Управление контентом при помощи форм
-
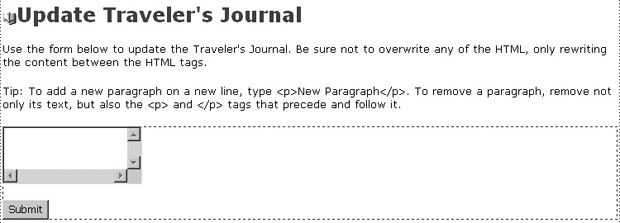
Ниже указаний вставьте новую форму (frm_update_tj). Внутри формы поместите текстовую область и кнопку Submit.
Текстовая область применяется в тех случаях, когда необходимо вводить большие объемы текста, которые не помещаются в текстовое поле.
Совет.При использовании базы данных Access в качестве типа поля, в которое сохраняется текст из текстовой области, следует указать Memo. Размер обычного поля типа Text в Access ограничен 255 символами, а по умолчанию равен 50. Тип Memo позволяет сохранять до 65535 символов. -
Выделите текстовую область, а потом на панели Property Inspector (Инспектор свойств) назовите ее journal_entry , и присвойте значения следующим параметрам:
Char Width: 55 (Размер поля: 55) Num Lines: 9 (Число строк: 9) Wrap: Virtual (Перенос: автоматический)
Эти настройки присваивают текстовой области имя и немного увеличивают ее размер, чтобы пользователям было удобнее вводить текст. Помимо этого, текст будет переноситься автоматически после того, как достигнет конца строки.
-
Не снимая выделения с текстовой области, переключитесь в комбинированный режим отображения Split (Режим разделения) (в котором окно разбито на две области, представляющие содержимое в режимах Code [Код] и Design [Дизайн]). Между открывающим и закрывающим тегами <textarea> добавьте приведенный ниже HTML-код. В случае необходимости переключитесь обратно в режим Design (Дизайн).
<h3>Enter Headline Here</h3> <p class="author">By FirstName LastName</p> <p>First Paragraph</p> <p>Second Paragraph</p>
Этот HTML-код будет по умолчанию содержаться в текстовой области при загрузке страницы. Таким образом, пользователь должен ввести новый заголовок вместо текста "Enter Headline Here", и если теги, между которых он заключен, не будут изменены, новый заголовок отобразится на странице в виде заголовка третьего уровня ( <h3> ).
Примечание. Существует возможность задать текст, отображаемый по умолчанию непосредственно с помощью панели Property Inspector (Инспектор свойств). Для этого следует выбрать текстовую область и ввести текст в поле Init val. Эта возможность идеально подходит для двух или трех слов, однако для более длинного текста поле окажется очень тесным. Именно поэтому рекомендуется использовать режим Code (Код).Примечание. В режиме Design (Дизайн) теги <h3> и <p> отображаться не будут, даже если они были введены непосредственно в код страницы. Однако в браузере они отобразятся так, как нужно. -
Переключитесь в режим Design (Дизайн) и обратите внимание на выделенный на странице тег </p> . Чтобы исправить эту ошибку, следует снова перейти в режим Code (Код) и удалить открывающий и закрывающий теги <p> и </p> , расположенные вокруг тегов <textarea> .
Проблема возникает по той причине, что текстовая область находится между тегами абзаца ( <p> ). Само по себе это проблемой не является, но поскольку внутри текстовой области также расположены теги абзаца, Dreamweaver рассматривает это как ошибку. Для исправления ошибки достаточно просто удалить теги <p>, расположенные вокруг блокового элемента <textarea>.
-
Откройте файл admin_index.asp, выделите текст "Update Traveler’s Journal" ("Обновить колонку Traveler’s Journal") и прикрепите к нему ссылку на страницу admin_update_tj.asp.
После создания новой страницы следует создать ссылку на нее. Сохраните и закройте страницу admin_index.asp и сохраните admin_ update_tj.asp.