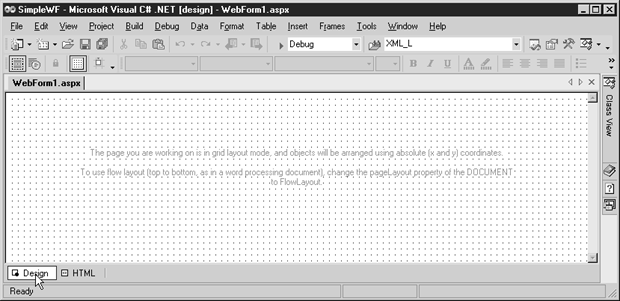
После создания веб-формы на узле редактор отобразит пустую веб-форму с именем WebForm1, готовую для редактирования (см. рис. 2.3).
Для редактирования веб-форм в Visual Studio .NET используется дизайнер веб-форм (Web Forms Designer). Он позволяет переходить из представления формы в представление HTML для отображения кода XML и HTML с помощью кнопки HTML в левом нижнем углу окна веб-формы.
Обратное переключение легко осуществляется посредством кнопки Design (Дизайн), расположенной рядом с кнопкой HTML. Дизайнер веб-форм является довольно гибким компонентом и отображает изменения, вносимые вручную в представлении HTML. Файл ASPX редактируется в любом представлении дизайнера веб-форм – все вносимые изменения равнозначны.