Текст
Элемент text
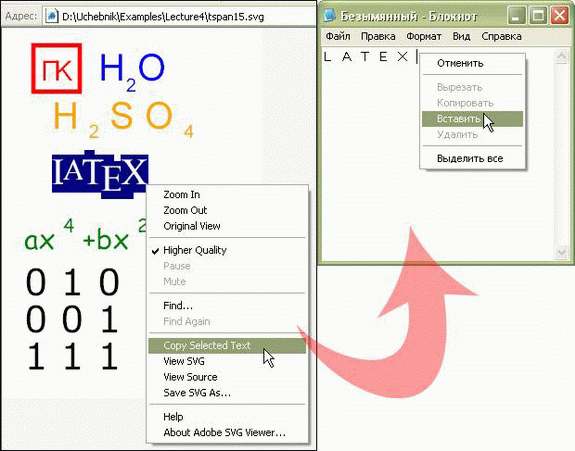
Элемент text предназначен для помещения в SVG – документ символьных данных. Как и в случае графических фигур координаты x и y текстовой строки отсчитываются от верхнего левого угла. Элемент поддерживает текстовые свойства, такие как размер шрифта, стиль, начертание, причем строка может быть выделена и скопирована (рис. 4.1):
Для включения текста в документ достаточно указать расположение текстовой строки при помощи атрибутов x и y элемента text:
<text x="50" y="50">
Сюда помещается текстовый фрагмент.
</text>Текст, помещаемый в SVG документ, может быть индексирован поисковыми системами.
SVG поддерживает формат Unicode и поэтому один и тот же документ допускает локализацию на различных языках.
В табл. 4.1 приводятся некоторые атрибуты элемента text. Использование в коде атрибута со значением по умолчанию, как правило, равносильно отсутствию явного определения этого атрибута.
| № | Название |
|---|---|
| 4.1.1 | direction |
| Описание | |
| Направление текста. В некоторых языках (например, в арабском) принято писать текст справа налево. Для задания написания справа налево необходимо дополнительно включать атрибут unicode-bidi | |
| Диапазон значений | |
| rtl | ltr rtl - right to left – справа налево. ltr - left to right – слева направо | |
| Значение по умолчанию | |
| ltr | |
| № | Название |
| 4.1.2 | dominant-baseline |
| Описание | |
| Выравнивание текста относительно горизонтальной линии | |
| Диапазон значений | |
| auto | hanging | mathematical | |
| Значение по умолчанию | |
| auto | |
| № | Название |
| 4.1.3 | fill |
| Описание | |
| Цвет текста. Поддерживаются именованные значения, а также RGB код в десятичной и шестнадцатеричной формах. | |
| Диапазон значений | |
| Все множество цветов. | |
| Значение по умолчанию | |
| black ( черный). | |
| № | Название |
| 4.1.4 | font-family |
| Описание | |
| Шрифт текста. | |
| Диапазон значений | |
| Все шрифты, доступные на компьютере. При отсутствии заданного шрифта будет использован подобный (например, при отсутствии шрифта Arial будет использован Arial Bold ) | |
| Значение по умолчанию | |
| Arial | |
| № | Название |
| 4.1.5 | font-size |
| Описание | |
| Размер шрифта. | |
| Диапазон значений | |
| Все значения, имеющие размерность <length> См. табл. 2.8 | |
| Значение по умолчанию | |
| 12 пт. | |
| № | Название |
| 4.1.6 | font-size-adjust |
| Описание | |
| В обычных шрифтах зрительно воспринимаемый размер шрифта в основном зависит не от свойства font-size, а от атрибута x-height (вертикальный размер строчной буквы "x" ). Параметр x-height сильно отличается у различных шрифтов, имеющих одно и то же значение свойства font-size. В результате шрифты с одинаковым значением параметра font-size зрительно воспринимаются как шрифты разного размера. Отношение значения параметра x-height к значению свойства font-size называется аспектом шрифта ( font-size-adjust ). Если аспект одного шрифта больше чем аспект другого, то, при одном и том же значении свойства font-size, первый шрифт выглядит больше. Для того, что бы создать зрительное впечатление о шрифтах равных размеров, следует увеличить размер второго шрифта так, что бы вертикальный размер строчных букв был одинаковым в обоих шрифтах. Более подробно о свойстве font-size-adjust см. в спецификации CSS2: http://www.w3.org/TR/REC-CSS2/fonts.html#propdef-font-size-adjust Версия перевода на русском языке: http://www.intuit.ru/department/internet/css2/15/css2_15.html | |
| Диапазон значений | |
| Все значения, имеющие размерность <length> См. табл. 2.8 | |
| Значение по умолчанию | |
| none | |
| № | Название |
| 4.1.7 | font-stretch |
| Описание | |
| Сжатие и растяжение текста | |
| Диапазон значений | |
| normal | wider | narrower | ultra-condensed | extra-condensed | condensed | semi-condensed | semi-expanded | expanded | extra-expanded | ultra-expanded | |
| Значение по умолчанию | |
| normal | |
| № | Название |
| 4.1.8 | font-style |
| Описание | |
| Курсивный текст. | |
| Диапазон значений | |
| normal | italic | oblique | |
| Значение по умолчанию | |
| normal | |
| № | Название |
| 4.1.9 | font-weight |
| Описание | |
| Свойство определяет вес шрифта. Значения имеют следующий смысл: от 100 до 900 Эти значения формируют упорядоченную последовательность, где каждый номер обозначает вес, который темнее своего предшественника. normal То же, что "400". bold То же, что "700". bolder Определяет вес шрифта, более темный, чем наследуемый. Если такого веса нет, результатом будет более "темное" числовое значение (а шрифт не изменяется), если только наследуемое значение не "900", в этом случае результат будет также "900". lighter Определяет вес шрифта, назначаемый шрифту, который светлее, чем наследуемый. Если такого веса нет, результатом будет более "светлое" числовое значение (а шрифт не изменяется), если только наследуемое значение не "100", в этом случае результат будет также "100". | |
| Диапазон значений | |
| normal | bold | bolder | lighter | 100 | 200 | 300 | 400 | 500 | 600 | 700 | 800 | 900 | |
| Значение по умолчанию | |
| normal | |
| № | Название |
| 4.1.10 | glyph-orientation-horizontal |
| Описание | |
| Горизонтальная ориентация символов. Возможен выбор из фиксированного диапазона значений угла. | |
| Диапазон значений | |
| 0 | 90 | 180 | 270 (и значения со знаком минус) | |
| Значение по умолчанию | |
| auto или 0 | |
| № | Название |
| 4.1.11 | glyph-orientation-vertical |
| Описание | |
| Вертикальная ориентация символов. Возможен выбор из фиксированного диапазона значений угла. | |
| Диапазон значений | |
| 0 | 90 | 180 | 270 (И значения со знаком минус) | |
| Значение по умолчанию | |
| auto | |
| № | Название |
| 4.1.12 | kerning |
| Описание | |
| Интервал между буквами. | |
| Диапазон значений | |
| auto | <length> См. табл. 2.8 | |
| Значение по умолчанию | |
| auto | |
| № | Название |
| 4.1.13 | letter-spacing |
| Описание | |
| Интервал между буквами. | |
| Диапазон значений | |
| normal | <length> См. табл. 2.8 | |
| Значение по умолчанию | |
| normal | |
| № | Название |
| 4.1.14 | text-anchor |
| Описание | |
| Выравнивание текста относительно начала строки. | |
| Диапазон значений | |
| start, middle, end | |
| Значение по умолчанию | |
| start | |
| № | Название |
| 4.1.15 | text-decoration |
| Описание | |
| Подчеркивание, надчеркивание, перечеркивание текста | |
| Диапазон значений | |
| none | underline | overline | line-through | |
| Значение по умолчанию | |
| none | |
| № | Название |
| 4.1.16 | unicode-bidi |
| Описание | |
| Для работы атрибута direction со значением ltr необходимо наличие в коде свойства unicode-bidi со значением embed или override. Подробнее см. http://www.ssga.ru/metodich/css-2/9-12.htm | |
| Диапазон значений | |
| normal | embed | bidi-override | |
| Значение по умолчанию | |
| normal | |
| № | Название |
| 4.1.17 | word-spacing |
| Описание | |
| Интервал между словами | |
| Диапазон значений | |
| normal | <length> См. табл. 2.8 | |
| Значение по умолчанию | |
| normal | |
| № | Название |
| 4.1.18 | writing-mode |
| Описание | |
| Этот атрибут устанавливает расположение текстового фрагмента как единого целого относительно исходной точки. Возможные значения, например, слева направо - сверху вниз ( left to right top to bottom ) не изменяют порядок самих букв в словах. | |
| Диапазон значений | |
| lr-tb | rl-tb | tb-rl | lr | rl | tb | |
| Значение по умолчанию | |
| lr-tb | |
| № | Название |
| 4.1.19 | x |
| Описание | |
| Абсцисса верхней левой точки текстового блока | |
| Диапазон значений | |
| <coordinate> См. табл. 2.8 | |
| Значение по умолчанию | |
| 0 | |
| № | Название |
| 4.1.20 | y |
| Описание | |
| Ордината верхней левой точки текстового блока | |
| Диапазон значений | |
| <coordinate> См. табл. 2.8 | |
| Значение по умолчанию | |
| 0 |