Урок 4: Динамические веб-сайты
-
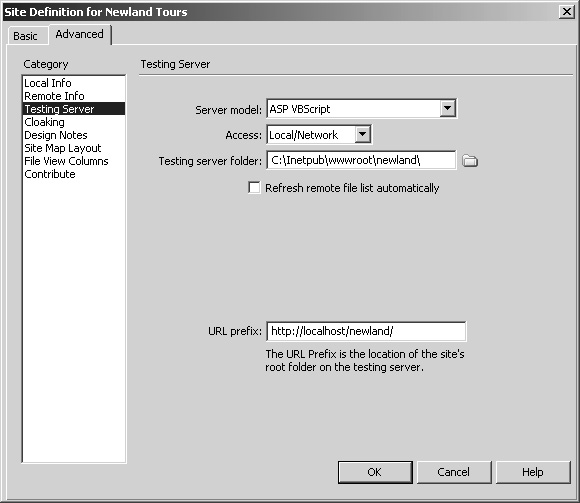
В поле URL Prefix (Префикс URL), расположенном в нижней части вкладки Testing Server (Сервер тестирования) введите URL-адрес сайта.
При использовании локального сервера IIS (для всех пользователей ASP и некоторые пользователей ColdFusion) следует ввести http://localhost/newland/.
Если применяется локальная версия ColdFusion (в виде автономного сервера без IIS), то необходимо ввести http://localhost:8500/newland/.
При использовании локальной версии Apache для Windows или Macintosh следует ввести http://localhost/newland/.
Примечание.Как отмечалось ранее, слово localhost является сокращением, которое активирует веб-сервер, расположенный на компьютере, и направляет его в корневой каталог сервера (для IIS и автономного веб-сервера ColdFusion – папка wwwroot, для Apache – папка htdocs ), где хранится папка newland, созданная на предыдущем шаге.При использовании удаленного сервера через сеть или через FTP-протокол следует ввести адрес сервера, полученный от администратора сайта. Обычно он выглядит подобным образом: http://www.bigcompany.com/newland/.
URL-адрес должен начинаться с префикса http:// и не должен содержать букв, обозначающих диски (например, h:\ ). Помимо этого, следует обратить внимание на то, что в URL-адресах применятся прямой слэш ( / ), а не обратный ( \ ).
Совет.Если при выполнении остальных упражнений урока сайт не будет отображаться должным образом, первым делом следует проверить URL-адрес. Если адрес указан неправильно, просмотреть и протестировать сайт в браузере окажется невозможным, даже если страницы содержат верный код, а сервер и серверные модели правильно настроены и запущены. -
Нажмите OK, чтобы сохранить изменения и закрыть диалоговое окно, после чего нажмите Done (Выполнить), чтобы закрыть диалоговое окно Edit Sites (Редактирование сайта).
Повторная регистрация сайта проведена, и теперь он готов к работе.
-
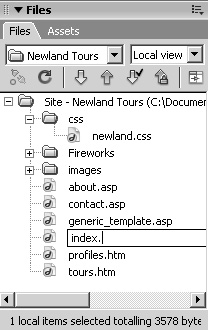
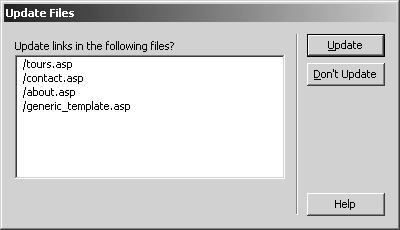
Поочередно щелкните правой кнопкой мыши (Windows) или кнопкой мыши с одновременным нажатием клавиши (Control) (Macintosh) на каждом из HTML-файлов, расположенных на панели Site (Сайт), выполните команды Edit\Rename (Правка\Переименовать) и измените их расширение с .htm на .asp, .cfm или .php в зависимости от выбранной серверной модели. В появившемся диалоговом окне Update Files (Обновляемые файлы) нажмите Update (Обновить).
При преобразовании статического сайта в динамический изменение расширений является необходимым условием, поскольку сервер использует их для того, чтобы определить, каким образом обрабатывать код страницы.
При изменении расширения страницы все ссылки, указывающие на нее, становятся неработоспособными. Обновление файлов позволяет Dreamweaver найти испорченные ссылки и исправить их.
-
Один раз щелкните на папке верхнего уровня и нажмите кнопку Put File(s) (Поместить файл [-ы]).
В результате, весь сайт будет загружен в удаленную папку и на сервер тестирования.
Примечание. В случае появления диалогового окна с вопросом, следует ли переместить сайт целиком, нужно нажать OK. -
Щелчком мыши выделите на панели Site (Сайт) файл index.asp, index.cfm или index.php и нажмите клавишу (F12).
Нажатие клавиши (F12) запускает тестирование работы сайта на сервере. Результаты проверки могут быть как негативными, так и вполне приятными. Если главная страница сайта Newland Tours отображается, то это означает, что сайт настроен правильно, и можно приступать к работе. Если появляется сообщение об ошибке или сайт не отображается должным образом, значит где-то допущена ошибка. В этом случае следует второй раз проверить правильность URL-адреса. Также при помощи менеджера файлов операционной системы следует проверить, действительно ли файлы загрузились на сайт. Если проблема не решена, необходимо обратиться за помощью к администратору сайта.